Создание реалистичной надписи мелом. Текст мелом на школьной доске в Adobe Illustrator
В этом уроке мы будем создавать эффект текста , написанного мелом на школьной доске. Для этого будем использовать простую технику с использованием градиента, кистей и текстуры. Я буду работать в Adobe Illustrator CS5, но подойдёт и предыдущая версия CS4, т.к. именно с этими версиями совместима текстура, которую мы будем использовать.
Шаг первый
С помошью инструмента Rectangle Tool (m) создаем прямоугольник. Это будет доска, на которой мы будем писать мелом.
Шаг второй
Заливаем прямоугольник радиальным градиентом от светло-зеленого к темно-зеленому. Основа готова.
Шаг третий
На этом шаге нам понадобится текстура, которую можно скачать . Распакуйте архив, откройте файл и скопируйте текстуру поверх нашего прямоугольника. После этого измените цвет текстуры на белый, режим наложения на Overlay и показатель Transparency на 10.

Шаг пятый
Мы почти закончили создавать доску. Осталось только добавить ей немного естественной потертости. Для этого создадим кисть (Illustrator CS5) со следующими параметрами:
- Type = Round Fan
- Size = 10 mm
- Bristle Length = 150
- Bristle Density = 75
- Bristle Thickness = 50
- Paint Opacity = 15
- Stiffness = 100


После этого берем инструмент Paintbrush Tool (b) и наносим хаотичные мазки.

Шаг шестой
Доска готова и теперь мы можем на ней писать. Набираем необходимый текст любым шрифтом. Убираем заливку и даем контуру белый цвет.


Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Материалы для урока:
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

Идём в меню Изображение - Коррекция - Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

Теперь идём в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Откройте палитру настроек кисти в меню Окно - Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

Динамика формы (Shape Dynamics)

Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .

Цвета используемые в уроке:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde
l - #82ca89

Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

В градиенте используем два цвета - слева # c3ae99 и справа # FFFFFF .

И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.

В этом Коротком Уроке мы рассмотрим использование инструментов Деформации (Wrap Tool) и Кисть из Щетины (Bristle Brush), чтобы создать иллюстрацию со школьной доской. Начнем!
Шаг 1
Нарисуйте прямоугольник размером 700 рх х 500 рх. Пока он выделен зайдите в Объект > Контур > Создать Параллельный Контур (Object > Path > Offset Path). Задайте - 30.
Шаг 2
Увеличьте изображение, чтобы вы лучше видели углы, и используйте инструмент Отрезок Линии (/) (Line Segment), чтобы нарисовать линию под углом 45 градусов. Вы можете использовать Быстрые Направляющие (Smart Guides) себе для подмоги. Линии должны заходить за прямоугольники в обоих направлениях, как на рисунке ниже. Сделайте это для каждого угла.

Шаг 3
Выберите все и нажмите кнопку Разделение (Divide) на панели Обработка Контуров (Pathfinder).

Теперь возьмите инструмент Выделение Группы (Group Selection tool) и щелкните раз на линиях внутри улов. Так вы выберите все накладывающиеся контуры сразу. Нажмите Удалить.

Шаг 4
Чтобы сымитировать волокна дерева, нарисуйте длинный прямоугольник. Удерживая нажатой клавишу Alt, потяните вниз, чтобы создать копию. А теперь нажмите Command/Ctrl-D несколько раз, чтобы создать несколько копий.

Шаг 5
Далее выделите все линии и используйте Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Введите около 40% по вертикальной шкале, и отметьте галочку Случайно (Random).

Результат получится как на рисунке ниже. Зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).

Шаг 6
Дважды щелкните на инструменте Деформация (Shift-R) (Warp tool), чтобы войти в меню настроек. Введите параметры, как на картинке ниже.

Теперь проведите поверх линий пару раз, чтобы деформировать их, как на картинке ниже.

Шаг 7
Выберите инструмент Воронка (под инструментом Деформация). Чтобы изменить форму удерживайте нажатой Option/Alt пока вы тяните. Сдалайте узкий овал, и сделайте легкую закрутку в нескольких местах, как на картинке ниже.

Масштабируйте, все "древесные волокна" вместе, уменьшив блок объектов.

Вы можете повторить процесс создания "дерева" еще три раза, чтобы создать текстуру для четырех сторон доски, или просто используйте еще три копии, созданной текстуры.
Шаг 8
Сделайте копию рамки и отставьте ее в сторону. Разгруппируйте, а затем поместите один сегмент поверх деревянной текструы. Выберите и элемент рамки и текстуру, а затем нажмите Объект > Обтравочная Маска > Создать (Object > Clipping Mask > Make). Сделайте это для каждого элемента рамки. Результат должен выглядеть, как на картинке ниже.

Повторите этот процесс с другими тремя сторонами рамки. Вот как выглядят вместе четыер элемента рамки, смотрите ниже.

Шаг 9
Возьмите копию рамки и зайлете ее светлым градиентом, для дерева, как показано ниже.

Поместите рамку с текстурой, поверх рамки с градиентом. Наша рамка закончена.

Шаг 10
Нарисуйте прямоугольник, размером чуть больше чем внтурення часть рамки. Залейте его голубовато-зеленым и отправьте за рамку.

Шаг 11
В верху в панели Кисти, щелкните по иконке Новая Кисть. Выберит Кисть из щетины (Bristle Brush), а затем введите параметры, как показано ниже.

Шаг 12
Нарисуйте линии в форме Z, используя Перо. Выберите Кисть со Щетиной в панели Кистей, и применти ее к контуру. Возможно вам захочется увеличить размер линий, чтобы получить более абстрактную текстуру.

Уменьшите непрозрачность для линий, до тех пор пока не будет похоже на достку, с которой стирали много раз.

Заключение
Вы можете добавить тени, придав тем самым объем, и кончено можете написать свой текст на доске. На рисунке ниже шрифт Chalkduster - системный шрифт для MacOS.

Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips , который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
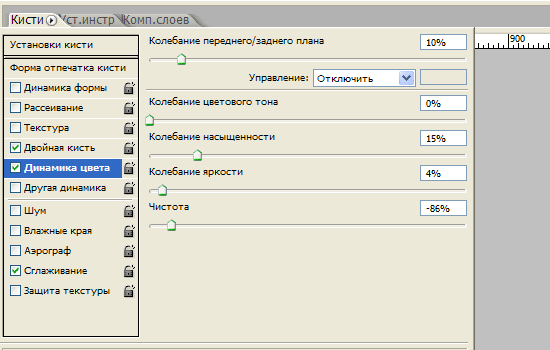
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.

Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.

Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.

Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.

Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.

Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.

Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.

Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.

Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.

Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.

Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.

Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.

Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.

Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.

Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.

Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.

В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.

Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.

Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.

Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.

Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.

Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.

Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.

Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.

Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.

После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)

Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.

В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.














