Улучшение юзабилити. Анимация не должна конфликтовать с индивидуальными особенностями целевой страницы
Встречают по одёжке, а точнее — по тому, как ваш сайт выглядит и насколько он удобен для пользователей. Ранее мы уже писали о . Теперь поговорим о том, какие элементы на сайте нужно проработать, чтобы клиенты не уходили до совершения покупки.
Итак, как повысить удобство использования сайта?
1. Проработайте шапку сайта
Чтобы шапка была максимально удобной и эффективной, в ней должны присутствовать следующие элементы:
Дескриптор
Это короткое описание предложения компании. Например, «Строительство домов из бруса в Подмосковье», «Доставка здоровой еды» или «Свадебные платья на заказ». Перейдя на сайт, пользователь должен в первые секунды понять, что ему предлагают и соответствует ли это предложение его потребностям. Наилучшее место для расположения дескриптора - справа от логотипа или под ним.
Конверсионные элементы
К ним относятся такие кнопки, как «Заказать звонок», «Оставить заявку», а также «Корзина» (в случае интернет-магазинов). Значок «Корзина» традиционно располагается в правом верхнем углу шапки сайта. Он должен отражать количество добавленных товаров и/или сумму покупки.
В некоторых тематиках, например «Изготовление пластиковых окон» и «Мебель на заказ», также актуальны кнопки вызова замерщика. Для привлечения внимания пользователей кнопки должны выделяться и обращать на себя внимание пользователей.
Контакты
На сайте рекомендуем указывать один, максимум два номера телефона. Оптимально, если один из них будет в формате «8 (800)…», так как он бесплатный для звонков из регионов. Большее количество номеров часто вызывает замешательство пользователей и визуально загромождает шапку.
Если на сайте есть личный кабинет, разместите справа блок регистрации/входа. Это поможет существенно улучшить юзабилити и поведенческие характеристики.
Рассмотрим ещё несколько примеров шапок сайтов с дескриптором, конверсионными элементами и контактами:
Чтобы при прокрутке важная информация всегда оставалась на виду, закрепите шапку сайта. На что нужно обратить внимание:
- шапка должна быть небольшой по высоте (в среднем от 40 до 70 px), чтобы не мешать обзору;
- содержать кнопку перехода на главную страницу;
- содержать телефон и/или кнопку «Заказать звонок» для связи с компанией;
- содержать значок «Корзины» для быстрого перехода в неё и оформления заказа (для интернет-магазинов).
Часто закреплённая шапка представляет собой горизонтальное меню со ссылками на основные разделы каталога. Это облегчает навигацию и позволяет улучшить юзабилити сайта.
Вот примеры закреплённых при скроллинге шапок:


2. Проработайте главную страницу сайта
Задача главной страницы - быстро и эффективно «показать товар лицом», т. е. сжато рассказать о предложении, мотивировать к заказу и показать, как его совершить. Поэтому нельзя оставлять её полупустой или размещать на ней только SEO-текст.
Для повышения юзабилити главной страницы рекомендуется добавить следующие блоки:
Яркий баннер/баннеры
Они должны быть в первом экране при просмотре. Желательно, чтобы на баннерах были представлены наиболее выгодные предложения и/или условия сервиса, например, скидки на определённые категории товаров, акции.


Блок преимуществ
Чтобы улучшить юзабилити сайта, важно кратко и ёмко сформулировать основные преимущества компании, товаров или услуг (4-7 слов) и визуализировать их. Иконки должны соответствовать содержанию пунктов и вызывать конкретную ассоциацию.


Ссылки на основные разделы сайта
Визуализация с помощью ярких и привлекательных образов - лучшее оформление для такого блока. Пользователь сможет быстрее найти нужный ему раздел.


3. Проработайте элементы навигации
Пользователь должен без труда находить нужные ему страницы и перемещаться с одной на другую. И в этом помогает навигация. Все элементы навигации должны иметь интуитивно понятные названия и удобно располагаться. Это позволит улучшить юзабилити сайта и повысит лояльность пользователей: увеличится глубина просмотра, время, проведённое на сайте, и пр. (данные показатели вы можете отслеживать в Яндекс.Метрике и Google Analytics).
Разберём, какие элементы нужно проработать в первую очередь.
Меню
Горизонтальное меню. Пункты этого меню должны отражать категории товаров и услуг. Оптимально, чтобы в каждой категории было не более трёх уровней. Например, если на сайте есть раздел «Посуда», то при наведении курсора на него должны выпадать максимум еще два списка: «Посуда» - «Для сервировки стола» - «Салатники», «Бокалы», «Кружки» и пр.
Более сложным меню неудобно пользоваться. Для некоторых тематик (например, для техники с большим количеством параметров или для ювелирных украшений) в меню логично включить тегирование по параметрам, а не только по типу изделия.

Вертикальное меню. Пункты этого меню должны отображать структуру сайта и местонахождение пользователя. Это можно сделать с помощью разноуровневых списков и выделения цветом, как в примере ниже.

Футер
Это нижняя часть сайта. Обычно там размещают ссылки на важные разделы, причём структуру меню не обязательно всегда дублировать. Часто в футере располагаются ссылки на страницы, которых нет в основном меню.
Если хотите улучшить юзабилити, в футере рекомендуется размещать следующие блоки:
- контакты;
- блок со ссылками на инфостраницы («О компании», «Фотогалерея», «Партнёрство», «Вакансии» и др.);
- блок со ссылками на сервисные страницы («Доставка», «Оплата», «Условия возврата», «Гарантийное обслуживание» и пр.);
- ссылки на аккаунты компании в соцсетях.
Примеры оформления футера:


Кнопка навигации «Наверх»
Она помогает пользователю из любого места страницы быстро попасть в её начало. Это упрощает и ускоряет навигацию на сайтах, страницы которых приходится долго скролить, например сайтов с объёмными каталогами. Обычно эта кнопка представляет собой круглую или прямоугольную иконку с изображением указывающей вверх стрелки и статично размещается внизу страницы (справа или слева), в стороне от основного контента или поверх него.

Контентная перелинковка
Это ссылки внутри текстового (реже - графического) контента. Первостепенное значение она имеет для информационных сайтов, где важна глубина просмотра и количество прочитанных материалов. Главные требования к ссылкам внутри текста - уместность и их умеренное количество.
Пример ссылок с отдельных фраз:


Пример блочной перелинковки внутри текста:

Для интернет-магазинов также важны такие составляющие навигации, как тегирование (ссылки на конкретные группы товаров в каталогах), фильтры (функционал подбора по параметрам) и поиск.

4. Проработайте страницы товаров/услуг
Такие страницы можно разделить на три вида:
- каталоги товаров или услуг;
- карточки товаров;
- страницы услуг.
Рассмотрим каждую из них.
Каталожные страницы
Для повышения юзабилити в каталоге обязательно должны быть фото товаров, их название и краткое описание, цена и кнопка для заказа. Кроме того, желательно предусмотреть возможность покупки товаров в один клик. Цена и кнопка заказа должны выделяться на фоне других элементов за счет размера и контрастных цветов.
Примеры каталогов товаров:


Пример каталога услуг в тематике «Аренда выделенных серверов»:

Карточки товаров
С точки зрения эффективности один из лучших способов организации карточки товара следующий:
- Изображения товара лучше располагать слева. У пользователей должна быть возможность рассмотреть продукт с разных ракурсов и приблизить его. Неактивные фото рекомендуется размещать в виде маленьких превью под основным фото или сбоку от него;
- Справа (сверху вниз) следует указать наименование продукта, цену, расположить функционал изменения количества выбранных товаров и конверсионные элементы. До кнопок заказа желательно разместить краткое описание, главные характеристики или основные условия доставки и оплаты.
- Фото, главную информацию о товаре, цену и кнопку заказа лучше размещать в первом экране просмотра, чтобы пользователю не пришлось совершать лишнее действие - прокрутку.
- Детальные характеристики продукта рекомендуется располагать под всеми указанными блоками во вкладках.
Примеры оформления карточек товаров:

Страницы услуг
- краткое и ёмкое описание услуги с изображением, иллюстрирующим услугу;
- ключевые выгоды для пользователя от заказа услуги именно в этой компании;
- портфолио работ или примеры реализованных проектов, если тематика предполагает;
- Перевод
- Tutorial
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:


Удобство форм ввода
3. Упростите требования к паролям

Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Многие советуют использовать форматирование данных в полях ввода. Например, если добавить input, input , то при вводе автоматически переключается раскладка. Однако выглядит это странно и вовсе не помогает, а мешает в заполнении формы.Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.- «Не волнуйтесь, мы не допустим утечки вашего почтового адреса»
- «Для оплаты не требуется банковская карта»
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги:
- юзабилити интерфейсов
- юзабилити сайтов
Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.

2. Пользователи концентрируются на лицах
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху.Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении

Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

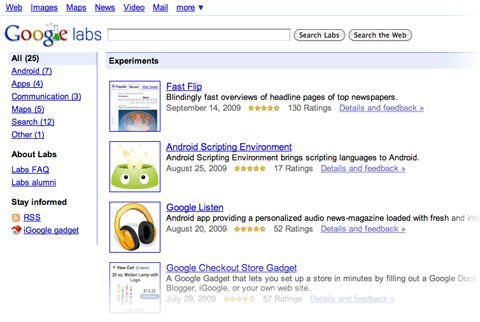
Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008″.
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
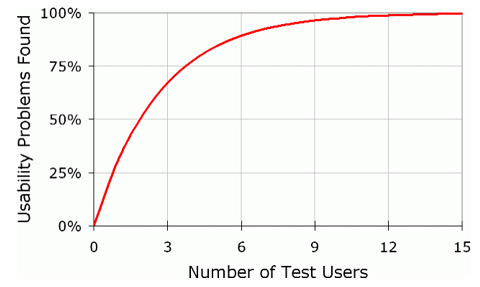
8. Эффективное пользовательское тестирование не должен быть обширными
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта , помогут вам создавать удобные и качественные проекты.
Сегодня многие дизайнеры считают анимацию чем-то, что делает дизайн более красивым и ярким, и редко используют ее для улучшения юзабилити. Чтобы улучшить удобство использования целевой страницы, анимация должна быть функциональным элементом, а не только украшением. Если вы хотите узнать, как с помощью анимации сделать дизайн и привлекательным, и удобным, то эта статья для вас.
1. Создайте концепцию
Каждый дизайнер является рассказчиком. Когда он создает сайт, он рассказывает историю своим посетителям. Используя анимацию, мы можем сделать эту историю еще более интересной.
Анимация вдыхает жизнь в контент, делает его более привлекательным и запоминающимся. Хороший пример такой анимации можно найти на сайте Ikonet . Анимация захватывает пользователя с первой секунды пребывания на странице.
Анимация также может выступать в роли путеводителя, объясняя пользователю, как взаимодействовать с интерфейсом или сайтом. Тем самым обращая внимание пользователя на важные вещи. Например, если вам нужно сделать акцент на какой-либо информации или действии, сделайте так, чтобы она выскользнула откуда-то со стороны и была достаточно заметной. Взгляните на пример Preston Zeller ниже. Элементы появляются на страницах поочередно, тем самым привлекая внимание пользователей к определенным областям на странице.

2. Обеспечьте обратную связь
Взаимодействие человека и компьютера основано на двух главных принципах: пользовательский ввод и системная обратная связь. Все интерактивные объекты должны реагировать на ввод пользователя соответствующим визуальным или звуковым сигналом. Тем самым обеспечивая обратную связь.
Ниже представлен эффект кастомного чекбокса (Custom Checkbox), созданный с использованием Slides framework . Тонкая подпрыгивающая анимация, которую пользователь видит при использовании переключателя, усиливает ощущение интерактивности.

С помощью слайдов вы можете создавать приятные анимации, которые активируются при наведении, тем самым призывая пользователей к взаимодействию с объектами. Взгляните на Berry Visual . Когда вы наводите курсор на «Отправить сообщение» или на меню в правом верхнем углу, появляется приятный анимированный эффект. Это создает ощущение интерактивности элементов.

Buf Antwerp – еще один отличный пример того, как анимированная обратная связь может улучшить пользовательский опыт. Когда посетители наводят курсор на плитку, появляется полупрозрачный оверлей с текстом, который предоставляет дополнительную информацию об объекте.
 3. Установите связь
3. Установите связь
Отличное место для добавления анимации на целевую страницу – это моменты перехода. Зачастую моменты перехода кажутся резкими, например, когда пользователи нажимают на ссылку, и появляется новое окно. Такие изменения обычно приводят к потере контекста, мозгу нужно просканировать новую страницу, чтобы понять, как она связана с предыдущей, поэтому пользователям бывает трудно воспринимать такие переходы.
Рассмотрим пример резкого перехода:

Сравните это со следующим примером, в котором плавный анимированный переход направляет пользователя к различным частям экрана:

Второй переход мягче. Он наглядно демонстрирует процесс перехода между разделами, помогая пользователям понимать происходящее и видеть между ними связь.

Он также используется при создании перехода между этапами. Гладкие переходы между слайдами в приведенном ниже примере создают ощущение последовательности, благодаря чему информация не выглядит связно.

4. Сделайте скучные задачи интересными
Наверное, трудно представить, каким образом можно добавить игривые элементы в повседневную рутину. Но, добавив немного неожиданности в анимацию, мы можем превратить знакомое взаимодействие в нечто забавное и незабываемое.
Если вы откроете сайт Tympanus’ 3D Room Exhibition , на первый взгляд вам покажется, что он ничем не отличается от других веб-галерей. Но ваше впечатление изменится сразу же после взаимодействия со страницей. Если вы подвигаете курсором, то увидите, как двигается страница, и этот эффект создаст ощущение 3D пространства. Это чувство усиливается, когда вы переходите с одной страницы на другую. Похоже на то, что вы путешествуете из одной комнаты в другую в трехмерном пространстве.

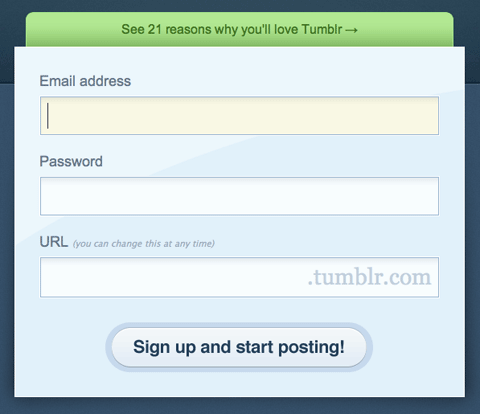
Теперь поговорим о чем-то более привычном, чем 3D-эффекты – о формах. Кто любит заполнять формы? Наверное, никто. Тем не менее, заполнение форм является одной из наиболее распространенных задач в Интернете. Как же сделать это занятие веселым?
Посмотрите на картинку внизу, йети закрывает глаза, когда пользователь начинает вводить свой пароль. Такой анимированный эффект удивляет и поднимает настроение, особенно если вы его видите впервые.

И последнее, но не менее важное: можно сделать скроллинг не только визуально интересным, но и полезным для читателей. Ниже находится , интерактивное путешествие, в котором маршрут на карте анимируется в соответствии с контентом, находящимся на странице. Связность идеи, визуальных эффектов и местоположения позволяет пользователям читать информацию и наблюдать перемещение по карте.

Определить место на странице, где анимация будет максимально полезной – это лишь половина истории. Большое значение также имеет реализация анимации. В этом разделе вы узнаете, как правильно анимировать объекты на профессиональном уровне.
1. Не анимируйте несколько объектов одновременно
Когда несколько объектов движутся одновременно, пользователю сложно сконцентрироваться. Поскольку глаза человека будут бегать от одного объекта к другому, и мозгу потребуется дополнительное время, чтобы разобраться с происходящим (особенно если движение происходит очень быстро). Поэтому, очень важно правильно реализовать анимацию.
Крайне важно понять концепцию переходной хореографии, которая заключается в последовательности движений, сохраняющих фокусировку внимания при изменении интерфейса. Минимизируйте количество одновременно движущихся элементов. Используйте не больше двух или трех движущихся элементов одновременно. Если же вы хотите привести в движение более трех объектов, группируйте их и анимируйте как одно целое, а не отдельные элементы.

Слайды крайне полезны при веб-дизайне, они позволяют использовать не слишком много движений. Каждый анимированный эффект, присутствующий в слайдах, был тщательно разработан для эффективного представления контента.
2. Анимация не должна конфликтовать с индивидуальными особенностями целевой страницы
Каждый раз, когда вы добавляете анимацию в дизайн, вы делаете его более выразительным. Его внешний вид во многом будет зависеть от выбранного анимированного эффекта.
Когда люди взаимодействуют с продуктом, у них есть определенные ожидания. Представьте себе, что при создании целевой страницы для банковской службы вы решите использовать анимацию подпрыгивания для формы сбора данных. Многие пользователи будут бояться предоставлять свои данные, потому что форма не выглядит достаточно серьезной.

Slides framework предоставляет 10 анимированных стилей, таких как Stack, Zen, Film, Cards и Zoom. Поэкспериментируйте с различными эффектами и выберите тот, который лучше всего подойдет по всем критериям.
3. Установите тайминг
Когда дело доходит до создания анимации, тайминг – это все. Он буквально решает судьбу анимации. Когда вы работаете над анимацией, вы обычно тратите треть своего времени на поиск нужных анимированных эффектов, а остальное время – на выбор тайминга, чтобы сделать анимацию изящной.
Оптимальная скорость анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд. Анимация, которая длится менее 1 секунды, считается мгновенной, тогда как анимация длительностью более 5 секунд может создать ощущение затянутости.
Когда дело доходит до создания анимированного эффекта, синхронизация времени оказывает прямое влияние на восприятие анимации. Она помогает дизайнерам делать анимацию более естественной и натуральной.

4. Не забывайте о доступности
Анимация – это палка о двух концах. Она может улучшить юзабилити для одной группы пользователей, одновременно создавая проблемы для другой группы. Релиз Apple iOS 7 стал примером того как не нужно делать. Вскоре после релиза операционной системы, пользователи iPhone сообщили, что анимированные переходы вызывают головокружение и напряжение глаз.
Вы должны ориентироваться на массы и учитывать такие нарушения как проблемы со зрением и так далее. Всегда проверяйте, отвечает ли ваш дизайн рекомендациям WCAG. Отслеживайте пожелания и комментарии пользователей.
Специальная функция мультимедиа CSS, «prefers-reduced-motion» (предпочитает минимум движений) помогает отслеживать те ситуации, когда пользователь обращается с запросом минимизировать количество анимаций.
Кроме того, вам следует проводить тестирование юзабилити, чтобы проверить, что у всех пользователей, включая людей с нарушениями зрения, не будет проблем с взаимодействием с вашим дизайном.
5. Тестируйте свои дизайнерские решения
Вот несколько советов, которые стоит учитывать при тестировании:
- Тестируйте на разном оборудовании.
Многие характеристики оборудования, например размер экрана, плотность экрана, производительность графического процессора и так далее, могут существенно повлиять на производительность анимации. В результате владелец более качественного экрана будет видеть другую картину, чем владелец более старого устройства. Учитывайте такие факторы и оптимизируйте свою анимацию, чтобы она отлично выглядела на всех устройствах.
- Тестируйте на мобильном телефоне.
Большинство сайтов создаются и тестируются на ПК. Отсутствие тестирования на мобильных устройствах может создать множество проблем для пользователей, поскольку некоторые анимированные методы отлично себя показывают на ПК, но не на мобильных устройствах. Чтобы пользователи не получили негативного опыта, убедитесь, что ваш дизайн отлично работает как на ПК, так и на мобильных устройствах.
- Просмотрите анимацию на медленной скорости
Трудно заметить недостатки, когда анимация (особенно сложная) работает на полной скорости. Но когда вы замедляете анимацию (скажем, на одну десятую скорости), такие несовершенства становятся очевидными. Вы также можете сделать видео в слоу-мо и показать вашим знакомым, чтобы узнать их мнение.
6. Анимация должна разрабатываться в начале
Многие дизайнеры считают анимацию ненужной функцией, потому как она перегружает пользовательский интерфейс и усложняет его. В большинстве случаев так и происходит, но лишь потому, что дизайнеры добавляют анимацию в конце процесса проектирования. Случайное движение без какой-либо цели не принесет пользы посетителям и, скорее всего, будет отвлекать и раздражать.
Чтобы сделать анимацию полезной и практичной, уделите этому время в начале разработки дизайна. Определите места, где анимация будет выглядеть логично и естественно, это очень важно.
Заключение
Хорошо продуманная и качественная анимация делает целевую страницу не только более привлекательной, но и более удобной. Если все сделано правильно, анимация может превратить взаимодействие с целевой страницей в незабываемый и увлекательный опыт.













