Как сделать файл в gif. GIF Animator: бесплатная программа для создания GIF анимации онлайн
Идея написания этой статьи родилась ещё в новогодние каникулы, когда я объяснял, как сделать навигационные карты на основе спутниковых снимков. Тогда была снята основная часть скриншотов, но заготовка статьи осталась пылиться на задворках винчестера. И вот уже на улице вовсю светит солнце и тает снег, приближается новый походный сезон, а я, наконец, поборол лень и дописал текст.
Сейчас у многих имеются устройства, так или иначе оснащённые спутниковой GPS-навигацией. Это может быть смартфон, карманный компьютер, коммуникатор или же просто навигатор. Во многих случаях качество предустановленных карт оставляет желать лучшего, особенно для пеших походов. Тут могут помочь online-источники спутниковых снимков и карт. Достаточно сравнить два изображения одного участка:
Слева — спутниковый снимок Google maps, справа — тот же участок на карте. Который из них выглядит подробней?
Для создания полноценной растровой карты нам понадобится набор из двух программ, некоторое количество времени и интернет-трафика. Полученными в результате картами можно будет пользоваться на любом устройстве, для которого имеется программа OziExplorer или её аналоги.
Инструкция пошаговая, подробно иллюстрированная и должна быть понятна любому новичку.
Получение спутникового снимка или карты местности
На этом этапе нам понадобится программа SAS.Планета, скачать которую можно на официальном сайте sasgis.ru

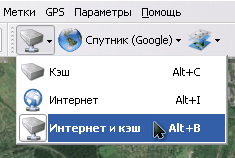
Первым делом требуется указать в качестве источника данных Интернет и кэш:

А также выбрать нужный тип карты. Что это будет — спутник или карта Google, карты Яндекса или спутниковые снимки с геопортала Роскосмоса, а то и генштабовские карты — зависит только от Ваших личных предпочтений и качества источника на требуемом участке.

Итак, находим визуально, по координатам или встроенному поиску нужный участок. Определяем требуемую детализацию, увеличивая масштаб изображения. Текущий масштаб указывается слева, под линейкой масштабирования, в относительных уровнях (z14, z16 и так далее). Он пригодится нам на следующем этапе. Ориентируйтесь на то, чтобы нужные объекты были хорошо различимы и не «замылены». Но и не забывайте, что каждый уровень детализации увеличивает размер результирующей карты.

Уменьшаем масштаб до тех пор, чтобы весь нужный участок карты вошёл в экран. Выбираем инструмент «прямоугольное выделение» (вторая слева кнопка на панели инструментов или сочетание Ctrl+R на клавиатуре), и выделяем границы нашей будущей карты.

По окончании выделения появится диалоговое окно «Операции с выделенной областью». Сейчас нас интересует вкладка «Загрузить». Нужный тип карты уже выбран, а требуемый уровень детализации надо выбрать в выпадающем списке (мы его уточняли чуть раньше). Остается только нажать кнопку «Начать».


Спустя некоторое время (зависящее от детализации и площади карты), её участки будут загружены, и в окне появится надпись «Обработка файлов завершена». Окно загрузки можно закрыть, и переходить к следующему этапу — склейке снимков.

Выбираем в меню выделения пункт «Предыдущее выделение», либо нажимаем Ctrl+B на клавиатуре, чтобы заново не выделять ту же самую область, и появится знакомое нам окно.

На этот раз нас интересует вкладка «Склеить». Здесь потребуется настроить большее количество параметров:
- Результирующий формат — формат изображения, в котором будет сохранена наша карта. Для дальнейшей обработки желательно выбирать BMP, хотя он и занимает больше места, но понимается всеми программами и не имеет потерь при кодировании.
- Куда сохранять — здесь надо указать папку и имя файла, в который будет сохранена карта.
- Тип карты — будет автоматически подставлен текущий источник.
- Масштаб — не забудьте выставить нужный уровень детализации. По умолчанию программа выставила низкодетализованный, отображающийся сейчас на экране.
- Наложить — здесь на карту можно наложить дополнительные слои. Такие, как Гибрид для Google maps, где отображены основные дороги и условные обозначения. Иногда может быть полезным для уточнения спутниковых снимков или нанесения на них названий населенных пунктов. Для этого не забудьте прогрузить дополнительный слой с нужным уровнем детализации при помощи метода, описанного выше.
- Создавать файл привязки — отметьте галочкой пункт «.map», он нам пригодится на следующем этапе. В файле будут сохранены географические координаты углов результирующего изображения.
Нажимаем кнопку «Начать» и через некоторое время в указанной папке получаем два файла — изображение с картой и.map-файл привязки к координатам. Некоторые навигационные программы могут напрямую использовать такие изображения. Но для карманных устройств с ограниченным количеством ресурсов лучше всё же сохранить карту в специальном формате.
Обработка снимка в графическом редакторе
Нередко из-за не совсем удачных условий освещения, или мешающей дымки, или в силу ещё каких-то причин спутниковые снимки бывают «слепыми», особенно при отображении их на экране мобильного устройства в яркий солнечный день. Для улучшения можно провести небольшую коррекцию в любом графическом редакторе. Я покажу это на примере бесплатного XnView , но Вы можете использовать любой другой подходящий (от IrfanView до Photoshop), эта процедура везде аналогична.
Но если качество и контрастность полученного на предыдущем этапе изображения Вас полностью устраивает, можете пропустить этот этап.

На снимке выше показано исходное изображение и нахождение пункта меню «Автокоррекция уровней», который можно использовать для автоматической подстройки контраста. На снимке ниже — результат этой операции. Как можно увидеть — цветность и контраст изображения увеличились, различимость дорог и водных объектов тоже немного улучшилась.

Можно использовать также ручной режим — правку контраста и гамма-коррекции (увеличить то и другое):

или Оттенка/Насыщенности/Осветленности. Ориентируйтесь на более подходящих для Ваших условий вариант.

Преобразование снимка в формат OziExplorer
Для дальнейшего преобразования картинки в более компактный формат, понимаемый OziExplorer-ом нам понадобится утилита img2ozf. Скачать её можно бесплатно на официальном сайте OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html . По ссылке — последняя версия утилиты, сохраняющая в ozfx3 формат. Для ozf2-файлов (используются в более старых версиях OziExplorer) потребуется найти более старую версию утилиты. В этом вам поможет поиск .
Устанавливаем и запускаем программу. В поле Source Image Folder указываем путь, по которому лежат подготовленные изображения и соответствующие им.map -файлы. В поле Destination Folder указываем, куда складывать конвертированные карты (если нажать синюю стрелочку слева, будет использоваться папка с исходными файлами). Можно поиграться с количеством цветов (поле Number Colors в левой части). Чем больше количество цветов, тем плавней картинка, но тем больше размер результирующего файла.

Отмечаем галочками нужные для конвертирования изображения и нажимаем большую кнопку Process Image Files to OZF Files.

Программа некоторое время пошебуршит, перерабатывая файлы. При этом в строке статуса отображаются текущие операции. Программа создает несколько уровней детализации для разных увеличений, чтобы не тратить ресурсы мобильного устройства для пересчета больших изображений. Поэтому кодирование происходит в несколько проходов.

Как только в строке статуса появится надпись Completed — конвертирование завершено. В папке, указанной в Destination Folder появятся два файла — .ozfx3 (или.ozf2 для старой версии) и соответствующий ему.map-файл (который, в отличие от исходного, будет иметь имя типа исходное_название _ozf.map).
Теперь осталось оба этих файла залить на мобильное устройство, и указать OziExplorer место, где они лежат.
Например, так выглядит окно OziExplorer со спутниковыми снимками в Windows Mobile:


Вот и все, карты готовы.
Если что-то осталось непонятным — спрашивайте в комментариях — постараюсь ответить.
Работа с большими, многостраничными документами в Microsoft Word может вызвать ряд сложностей с навигацией и поиском тех или иных фрагментов или элементов. Согласитесь, не так уж и просто переместиться в нужное место документа, состоящего из множества разделов, банальное прокручивание колесика мышки может серьезно утомить. Хорошо, что для таких целей в Ворд можно активировать область навигации, о возможностях которой мы и поговорим в данной статье.
Существует несколько способов, с помощью которых можно перемещаться по документу благодаря области навигации. Используя этот инструмент офисного редактора, в документе можно находить текст, таблицы, графические файлы, диаграммы, фигуры и прочие элементы. Также, область навигации позволяет свободно перемещаться к определенным страницам документа или заголовкам, которые в нем содержатся.
Открыть область навигации в Ворде можно двумя способами:
1. На панели быстрого доступа во вкладке «Главная» в разделе инструментов «Редактирование» нажмите кнопку «Найти» .

2. Нажмите клавиши «CTRL+F» на клавиатуре.
Слева в документе появится окно с названием «Навигация» , все возможности которого мы и рассмотрим ниже.

Средства навигации
Первое, что бросается в глаза в открывшемся окне «Навигация» — это строка поиска, которая, собственно, и является основным инструментом работы.
Быстрый поиск слов и фраз в тексте
Чтобы найти нужное слово или фразу в тексте, достаточно ввести его (ее) в поисковой строке. Место этого слова или фразы в тексте сразу же будет отображено в виде миниатюры под поисковой строкой, где слово/фраза будет выделена жирным. Непосредственно в самом теле документа это слово или фраза будет подсвечена.

Примечание: Если по каким-то причинам результат поиска не отображается автоматически, нажмите клавишу «ENTER» или кнопку поиска в конце строки.
Для быстрой навигации и переключения между фрагментами текста, содержащими искомое слово или фразу, можно просто кликать по миниатюре. При наведении указателя курсора на миниатюру, появляется небольшая подсказка, в которой указана информация о странице документа, на которой находится выбранное повторение слова или фразы.
Быстрый поиск слов и фраз — это, конечно же, очень удобно и полезно, но это далеко не единственная возможность окна «Навигация» .
Поиск объектов в документе
С помощью средств «Навигация» в Ворде можно искать и различные объекты. Это могут быть таблицы, графики, уравнения, рисунки, сноски, примечания и т.д. Все, что нужно для этого сделать, развернуть меню поиска (небольшой треугольник в конце поисковой строки) и выбрать подходящий тип объекта.
В зависимости от типа выбранного объекта, он будет отображен в тексте сразу (например, место сносок) или после того, как вы введете в строку данные для запроса (например, какое-то числовое значение из таблицы или содержимое ячейки).
Настройка параметров средств навигации
В разделе «Навигация» имеется несколько настраиваемых параметров. Для того, чтобы получить к ним доступ, необходимо развернуть меню поисковой строки (треугольник в ее конце) и выбрать пункт «Параметры» .

В открывшемся диалоговом окне «Параметры поиска» вы можете выполнить необходимые настройки, установив или сняв галочки на интересующих вас пунктах.

Рассмотрим основные параметры этого окна более детально.
Учитывать регистр — поиск по тексту будет осуществляться с учетом регистра символов, то есть, если вы напишите в поисковой строке слово «Найти», программа будет искать только такое написание, пропуская слова «найти», написанные с маленькой буквы. Применимо и обратное — написав слово с маленькой буквы с активным параметром «Учитывать регистр», вы дадите Word понять, что аналогичные слова с большой буквы нужно пропускать.

Только слово целиком — позволяет найти конкретное слово, исключив из результатов поиска все его словоформы. Так, в нашем примере, в книге Эдгара Аллана По «Падение дома Ашеров», фамилия семейства Ашер встречается довольно много раз и в различных словоформах. Установив галочку напротив параметра «Только слово целиком» , можно будет найти все повторения слова «Ашер» исключив его склонения и однокоренные.

Подстановочные знаки — предоставляет возможность использования подстановочных знаков в поиске. Зачем это нужно? Например, в тексте есть какая-то аббревиатура, а вы помните только некоторые ее буквы или любое другое слово, в котором вы запомнили не все буквы (такое ведь возможно, да?). Рассмотрим на примере тех же «Ашеров».
Представим, что вы запомнили буквы в этом слове через одну. Установив галочку напротив пункта «Подстановочные знаки» , можно написать в строке поиска «а?е?о» и нажать на поиск. Программа найдет все слова (и места в тексте), в которых первая буква «а», третья — «е», а пятая «о». Все остальные, промежуточные буквы слов, как и пробелы с символами, значения иметь не будут.

Измененные параметры в диалоговом окне «Параметры поиска» , при необходимости, можно сохранить в качестве используемых по умолчанию, нажав на кнопку «По умолчанию» .

Нажав в этом окне кнопку «ОК» , вы очистите последний поиск, а указатель курсора будет перемещен в начало документа.

Нажатие кнопки «Отмена» в этом окне, не очищает результаты поиска.

Перемещение по документу с помощью средств навигации
Раздел «Навигация » для того и предназначен, чтобы быстро и удобно перемещаться по документу. Так, для быстрого перемещения по результатам поиска можно использовать специальные стрелки, расположенные под поисковой строкой. Стрелка вверх — предыдущий результат, вниз — следующий.

Если же вы искали не слово или фразу в тексте, а какой-нибудь объект, эти же кнопки можно использовать для перемещения между найденными объектами.
Если в тексте, с которым вы работаете, для создания и оформления заголовков использовался один из встроенных стилей заголовков, предназначенных также и для разметки разделов, эти же стрелки можно использовать для навигации по разделам. Для этого нужно будет переключиться во вкладку «Заголовки» , расположенную под поисковой строкой окна «Навигация» .

Во вкладке «Страницы» вы сможете увидеть миниатюры всех страниц документа (они будут располагаться в окне «Навигация» ). Для быстрого переключения между страницами достаточно просто кликнуть по одной из них.

Закрытие окна «Навигация»
Выполнив все необходимые действия с документом Ворд, вы можете закрыть окно «Навигация» . Для этого можно просто нажать на крестик, расположенный в правом верхнем углу окна. Также вы можете нажать на стрелку, расположенную справа от заголовка окна, и выбрать там команду «Закрыть» .

В текстовом редакторе Майкрософт Ворд, начиная с версии 2010 года, средства поиска и навигации постоянно совершенствуются и улучшаются. С каждой новой версией программы, перемещение по содержимому документа, поиск необходимых слов, объектов, элементов становится все проще и все удобнее. Теперь и вы знаете о том, что представляет собой навигация в MS Word.
Представьте, что вам необходимо навестить товарища в госпитале. Большинство региональных медицинских учреждений в наши дни - это огромные комплексы, состоящие из множества отдельных зданий, соединенных коридорами, лестничными пролетами, лифтами и др.
Лифты, к примеру, доставят вас прямо в приемный покой, другие - к кабинетам специалистов, третьи - предназначены для служебного пользования. Это очень сложно и запутано, тем не менее, люди должны быть в состоянии найти свой путь внутри корпусов интуитивно и быстро. Как же решается эта проблема?
С помощью указателей. Независимо от того, куда вы направляетесь, на каждом углу и на видных местах размещены указатели основных сервисов. Легко найти свой путь вокруг, сверяясь с указателями, по мере продвижения к цели. Кафе, аптечный киоск, регистратура, приемный покой, скорая помощь, главный вход и другие ключевые указатели - ориентиры появляются на вашем пути с соответствующими стрелками, чтобы направить вас в нужное место, независимо от того, где вы находитесь в комплексе.
Как только вы попадаете в какую-то определенную зону, например, поликлинику, то появляются более конкретные указатели – лаборатория, рентген, терапевт, хирург и т.д. Несмотря на то, что вам придется пройти через три коридора, пересечь холлы и бесчисленные повороты, вы можете легко найти кафе, а затем вернуться в исходное положение. Вам не нужно запоминать весь путь или иметь при себе карту здания. Вам просто нужно следовать указателям, чтобы попасть по назначению.
Эффективная навигация по сайту
С точки зрения создания эффективной навигации , вебсайты очень похожи на медицинские комплексы, о которых мы говорили выше - независимо от того, какую цель вы преследуете, посетителям вашего сайта нужно быстро и легко найти нужную информацию или продукт. Как множество указателей в большом здании, ваши помогут посетителям найти материал, в котором они заинтересованы.
В качестве примера, предлагаю посмотреть на меню данного сайта, расположеное слева от вас. Здесь вы найдете названия и соответствующие навигационные ссылки на основные разделы сайта, кликнув по которым, попадете в нужное место.
Подобно уточненным указателям отделов в больших комплексах, вторичные навигационные ссылки указывают путь к определенным страницам. Примером таких ссылок на этой странице служит меню "Посты по теме" , расположенное в верху страницы, справа от вас, а также перечень ссылок на все статьи данного раздела, размещенных в конце этой статьи.
Слишком часто, общая система навигации сайта исчезает или изменяется на внутренних страницах. Это очень похоже на движение по коридору в указанном направлении, но вдруг указатели на главный вход, кафе и другие знаки исчезли. Вы, естественно, задумаетесь о том, сможете ли вы найти дорогу к вашей цели!
Ваша система навигации должна быть устроена таким образом, чтобы посетитель имел возможность добраться до любой из страниц сайта максимум за три клика мышью.
Начинайте со структуры сайта
При планировании нового сайта или редизайне старого, подумайте о его структуре в первую очередь. Например, иногда помогает визуально представить будущие страницы сайта: используйте карточки, напишите тему каждой страницы на отдельной карте и сгруппируйте их вместе, положив на стол или закрепив их на листе бумаги. Если вы предпочитаете линейный подход, просто перечислите темы каждой страницы и сгруппируйте их вместе. Это - структура вашего будущего сайта. В качестве примера можете посмотреть на карту любого качественного сайта.
Первичная навигация
Выделенные цветом и шрифтом заголовки - это основные навигационные ссылки , которые должны находиться на каждой странице. При разработке сайта, встройте эти ссылки в дизайн страницы таким образом, чтобы они повторялись последовательно на каждой странице в том же месте. Предусмотрите место для расширения в будущем, если понадобится!
Информационные ссылки
Желательно отделить основные навигационные ссылки вашего сайта от информационных ссылок. Посетители должны быть в состоянии найти информационные ссылки на любой странице, но такие ссылки не должны занимать главенствующую позицию в дизайне.
Зачастую ссылки, такие как, например, «контакты», «карта сайта», «логин», «часто задаваемые вопросы» и т.д. выполняются в более мелком шрифте в верхней части, под названием сайта, или в футере страницы, в то время, как основные навигационные ссылки , обычно располагают в т.н. «меню» на левой или правой стороне страницы.
Расположение основных навигационных ссылок
Разместите ваши навигационные ссылки в порядке их важности - подумайте о том, как пользователи будут перемещаться по вашему сайту. Они будут сканировать ссылки слева направо или сверху вниз, пока не найдут то, что они ищут. Разместите основные навигационные ссылки , которые вы считаете наиболее важными, в начале списка. Храните их в том же порядке, на каждой странице.
Вторичные навигационные ссылки
- отдельная колонка ссылок непосредственно под основным меню;
- отдельная колонка ссылок на новый элемент страницы, выполненная в цвете рядом с основным меню;
- внутри основного содержания (контента) страницы с кратким описанием или изображением, сопровождающим каждую ссылку.
Чем больше ваш сайт, тем больше вероятность того, что вы будете иметь несколько слоев вторичных навигационных ссылок . Пока пользователи уверены, что движутся в правильном направлении, они будут продолжать прогрессировать через сайт, но постарайтесь свести к минимуму количество ссылок, по которым необходимо кликнуть, чтобы добраться до необходимой информации.
Навигационные ссылки в контексте страницы
Советы по разработке эффективной навигации по сайту
Не открывайте страницы в новых окнах
Это сбивает с толку пользователей и отключает их кнопки "наверх ". Они окажутся, в конечном итоге, с множеством открытых окон и могут закрыть их все в отчаянии.
Не перемещайте элементы навигации от страницы к странице
После того, как пользователь узнал, где расположено меню с основными навигационными ссылками на странице, не изменяйте их место расположения и порядок, перемещая их в футер на некоторых страницах или полностью исключив их на других. Хотя это может показаться скучным или препятствием творчеству, помните, сайт должен быть функциональным, прежде всего, иначе никто не оценит ваше творчество.
Не пытайтесь поставить все ссылки на каждой странице
Если ваш сайт не является относительно небольшим, не пытайтесь расположить ссылки на каждой странице на все другие страницы ресурса. Футер, переполненный перечнем ссылок или боковое меню навигации , которое имеет длину более двух страниц, сбивают с толку и просто несут больше информации, чем посетителю необходимо. Создавайте логически организованные страницы с помощью вторичной навигации и добавьте карту сайта , чтобы помочь пользователям быстро найти страницу, которую они ищут.
Используйте "крутые" современные технологии с умом
Созданные на базе Flash, DHTML или JavaScript выпадающие меню, кажется, решили проблему глубокой навигации путем отображения дополнительных ссылок при наведении указателя мыши, но, обычно, применение данных технологий не требуется. Если вы любите или должны разместить их, не забудьте также расположить простые текстовые ссылки навигации в футере страницы для поисковых роботов и пользователей, у которых могут быть не установлены JavaScript или Flash.
Используйте цвет, чтобы выделить ссылки
Используйте CSS стили, чтобы изменить цвет ссылки при наведении курсора мыши на нее. Ваши ссылки могут и не быть подчеркнуты, но обязательно сделайте их другого цвета, чтобы они выделялись на фоне окружающего текста. Не ожидайте, что посетители будут наводить курсор мыши на каждое слово на странице, чтобы узнать это ссылка или нет!
Точно так же, не делайте цвет обычного текста того же цвета, что и ваши ссылки. Ваши бедные посетители будут вынуждены тщетно кликать и кликать по этому тексту. Если, к примеру, ваши ссылки окрашены в красный цвет, то не выделяйте важные слова или предложения в тексте красным цветом тоже!
Используйте описательный текст в атрибуте "аlt" для изображений - ссылок
Обязательно следует добавить описательный текст в атрибут "аlt " - как правило, это те же слова, которые вы бы использовали, если бы составляли текстовые ссылки. Это позволит посетителям, которые не могут видеть изображения на своем браузере, продолжать использовать ваш сайт и поможет поисковым роботам определить, о чем повествует данная страница.
Последовательность, последовательность и еще раз - последовательность
Прежде всего, будьте последовательны! Какую структуру навигации вы бы ни выбрали, не заставляйте посетителей изучать ее опять при переходе из одного раздела сайта на другой. Как только они находят свой путь вокруг, дайте посетителям возможность перемещаться по сайту не задумываясь.
Желательно устанавливать в конце каждой страницы кнопки «наверх» и возврата на предыдущую страницу. Если вы осуществляете онлайн продажу товаров или услуг, то обязательно установите в соответствующих местах такие кнопки как, например, "заказать", "купить", "забронировать", "оплатить" и.т.п. Конечно, все эти кнопки не являются заменой навигационного меню , а только дополняют его, для повышения удобства при использовании сайта.
Эффективная структура навигации является базой вашего сайта - потратьте некоторое время, чтобы как следует обдумать и протестировать ее с реальными пользователями, чтобы убедиться, что ваш фундамент является стабильным и прочным.
Рекомендации от Google по структуре навигации по сайту
СТРУКТУРА НАВИГАЦИИ САЙТА |
|
Навигация важна для поисковых систем Простота навигации крайне важна для веб сайта, так как она позволяет пользователю быстро находить нужную информацию. Поисковым системам также небезразлично то, как веб-мастер указывает на важность того или иного контента с помощью навигации. Несмотря на то, что Google ищет информацию на уровне страниц, ему также немаловажно понимать роль конкретной страницы в структуре сайта. Создавайте навигацию по сайту основываясь на стартовой странице На любом сайте есть стартовая или “главная” страница, на которую чаще всего заходят пользователи, и которая является исходной для навигации по сайту. Если ваш сайт содержит более чем пару страниц, то следует задуматься о том, как пользователь сможет перейти с главной страницы на страницы с более специфическим содержанием . Если у вас достаточное количество узкотематических страниц, то стоит создать отдельную страницу навигации по этой теме (то есть стартовая страница -> список тематических страниц -> специфическая тема). У вас на сайте сотни продуктов, которые необходимо рассортировать по директориям и каталогам? Используйте навигационные цепочки для большего удобства пользователей Навигационная цепочка (так называемые “хлебные крошки”) – это цепочка внутренних ссылок в верхней или нижней части страницы. Она помогает пользователю быстро переходить к предыдущему разделу или корневой папке . В большинстве навигационных цепочек ссылка на корневую папку (или стартовую страницу) идет первой, далее слева направо идут целевые директории. Предусмотрите возможность удаления части URL Учитывайте те случаи, когда пользователь вводит неправильный URL . Многие пользователи могут непредвиденно перемещаться по сайту, и это стоит принимать во внимание. Например, вместо того, чтобы использовать навигационную цепочку на странице, пользователь просто отрежет кусок URL, в надежде найти корневую папку данной категории . Например, он будет на странице http://www.moyastranaotkrytok.ru/otkrytki/vintage/prazdniki/novy_god.html , a затем введет в адресную строку браузера http://www.moyastranaotkrytok.ru/otkrytki/vintage/ в надежде получить список всех старинных открыток. Ваш сайт подготовлен к подобным запросам, или выдаст ошибку 404 (“страница не найдена”)? А что случится, когда пользователь введет в строку поиска такой адрес http://www.moyastranaotkrytok.ru/otkrytki/ ? Приготовьте карту сайта для пользователей и XML-файл Sitemap для поисковых систем. Карта вашего сайта – это простая страница, которая содержит структуру вашего веб-сайта и обычно состоит из многоуровневого списка страниц. Посетители могут обращаться к этой странице, если они затрудняются найти нужные им разделы. Несмотря на то, что поисковые роботы посещают данную страницу и используют ее для сканирования, нацелена она прежде всего на посетителей. Файл Sitemap в формате XML, который вы можете добавить через Инструменты для Веб-мастеров Google, облегчает поисковику Google сканирование вашего сайта. Файл Sitemap также является способом сообщить Google о том, какой вид URL вы предпочитаете для своего сайта: например, http://moyastranaotkrytok.ru/ или http://www.moyastranaotkrytok.ru/. |
ПРАКТИЧЕСКИЕ СОВЕТЫ |
Создайте естественную иерархию. Упростите переход от общего материала сайта к тематическому, так как пользователи ищут именно его на вашем сайте. Добавьте навигационные страницы. Не советуем:
Используйте преимущественно текстовую навигацию. Навигация, построенная на текстовых ссылках, существенно облегчит сканирование вашего сайта поисковыми системами. Многие пользователи также предпочитают текстовые ссылки другим видам навигации, особенно, если учесть то, что не все браузеры правильно понимают Flash и JavaScript. Не советуем:
Разместите на сайте html-карту сайта и файл Sitemap в формате XML. Наличие простой карты сайта со ссылками на все или самые важные страницы (если страниц сотни и тысячи) может быть очень полезным. Файл Sitemap в формате XML упростит сканирование сайта поисковыми пауками. Не советуем:
Создайте информативную страницу 404. Время от времени, следуя по битой ссылке или неправильно введя URL, ваши пользователи будут попадать на страницу 404 . Ваша собственная страница 404, предлагающая пользователю перейти на рабочую страницу сайта, сделает ваш сайт более удобным для пользователя. Ваша страница 404 может содержать ссылку на главную страницу, а так же ссылки на популярные или релевантные страницы вашего сайта. Google разработал специальный виджет для страницы 404, позволяющий автоматически наполнять ее множеством полезных функций. Найти URL, возвращающие ошибку 404 вы можете с помощью инструментов для веб-мастеров Google. Не советуем:
|
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький - это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.

4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно - вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) - допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
У многих пользователей может возникнуть потребность создать короткий gif-ролик, который может быть использована как аватар на различных форумах, для демонстрации значимых для человека кадров, а также других схожих задач. Для создания гифки из имеющихся изображений можно обратиться к возможностям специального инструментария (как стационарного, так и сетевого), способного помочь в создании gif-файла нужного нам размера и качества. После нескольких недель работы с форматом gif, я расскажу вам о лучших способах сделать гифку из фоторафий (), и какие инструменты нам в этом помогут.
На сегодняшний момент существуют три основных способа сделать gif-файл с имеющихся у нас фото. Они следующие:

Давайте детально рассмотрим каждый из указанных способов.
Лучшие сервисы, чтобы сделать красивую gif онлайн
- Toolson.net – русскоязычный ресурс, в котором монтаж гифки строится по стандартным для таких сервисов шаблонам. Вы переходите на данный ресурс, загружаете на него фотографии в правильной последовательности. Дальше указываете интервал между кадрами в миллисекундах, пиксельные размеры гиф-анимации в высоту и ширину, возможность зацикливания ролика, выбирает различные эффекты. Затем нажимаете на кнопку «Создать», и скачиваете полученную гифку на свой компьютер;
- Gifius.ru – другой русскоязычный ресурс, работа с которым строится по шаблонным лекалам для ресурсов данного типа. Вы загружаете картинки для создания анимации gif, задаёте настройки анимации, затем жмёте на «Скачать GIF» и сохраняете полученный результат;
- Picasion.com – англоязычный ресурс для создания gif-ролика. Работа с ним не отличается от аналогов – загружаете фото (при необходимости жмёте на «Add one more picture» для загрузки большего количества фото), выбираете размер ролика (Size), скорость демонстрации изображений (Speed), и жмёте на «Create Animation», затем сохраняете результат на ПК;

Стационарные программы для создания гифок
Среди программ на компьютер, которые позволят собрать гифку из качественных фото, можно отметить такие популярные инструменты как «Photoshop» и «Gimp». Сочинить gif-файла с помощью указанных профессиональных решений предполагает добротное владение функционалом данных программ (работа со слоями, изменение размеров изображения et cetera).
Также можно отметить более простые программные решения уровня «Unfreez », «Easy GIF Animator », «GIF Movie Gear » и другие аналоги, которые вы можете поискать в сети. Специфика их работы не сильно отличается от функционала вышеописанных мобильных сервисов – вы загружаете в такую программу нужные вам фото, указываете параметры будущей гифки, и создаёте оную с помощью нажатия на соответствующую кнопку.

Программа «Easy GIF Animator» позволит создать вам гифку из имеющихся у вас фото
Мобильные программы для монтирования гиф
Ещё одним способом составить гифки из фотографий является использование мобильных приложений, уровня «GifBoom », «5Second App », «GIF Camera », «GIF Камера » и других аналогов для ОС Андроид, iOS, Windows Phone.

Настройка параметров гиф-файл в приложении «GIF Camera»
Работа с ними обычно заключается в выборе нескольких фото для гифки, уже имеющихся в памяти телефона, так и в получении фото для гифки с помощью камеры телефона (съёмка). После загрузки в приложение нужных изображений остаётся указать ряд параметров для конвертации гифки (размеры, частоту смены кадров, зацикленность ролика и так далее), затем провести сам процесс конвертации и получить результат.
Заключение
В данной статье мной было рассмотрено сочинение анимированных гифок из фото снимков, и инструменты способные помочь нам в этом. Наиболее простым и удобным вариантом является использование сетевых сервисов, которые создадут нужную вам гифку за пару кликов, а затем и сохранят её на ПК. Использование же стационарных и мобильных программ оправдано в случае необходимости более широкой обработки базисных фото и образования gif-файла, что в большинстве случаев является не обязательным.
Вконтакте













