Как установить прогрессивные веб-приложения (PWA) в Chrome. Progressive Web Apps делают будущее ближе, а Интернет лучше
Открыв спойлер можно узнать, что такое PWAКак и существующие веб-приложения, они будут размещаться непосредственно на связанном с ними веб-сайте. Разработчики могут обновлять их именно на своем веб-сервере, не отправляя эти обновления в несколько разных магазинов приложений, и одно и то же приложение будет работать на всех браузерах и платформах одинаково.
PWA - это новая технология, сочетающая открытые стандарты Интернета, предлагаемые современными браузерами, чтобы обеспечить преимущества богатого мобильного опыта.
«Прогрессивная» часть названия, означает, что они «постепенно улучшаются» с помощью современных веб-функций, а это значит, что они будут работать и в старых браузерах, которые не поддерживают новые функции, однако работать лучше и с большим количеством функций им "приятней" в современных браузерах.
Эти приложения получат собственное окно и ярлык на панели задач (в Windows 10 и любой версии Chrome) или значок на главном экране (на устройствах Android и других смартфонах). Когда вы их открываете, они быстро загружаются благодаря API Cache и IndexedDB, который хранит ресурсы и данные приложения на вашем устройстве, что позволяет им работать, даже без интернета.
Новый Chrome 70 позволяет устанавливать PWA приложения на Windows 10. Они запускаются из меню "Пуск" и появляются так же, как родные приложения без адресной строки и без вкладок.
Chrome 70, уже доступный сейчас, позволяет устанавливать «Прогрессивные веб-приложения» / PWA в Windows. Когда вы посещаете веб-сайт с помощью PWA, например Twitter или Google Maps, вы можете теперь «установить» его так, чтобы он больше похож на обычное настольное приложение. Сейчас Google обновил сайт Google Фото (photos.google.com), чтобы функционировать в качестве прогрессивного веб-приложения.
◆ PWA никогда не упаковываются в автономный файл, как программа. Как и традиционные веб-приложения, которые мы используем сегодня, они полностью размещаются на серверах приложений.
◆ PWA можно указывать в магазинах приложений для более легкого обнаружения и установки, но в магазине приложений будут ссылки только на серверы веб-приложений.
Речь идет о том, чтобы установить новый стандарт для устанавливаемых приложений, поддерживаемых каждой платформой.
Это означает, что они будут запускаться как приложения на родном языке в Windows 10 и будут присутствовать в Windows Store . Это значительно повлияет на решение проблемы магазина корпорации microsoft, поскольку Google не хочет поддерживать универсальную Windows-платформу Microsoft (UWP). Другие разработчики, которые не хотели создавать отдельные приложения UWP, внезапно смогут поддерживать Windows 10 с помощью PWA в собственном стиле.
Как установить PWA в Windows 10
Чтобы установить PWA на компьютер под управлением операционной системы Windows, вам сначала нужно посетить веб-сайт, который имеет «Прогрессивное веб-приложение». В настоящее время, сравнительно мало сайтов предлагают PWA. Twitter предлагает PWA, YouTube, который использует свой мобильный интерфейс.
Когда вы находитесь на веб-сайте, который предлагает PWA, вы можете щелкнуть меню> Install , чтобы установить его. Например, открываем сайт ampbyexample и выбрать меню > Установить приложение AМP ampbyexample.
Если вы не видите этот параметр, веб-сайт, который вы посещаете, не предлагает PWA. Большинство веб-сайтов этого не делают.

установка PWA в Windows 10
Вам будет предложено установить приложение в вашей системе. Нажмите «Установить».

Вы получите приложение со своим окном, значком в панели задач и записью в меню «Пуск».

Чтобы удалить PWA, нажмите кнопку меню в верхней части окна приложения и нажмите «Удалить [Имя приложения]».
Кстати, это приложение Twitter - это тот же PWA, который предлагается, когда вы устанавливаете Twitter через Store в Windows 10. Однако Google не доволен Microsoft, так как браузер Microsoft Edge не имеет никакого способа установить PWA из веб.
Вы должны установить их через приложение Store. Да, это странно, но для Microsoft - это простой способ расширить свой магазин приложений для Windows.
Поддержка устанавливаемых PWA доступна начиная с Chrome 67, в Chrome OS и подходит к MacOS и Linux с Chrome 72. Если вы являетесь пользователем Mac или Linux, вы можете протестировать эту функцию сегодня, включив #enable-desktop-pwas flags.
Где можно получить Прогрессивные веб-приложения
Повторю, скачать Прогрессивные веб-приложения (Progressive Web Apps) невозможно, их можно только установить непосредственно с самого сайта имеющего статус PWA, либо из каталога (уверен их скоро станет много) который называет себя магазином.
Каталоги, витрины, и примеры где можно подобрать интересные приложения (прогрессивные)

скриншот с сайта pwa-directory
Посмотрите, как другие делают Progressive Web Apps. Вдохновитесь и подумайте, как это принесло пользу этим людям в ключевых бизнес-показателях.

PWA.Rocks-витрина прогрессивных веб-приложений.
: прогрессивные веб-приложения. Сайт поддерживается командой разработчиков Opera, и они принимаем запросы на размещение в каталоге, если у вас замечательный отзывчивый PWA.Помните, что сайты не являются «мобильными», поэтому лучшие PWA отлично смотрятся на рабочем столе и на устройствах.
Витрина Google PWA : витрина Google для компаний, которые были подобраны из PWA.
Бизнес-пример для прогрессивных веб-приложений : Джейсон Григсби приводит убедительное доказательство преимуществ PWA.
Appscope - это каталог лучших прогрессивных веб-приложений, приложений, которые запускаются в браузере, работают на всех устройствах, запускается мгновенно и может быть установлены для работы в автономном режиме.

Appcope, один из каталогов для Progressive Web Apps (PWA)
| Name | Description | Link | Audit score |
|---|---|---|---|
| ReSTbasis | Web Starter Kit. | 100 | |
| The Air Horner | An Air horn. | 100 | |
| chromestatus | Chrome Platform Status | 100 | |
| Serene Notes | text & picture notes, retrievable by context | 100 | |
| Dev.Opera | Web features and implementations | 73 | |
| Appscope | Directory of PWAs | 100 | |
| Bet Calculator | Online bet calculator | 91 | |
| emojoy | 82 | ||
| Expense Manager | Example expense manager | ||
| Firefox Platform Status | Roadmap for web platform features | ||
| Flipkart Lite | Online shopping | 55 | |
| GitHub Explorer | |||
| Google I/O | 82 | ||
| Guitar Tuner | Tune a guitar | 82 | |
| Instant Website Maker | Make A Website | 100 | |
| Kite OnAir network | Kite Network | ||
| koolsol | solitaire card game | 100 | |
| Memory Game PWA |
Не сомневаюсь в том, что PWA — это будущее мобильных приложений. По статистике популярность обычных приложений падает, и немалую роль в этом играет развитие AMP и PWA.
Прогрессивные веб-приложения — это группа приложений, которые созданы с помощью стека технологий JS, HTML и CSS. Простыми словами, эти приложения построены на веб-технологиях.
Любой пользователь может перейти к PWA через строку браузера и по ссылке. Каждое PWA-приложение — это сайт, который подстраиваться под критерии PWA. Они могут присылать уведомления, имеют кэш, поэтому даже при отсутствии интернета пользователь может взаимодействовать с приложением.
Пользователю не нужно заходить в Google Play, искать приложение и затем скачивать его. Progressive web applications поддерживают кроссплатформенность. То есть разработчикам не нужно изучать Swift и Kotlin, чтобы создать своё приложение. PWA будут доступны с любых устройств: Windows, Linux, iOS, и так далее. И это огромное превосходство перед обычными приложениями.
В 2019 году начнут появляться первые 5G-смартфоны. Развитие 5G позволит еще серьезнее взглянуть на прогрессивные веб-приложения как на замену App Store и Google Play.
PWA можно найти везде — в строке поиска Google и даже с помощью магазинов PWA. Один из таких магазинов — . И чтобы лучше понять PWA, мы рассмотрим данное приложение.


PWA по взаимодействию с пользователем ничем не отличаются от обычных приложений. Они поддерживают все анимации и работают очень плавно. Например, давайте скачаем приложение Timo. Для этого нажимаем на “Launch app”, после чего откроется сайт hellotime.co, который предложит добавить приложение на рабочий стол.




Добавляем значок на рабочий стол и перед нами установленное веб-приложение. Удобно и легко. Теперь, отключив интернет, оно всё будет запускаться и работать.
Не сомневаюсь в том, что будущее именно за PWA. А что думаете вы?
Progressive Web App использует современные возможности веб для обеспечения пользователя удобным интерфейсом. Любой веб-сайт может быть PWA, а статья поможет вам это сделать.
Max Böck — фронт-энд разработчик из Австрии написал статью, в которой показал насколько прост процесс превращения обычного сайта в Progressive Web App. Мы перевели ее для вас и всё, что вам остается — скорее приступать к работе.
Превращение сайта в Progressive Web App – дело несложное и имеет кучу достоинств, поэтому в этой статье я в три шага расскажу, как это сделать. Но для начала, давайте рассмотрим некоторые распространенные заблуждения:
1. Вашему проекту не обязательно быть «приложением», чтобы быть Progressive Web App.
Progressive Web App может быть блогом, рекламным сайтом, магазином или коллекцией кошачьих мемов. По своей сути, Progressive Web App — это всего лишь способ оптимизировать ваш код для лучшей и быстрой доставки пользователю. Вы можете и должны использовать эти возможности независимо от вашего контента.
Замечание: термин «приложение» в Progressive Web App активно обсуждается, поскольку некоторые люди считают, что он передает неверную идею. ИМХО, это просто название и в любом случае в наши дни трудно определить разницу между веб-сайтами и веб-приложениями.
2. Вашему проекту не обязательно быть одностраничником на основе Javascript.
Если вы не используете передовой React-Redux SPA, то это не причина уклоняться от использования этой технологии. Мой личный сайт — это всего лишь куча статического HTML, работающего на Jekyll, и он по-прежнему остается действующим прогрессивным веб-приложением. Если вы запускаете что-то в Интернете, это может пригодиться.
3. Progressive Web App не сделаны специально для Google или Android.
Вся красота заключается в том, что Progressive Web App предлагают лучшее из обоих миров — deep linking и URL-адреса с www, автономный доступ, push-уведомления и многое другое из родных приложений — при этом остаются полностью независимыми от платформы. Никаких play market и app store, никаких отдельных кодов для iOS / Android, только веб.
4. Progressive Web App сразу готовы и безопасны для использования.
«P» отвечает за прогрессивность, что означает, что все, что с этим связано можно рассматривать как новое улучшение. Если старый браузер не поддерживает Progressive Web App, оно не сломается; оно просто вернется к виду по умолчанию — обычный веб-сайт.
OK, зачем мне это делать?
Превращение вашего сайта в Progressive Web App обладает серьезными преимуществами:
● Более быстрый, более безопасный UX
● Лучший рейтинг Google
● Удобство использования
● Лучшая производительность
● Автономный доступ
Даже если вы не ожидаете, что ваши пользователи «установят» ваше Progressive Web App (например, поместят ярлык на своем главном экране), все еще многое предстоит сделать для переключения. Все шаги, необходимые для создания Progressive Web App, улучшат ваш сайт и обычно рассматриваются как best practice.
Шаг 1: Манифест.
Manifest – это просто файл JSON, который описывает все метаданные вашего Progressive Web App. Такие штуки, как название, язык и значок вашего приложения. Эта информация укажет браузерам, как отображать ваше приложение, когда оно будет сохранено в виде ярлыка. Это выглядит примерно так:
{ "lang": "en", "dir": "ltr", "name": "This is my awesome PWA", "short_name": "myPWA", "icons": [ { "src": "/assets/images/touch/android-chrome-192x192.png", "sizes": "192x192", "type": "image/png" } ], "theme_color": "#1a1a1a", "background_color": "#1a1a1a", "start_url": "/", "display": "standalone", "orientation": "natural" }
"lang" : "en" , "dir" : "ltr" , "name" : "This is my awesome PWA" , "short_name" : "myPWA" , "icons" : [ "src" : "/assets/images/touch/android-chrome-192x192.png" , "sizes" : "192x192" , "type" : "image/png" "theme_color" : "#1a1a1a" , "background_color" : "#1a1a1a" , "start_url" : "/" , "display" : "standalone" , "orientation" : "natural" |
Обычно он называется «manifest.json» и связан с тегом вашего сайта:
< link rel = "manifest" href = "manifest.json" > |
Cовет: вам не нужно писать этот файл самостоятельно. Разные системы имеют разные размеры, но заниматься этим самостоятельно очень утомительно. Вместо этого можно создать одно изображение 500×500 для иконки вашего приложения (возможно, ваш логотип), а затем нужно перейти к Real Favicon Generator . Они предоставляют все нужные размеры, метатеги и генерируют файл манифеста. Это просто потрясающе.
Шаг 2. Перейдите на HTTPS.
Progressive Web App должны работать через безопасное соединение, поэтому протокол HTTPS — это верное решение. HTTPS шифрует данные пользователей, отправляемые на сервер, и защищает соединение от вмешательства злоумышленников. В последнее время Google активно поддерживает сайты с HTTPS и оценивает их выше небезопасных конкурентов.
Чтобы перейти на HTTPS, вам понадобится сертификат SSL от доверенного органа. Способ получения напрямую зависит от ситуации с хостингом, но обычно есть всего два способа сделать это:
- Если вы используете свой собственный сервер или имеете корневой доступ к нему, попробуйте LetsEncrypt. Это бесплатный, открытый и простой центр сертификации, который позволяет любому пользователю начать использовать HTTPS. Его легко настроить к тому же он имеет хорошую репутацию среди авторитетных органов.
- Если вы используете общий хостинг, к сожалению, многие провайдеры, не позволяют контролировать уровень LetsEncrypt. Вместо этого они обычно предлагают SSL-сертификаты на ежемесячной или годовой основе. Если вы не знаете, как получить сертификат, обратитесь к вашему провайдеру хостинга.
После получения сертификата могут потребоваться некоторые корректировки, которые необходимо внести в ваш код, чтобы все ресурсы были защищены. Для получения дополнительной информации об этом процессе читайте руководство от keyCDN.
Если все пройдет так, как было запланировано, вы будете вознаграждены красивым зеленым значком замка рядом с вашим URL:
Шаг 3: Service worker.
Здесь творится вся магия. Service worker — это, по сути, часть Javascript, которая выступает посредником между браузером и хостом. Он автоматически устанавливается в поддерживаемых браузерах, может перехватывать запросы, отправленные на ваш сайт, и по-разному на них реагировать.
Вы можете настроить новый SW, просто создав файл Javascript в корневом каталоге вашего проекта. Назовем его sw.js. Содержимое этого файла зависит от того, чего вы хотите достичь — мы займемся этим через секунду.
Чтобы браузер знал, что мы намерены использовать этот файл в качестве Service Worker, нам нужно сначала его зарегистрировать. В главном скрипте вашего сайта включите такую функцию:
function registerServiceWorker() { // регистрирует скрипт sw в поддерживаемых браузерах if ("serviceWorker" in navigator) { navigator.serviceWorker.register("sw.js", { scope: "/" }).then(() => { console.log("Service Worker registered successfully."); }).catch(error => { console.log("Service Worker registration failed:", error); }); } }
function registerServiceWorker () { // регистрирует скрипт sw в поддерживаемых браузерах if ("serviceWorker" in navigator ) { navigator . serviceWorker . register ("sw.js" , { scope : "/" } ) . then (() = > { console . log ("Service Worker registered successfully." ) ; } ) . catch (error = > { console . log ("Service Worker registration failed:" , error ) ; } ) ; |
Параметр scope определяет, какие запросы может перехватывать SW. Это относительный путь к корню домена. Например, если вы установите его в / articles, то сможете управлять запросами на yourdomain.com/articles/my-post, но не в yourdomain.com/contact.
Offline — это новый черный
Существует много крутых вещей, которые можно сделать с Service Workers. Одна из них — возможность кэшировать контент, хранить его локально и, таким образом, делать его доступным, когда пользователь находится в офлайне. Даже если он находится в сети, это значительно повлияет на время загрузки страницы, так как запросы могут просто обходить сеть, и доступ к ассетам будет мгновенным.
Помимо традиционного кеширования браузера, при установленном service worker вы можете определить список ресурсов для кеширования — так, что пользователю не нужно будет переходить на страницу для кэширования. Вот как это может выглядеть:
// sw.js self.addEventListener("install", e => { e.waitUntil(// после установки service worker // открыть новый кэш caches.open("my-pwa-cache").then(cache => { // добавляем все URL ресурсов, которые хотим закэшировать return cache.addAll([ "/", "/index.html", "/about.html", "/images/doggo.jpg", "/styles/main.min.css", "/scripts/main.min.js", ]); })); });
// sw.js self . addEventListener ("install" , e = > { e . waitUntil ( // после установки service worker // открыть новый кэш caches . open ("my-pwa-cache" ) . then (cache = > { // добавляем все URL ресурсов, которые хотим закэшировать return cache . addAll ([ "/" , "/index.html" , "/about.html" , "/images/doggo.jpg" , "/styles/main.min.css" , "/scripts/main.min.js" , ] ) ; } ) ; |
🔥 Совет. Если вы хотите быстро начать работу в автономном режиме, я настоятельно рекомендую использовать sw-precache. Этот инструмент, был сделан ребятами из Google, он легко интегрируется в процесс сборки Gulp или Grunt для создания service worker файла.
Современные сайты с Progressive Web Apps (PWA)могут конвертировать сайт в мобильное приложение. В момент посещения такого сайта, с мобильного устройства браузер предлагает всплывающее сообщение «ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН » и если пользователь соглашается, то в фоновом режиме происходит установка сайта как приложения. С этого момента сайт в интернете остается сайтом, а на мобильном устройстве это мобильное приложение.
Нет, я не ошибся. Теперь сайт становится именно мобильным приложением со всеми его фичами и преимуществами. Не правда ли это очень круто! Заметьте такой момент, нам не нужно ходить в специальный магазин мобильных приложений App Store или Google Play, мы делаем прямую установку- что намного круче.

Есть ли ограничения у такого приложения? Абсолютно нет! Ограничения могут быть только в функционале, но это зависит нет от самого приложения, а от функционала который в него заложен. Далее мы коснемся ресурсов создания и внедрения Progressive Web Apps на сайты.

Внимание. Современный сайт с технологией Progressive Web Apps очень быстро загружается. Работает при любом интернет соединении, будь то широкополосный 4g или слабый 2g, или вообще без интернета, автономно (offline). Работа сайта оффлайн основана на информации взятой от предвидящих посещений.

Как работает такое приложение? Установленное нами приложение работает автономно и не нуждается в браузере. Запуская его вы видите тот же сайт, что и в интернете со всеми его возможностями: читать новости, совершать покупки, оставлять комментарии. Кроме этого, вы можете использовать его оффлайн при слабом или отсутствующем интернет соединении. Например, вы пишите сообщение или наполняете корзину товарами, и в этот момент произошёл разрыв с интернетом, не стоит беспокоится, ваши действия сохранятся автономно, а при восстановлении связи будут переданы на сайт. Не правда ли это здорово!
Основные преимущества веб-сайтов с Progressive Web Apps
- Прогрессивность. С каждым новым обновлением мы получаем новые технологические новшества. Подключившись однажды, мы остаемся, так сказать в теме развития новых технологией.
- Адаптивность. Возможность подстраиваться под различные операционные системы устройств, их экраны и возможности.
- Независимое от соединения с интернетом. Автономная работа вне сети -оффлайн.
- Как нативное приложение. Нативное, значит имеющее свою собственную программную оболочку, быстро загружаемую.
- Безопасное. Работающее по защищенному протоколу HTTPS.
- Доступное для поиска в интернете. Прогрессивное веб приложение это все еще сайт, находящийся в интернете, он доступен для поиска, он индексируется.
- Технология push. Возможность коммуникации владельца и пользователя посредством отправки на устройство сообщений (push-нотификаций).
- Легкая установка и распространение. Установка в одно нажатие, минуя магазины приложений App Store или Google Play. Поделится можно с помощью ссылки.
Почему необходимо внедрение PWA на современные сайты?
Не секрет, что в 2014 году произошло знаковое событие, изменившее лицо интернета. Напомним. Тогда число посетителей интернета с мобильных устройств превысило аудиторию посетителей с настольных компьютеров. С тех пор всё чаще мы слышим, мобильный сайт, адаптивный дизайн. Смотрите график роста мобильных пользователей интернета.

Поисковые системы тут же отреагировали новыми требованиями к сайтам. Стало обязательным иметь либо мобильную версию сайта или адаптивную, иначе, как минимум, сайт терял мобильных посетителей.
Более половины населения земного шара в настоящее время в интернете. Количество интернет — пользователей по всему миру увеличивается более чем на 20 процентов каждый год.

- Две трети населения во всем мире используют смартфон.
- Цифра уникальных мобильных посетителей в мире выросла на 4% за год.
- Смартфоны это предпочтительное устройство для выхода в интернет, что составляет самую большую долю веб-пользователей вместе взятых.
Как начать использовать PWA в современных сайтах
Разработка современных сайтов с WordPress
Progressive Web Apps (PWA) — это новая технология, объединяющая лучшие мобильные сайты и лучшие мобильные приложения для создания превосходного мобильного веб-интерфейса. Они устанавливаются на телефоне, как обычное приложение (веб-приложение), и могут быть доступны с главного экрана.
Пользователи могут вернуться на ваш сайт, запустив приложение со своего домашнего экрана и взаимодействуя с вашим сайтом через приложение-интерфейс. Ваши посетители, будут запускать его почти мгновенное и наслаждаться отличными преимуществами вашей PWA!
После установки SuperPWA пользователи, просматривающие ваш сайт с мобильного устройства, увидят уведомление «Добавить на главный экран» (внизу экрана) и смогут «установить ваш сайт» на главном экране своего устройства. Каждая посещаемая страница хранится локально на этом устройстве и будет доступна для чтения, даже если находится в автономном режиме!
SuperPWA прост в настройке, для установки прогрессивного веб-приложения требуется менее минуты. SuperPWA делает чистую деинсталляцию, удаляя каждую запись и файл базы данных, которые она создает. Фактически, ни одна из настроек по умолчанию не сохраняется в базе данных, пока вы не сохраните ее вручную в первый раз. Попробуйте.
Что в коробке
Вот текущие функции Super Progressive Web Apps:
- Установка иконки для вашего прогрессивного веб-приложения.
- Установите цвет фона для заставки вашего прогрессивного веб-приложения.
- На вашем веб-сайте будет отображаться уведомление «Добавить на главный экран» при обращении к нему в браузере.
- Агрессивное кэширование страниц с использованием CacheStorage API.
- Страницы, которые когда-то были кэшированы, обслуживаются, даже если пользователь находится в автономном режиме.
- Задайте настраиваемую автономную страницу: если вы хотите выдать её пользователю, а её нет в кэше, и она будет доступна, даже когда пользователь находится в автономном режиме.
- Поддержка тематического цвета.
- Теперь вы можете редактировать имя приложения и краткое описание.
- Установите стартовую страницу вашего PWA.
- Установка ускоренной версии мобильных страниц (AMP) в качестве начальной страницы.
- Поддерживаемые плагины: AMP для WordPress, AMP для WP, Better AMP, AMP Supremacy, WP AMP.
- Добавлена поддержка высококачественной заставки.
- Теперь вы можете установить значок 512px × 512px для заставки вашего прогрессивного веб-приложения.
- Super Progressive Web Apps теперь учитывает обновления содержимого и обновляет кеш при обновлении веб-сайта.
- Улучшена обработка обновлений рабочего стола в браузере.
- Теперь вы можете установить ориентацию вашего PWA по умолчанию. Выберите «Любые» («Ориентация на устройство»), «Портрет» или «Пейзаж».
- Теперь вы можете установить свойство theme_color в манифесте.
- Интеграция OneSignal для Push-уведомлений.
- Совместимость с многопользовательской сетью WordPress.
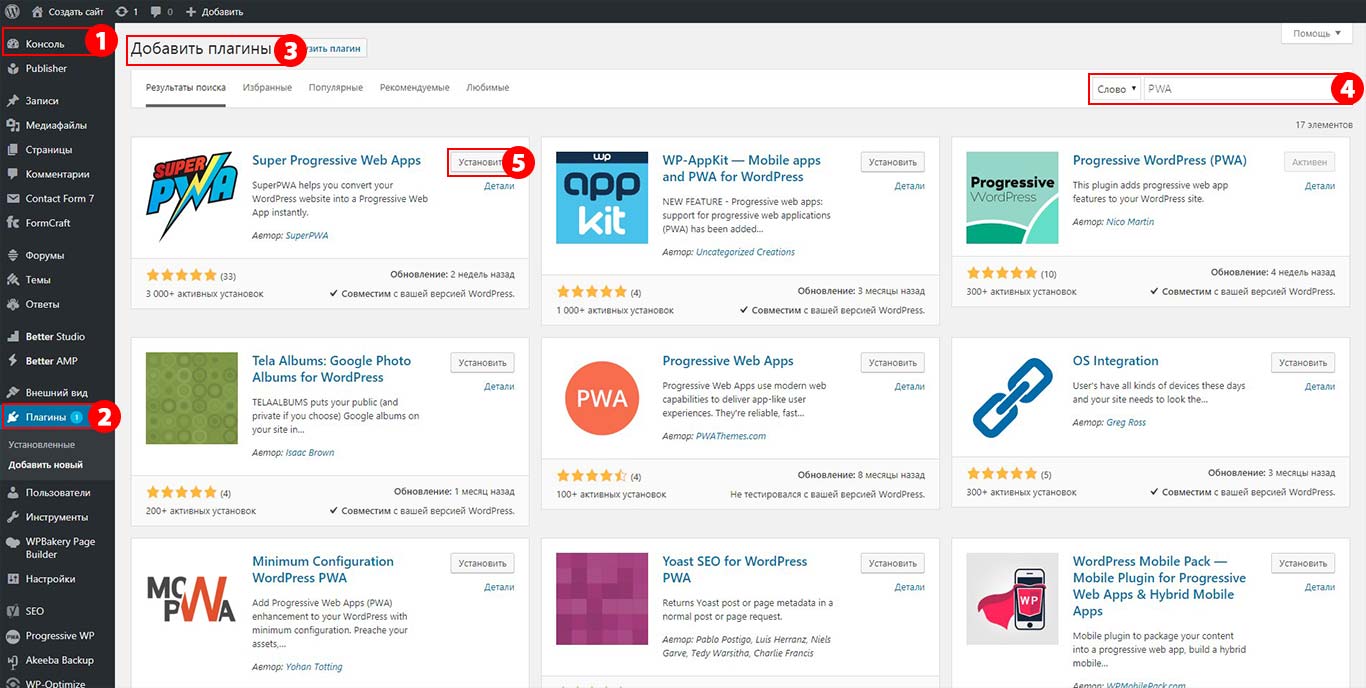
Как преобразовать ваш сайт WordPress в прогрессивное веб-приложение

Установка в WordPress в пять шагов:
- Зайдите WordPress Admin
- Плагины
- Добавить новый
- В строке Поиска напишите: «PWA»
- Нажмите «Установить», а затем «Активировать»
Чтобы установить вручную:
- Загрузите папку Super Progressive Web Apps в каталог / wp-content / plugins / на вашем сервере
- Перейти к WordPress Admin> Плагины
- Активируйте плагин Super Progressive Web Apps из списка.
Ваше прогрессивное веб-приложение должно быть готово к работе с настройками по умолчанию при активации. Вы также можете настроить его дальше и сделать его по-настоящему своим.

12.04.2017
Это одна из самых горячих тенденций в веб-разработке, все больше людей хотят узнать об этой концепции. В этой статье попытаюсь объяснить технологию PWA (прогрессивного веб-приложения) таким образом, чтобы это было понятным не только для ИТ-специалистов, но и для тех, кто заинтересован быть в теме новых тенденций веб-индустрии.
Если посмотрите на красочные квадраты на главном экране своего смартфона, то теперь они будут называться «нативными» или «родными приложениями». «Нативные» они потому что разработаны для операционной системы вашего смартфона (будь то iOS или Android).
Что же такое Progressive Web Apps
Прогрессивное веб-приложение (PWA) - это веб-сайт, который выглядит и ведет себя так же, как мобильное приложение, что означает, что его можно добавить на главный экран смартфона, отправить push-уведомления, получить доступ к аппаратным средствам устройства и работать в автономном режиме. Да, вы правильно прочли. Progressive Web App работает так же гладко в неустойчивом соединении или при отсутствии сети, так как это было бы с полным доступом в интернет.
Как же браузер может открыть веб-сайт, не имея доступа к интернету, спросите вы? Верите или нет, ваш браузер теперь способен на многие интересные функции, которых вы бы не ожидали всего пару лет назад.
Сайты, подобные whatwebcando.today , способны анализировать API вашего браузера и показывать, какие из функций, изначально доступные на мобильных устройствах, также поддерживаются браузером. Попробуйте и будете удивлены. Версия Chrome (57) в моем примере поддерживает 27 из 36 функций.
Допустим, мой браузер поддерживает все эти функции - отлично. Но у меня так много нативных приложений на смартфоне, которые я использую каждый день, я не могу просто бросить все это и переключиться на PWA. Но, вероятно, и здесь мы ошибаемся.
Исследование, проведенное в 2015 году marketingland.com, показало удивительную статистику - мобильные пользователи тратят 80% времени на своих устройствах, используя только три приоритетных нативных приложения.
Доля времени, проведенная в приоритетных приложениях, различных пользователей

Значит, есть большой шанс, что множество нативных приложений, не использовались с давних пор. Приходится проходить процедуру скачивания, а в дальнейшем удаления приложений, что не прошли ваш краш-тест или стали не актуальны для вас со временем. Приоритетными для большинства из нас остаются несколько мобильных приложений, такие как Facebook, Instagram, почтовое приложение или другие.
Количество скачиваемых нативных приложений из года в год падает. За последние годы оно упало на 20% и эта цифра продолжает увеличиваться. В 2016 году число скачиваемых приложений стало меньше, чем число удаленных.
Среднее количество нативных приложений, устанавливаемых в месяц

Другим недостатком мобильных приложений является то, что эти приложения нужно искать. Будь то App Store или Google Play, чтобы загрузить приложение из магазина нужно, прежде всего, найти его там (что означает, что нужно точно знать, что ищете, иначе вам придется перепробовать десятки приложений, чтобы найти то, которое вас устроит). Нажать на «Загрузить», согласиться на условия, дождаться загрузки приложения, а далее и его установки… К тому времени, как все закончится, вы можете легко забыть, что вы искали и для чего.

Прелесть Progressive Web App в том, что его очень легко обнаружить, как обычный веб-сайт - вы загуглили его, щелкнули ссылку, чтобы открыть, и все, у вас есть приложение на устройстве, готовое к показу. При этом браузер сам предложит вам добавить иконку на рабочий стол. Если вы согласны с этим, вы увидите значок своего приложения на главном экране телефона, мирно находясь рядом с родными приложениями. Теперь вы можете запускать PWA так же, как и мобильное приложение - с приятной заставкой, распознаванием ориентации и т. д.

Вес приложения - еще один немаловажный фактор. Средний вес нативного приложения составляет около 25 Мб. Некоторые из них откормились. Чем больше появляется различных сервисов, тем больше приложений теснятся в наших смартфонах и не всегда для всех них достаточно места.
Средний вес Progressive Web Apps - всего 2Мб.

Какая выгода от Progressive Web Apps
- Веб-разработчики, что не побоялись первыми взяться за новые технологии, утверждают, что PWA просты в разработке, в сравнении с современными сайтами.
- Progressive Web Apps становятся незаменимыми в сфере SEO. Google поднимает PWA значительно выше в поисковой выдаче. Также все прогрессивные веб-приложения работают по протоколу HTTPS, соответственно, Google так же позитивно реагирует на это и награждает сайт более благоприятным ранжированием сайта.
- Кроссплатформенность Progressive Web Apps дает нам возможность делать одно веб-приложение, которое будет работать абсолютно на всех устройствах, где присутствует браузер.
- Возможность продолжать работу с приложением при сбоях в интернет-подключении и увеличенная скорость загрузки с помощью PWA обезопасит вас от утери потенциальных конверсий и от увеличения количества отказов.
Итак , Progressive Web App - это сайт , который:
- может «устанавливаться» на смартфон
- выглядит как нативное приложение
- работает offline
- присылает push-уведомления
При этом его преимущества перед нативными приложениями:
- кроссплатформенность
- индексируется
- маленький вес
- установку предлагает браузер
- установка моментальная
- не нужно обновлять, всегда предоставляют свежий контент и интерфейс
- улучшения в SEO
Согласитесь, такие сильные стороны Progressive Web Apps заставляют задуматься о том, что нативные мобильные приложения вскоре будут обречены.
Важно понять, что «прогрессивные веб-приложения» - это не инфраструктура или язык программирования. Это больше похоже на набор требований, которые веб-приложение должно удовлетворять, чтобы должным образом функционировать как прогрессивное. Это способность веб-приложений совмещать в себе способности нативных мобильных приложений и сохранять при этом преимущества сайта.
Давайте посмотрим, как PWA может функционировать в качестве собственного мобильного приложения.
Кэширование оболочки приложения
Это минимальный набор HTML, CSS и JavaScript, необходимых для отображения главной страницы приложения. Когда вы заходите в Интернет и открываете веб-сайт, вы дожидаетесь загрузки всей главной страницы, и это включает в себя не только динамический контент страницы, но и все изображения, шрифты, таблицы стилей, JavaScript, используемые на странице, — и большинство из них остаются неизменными независимо от того, сколько раз вы открываете сайт. Так почему бы не кэшировать все это?
Когда PWA запускается впервые, оно помещает все статические ресурсы и оболочку приложения в кэш. В следующий раз, когда приложение будет запущено, оно подтянет статическую информацию приложения непосредственно из кэша, что значительно улучшит время, которое потребуется пользователю, чтобы он увидел драгоценные пиксели на экране. Если вы когда-либо пытались открыть веб-сайт в 3G-соединении, вы поймете, что я имею в виду.
Читайте також: 10 причин, почему ваша аудитория в Instagram не растет, и как это исправить
Кэширование ответов
Это, возможно, самая мощная вещь, на которую способны PWA. Они могут кэшировать не только статические компоненты оболочки приложения, но и целые ответы из GET-запросов.
Предположим, вы вчера посетили новостное PWA, чтобы прочитать новости. Если вы откроете его сегодня, мгновенно получите новостной канал вчерашнего дня, пока приложение загружает новый контент в фоновом режиме, динамически внедряя его в канал, который вы уже просматриваете. Если вы не можете получить свежий контент, например, потому, что находитесь в автономном режиме, то останетесь со вчерашним каналом, но по крайней мере не получите никаких ошибок.
Существует несколько алгоритмов кеширования, которые возможно реализовать, выбор зависит от цели приложения.
Алгоритмы кеширования
| Cache with fallback to Network | Network with fallback to Cache | Cache and Network race |
| «Кэш с резервом для сети» Используйте, если вы создаете автономное первое приложение. Если ответ уже находится в кэше, он будет передан пользователю, и онлайновый запрос никогда не будет выполнен. Если ответ еще не кэширован, приложение попытается загрузить его онлайн и затем поместить в кэш. Этот подход следует использовать для контента, который изменяется очень редко или не изменяется вообще. | «Сеть с откатом к кэшу» Это подход, при котором онлайн-пользователи всегда получают актуальную онлайн-версию, а автономные пользователи получают кэшированную версию. Используйте его для ресурсов, которые часто обновляются. | «Кэш и сетевая гонка» Это когда вы ищете ответ в кеше, одновременно запрашивая онлайн-контент. Сначала вы показываете кешированный ответ пользователя, а затем заменяете его новым контентом сразу после его появления или добавляете новый контент поверх кэшированных страниц, таких как Facebook и Twitter. |
Манифест PWA
Независимо от того, какой шаблон используется, всегда возможен случай, когда ответ не кэшируется и не может быть получен в режиме онлайн. В этом случае обслуживается статическая HTML-страница (которая также кэширована как часть оболочки приложения), которая скажет что-то изящное, чтобы успокоить пользователя, например «Извини, чувак, твой кэш пуст и интернет не работает». Это способ сообщить пользователю, что что-то пошло не так и нет возможности обслуживать этот конкретный контент в данный момент. Это сделает приложение отказоустойчивым и сделает его работоспособным даже во время апокалипсиса.
Офлайновая поддержка чрезвычайно важна, но чтобы успешно заменить нативное приложение, PWA должно выглядеть и вести себя как нативное приложение. Это достигается с помощью файла manifest.json, который содержит JSON-форматированные свойства приложения, такие как имя, URL главной страницы, значки для различных разрешений, цвета заставки, ориентация устройства и т.п.
{ "name": "Название приложения" , "short_name": "Краткое имя" , "icons": [{ "src" : "images/icons/icon-128x128.png" , "sizes" : "128x128" , "type": "image/png" }, { "src": "images/icons/icon-144x144.png" , "sizes" : "144x144" , "type": "image/png" }, {…}, { "src": "images/icons/icon-256x256.png" , "sizes": "256x256" , "type": "image/png" }], "stert_url": "/index.html" , "display": standalone" ,//browser? minimal-ui, fullscreen "background_color": "#3E4EB8 "display": "2F3BA2 }Если вы дважды открываете приложение на мобильном устройстве, по крайней мере, 5 минут между посещениями, вам будет предложено установить его на устройстве, о чем мы уже писали выше (при условии, что манифест на месте, конечно).
Service Worker
Все кэширование, о котором было сказано, выполняется небольшим помощником браузера под названием «Service Worker», который по сути является ничем иным, как файлом JavaScript, который находится в приложении, но выполняется в отдельном процессе, а это значит, что он не будет завершен при закрытии приложения в браузере (или даже самого браузера). После регистрации на главной странице приложения, Service Worker кэширует статическую информацию в оболочке приложения и начинает обрабатывать запросы, отправленные приложением, кэшируя и обслуживая ответы на основе логики, запрограммированной в ней.













