Как на хостинге установить wp. Решение проблем при запуске установки
Ручная установка WordPress
Примечание
Ручная установка подойдет для тех, кто использует Windows-хостинг.
Все действия необходимо производить в панели управления хостингом.
Перед тем как начать, скачайте свежий дистрибутив WordPress с официального сайта . Далее следуйте инструкции:
- 1
создайте базу данных по инструкции:
Запомните или запишите название базы данных, имя пользователя и пароль.При установке CMS вы также можете использовать уже созданную базу данных u1234567_default (где «u1234567» — ваш логин хостинга), она автоматически создаётся в панели управления при заказе хостинга. Реквизиты доступа к ней приведены в разделе ;
- 2
загрузите файлы WordPress в директорию сайта. Для этого выберите вашу панель управления и следуйте дальнейшим инструкциям:
Перейдите в Менеджер файлов , далее в www и в каталог с названием сайта:
По умолчанию в каталоге сайта присутствуют файлы парковочной страницы, перед размещением сайта их необходимо удалить. Выделите все файлы, папки и нажмите Удалить :

Нажмите Закачать в правом верхнем углу:

Выберите ранее скачанный архив WordPress и загрузите его.
Выделите загруженный архив и нажмите Извлечь :

Архив будет извлечен во вложенный каталог wordpress :

Теперь нужно переместить файлы WordPress непосредственно в каталог сайта. Для этого перейдите в каталог wordpress , выделите все файлы:

и нажмите Копировать в правом верхнем углу:

В открывшемся окне укажите каталог сайта, в нашем случае это mysite.com , поставьте галочку в графе Перенести файлы и нажмите ОК :

Файлы сайта будут перемещены:

В разделе Домены кликните на Дополнительные домены :

Перейдите в директорию вашего сайта:

Нажмите Отправить в левом верхнем углу и загрузите ранее скаченный архив WordPress в панель управления:
Выделите архив WordPress и нажмите Извлечь :
 В открывшемся окне нажмите Extract Files(s)
.
В открывшемся окне нажмите Extract Files(s)
.Архив будет извлечен в папку wordpress :

Теперь нужно переместить файлы WordPress непосредственно в папку сайта. Для этого перейдите в папку wordpress , выделите все файлы и нажмите Переместить файл :

В открывшемся окне укажите путь до директории сайта и нажмите Move File(s) :

Переходите к шагу 3.
Parallels Plesk Onyx 17
Во вкладке Сайты и домены перейдите в папку вашего сайта:

По умолчанию в директории сайта присутствуют файлы парковочной страницы. Перед размещением сайта их необходимо удалить. Выделите всё и нажмите Удалить :

Нажмите Загрузить файлы , выберите и загрузите ранее скаченный архив WordPress:

Выделите архив и нажмите Извлечь файлы :

Архив будет извлечен во вложенную папку wordpress :

Теперь нужно переместить файлы WordPress непосредственно в папку сайта. Для этого перейдите в директорию wordpress , выделите все файлы и нажмите Переместить :

Выберите директорию вашего сайта и нажмите OK :

Теперь файлы WordPress расположены непосредственно в директории сайта:

- 3
перейдите по адресу вашего сайта. Ваш домен должен быть привязан к хостингу: .
Вы увидите стартовую страницу установки WordPress:

Нажмите Вперёд .
- 4
заполните поля реквизитами подключения к базе данных:

- «Сервер базы данных» оставьте «localhost» ;
- «Префикс таблиц» . В целях повышения безопасности рекомендуем изменить стандартный префикс «wp_» на любой другой. В префиксе могут быть буквы латинского алфавита и цифры.
После ввода данных нажмите Отправить .
Напоминаем, что вы можете использовать уже созданную базу данных u1234567_default (где «u1234567» — ваш логин хостинга), она автоматически создаётся в панели управления при заказе хостинга. Реквизиты доступа к ней приведены в разделе
- 5
если вы верно ввели данные на прошлом шаге, вы увидите сообщение:

Если же вы видите ошибку, вернитесь на прошлый шаг и проверьте корректность введенных данных для подключения к БД.
Нажмите Запустить установку ;
- 6
введите название сайта, придумайте имя пользователя (администратора) сайта, введите пароль и e-mail.
Рекомендуем вам НЕ использовать популярные имена пользователей, такие как: «admin», «administrator», «adm» , и т.д. Лучше введите ваше имя вместе с фамилией. Это повысит защиту вашего сайта против атак по подбору паролей.
Нажмите Установить WordPress ;
- 7
установка WordPress завершена:

Чтобы приступить к созданию своего сайта, нажмите Войти .
Всем привет , с вами снова Олег и сегодня мы поговорим о том, как установить wordpress. Недавно я вам рассказывал как установить локальный сервер на компьютере. Я уже, как тот об этом писал здесь, но многим стало непонятно, что да как… Решил написать ещё раз для новичков, как же это делать правильно.
Сегодня же мы продолжаем тему локального сервера и рассмотрим, такую систему, как wordpress.
Она представляет собой платформу для управления содержимым веб-сайта, написанным на PHP и MySQL. Но использование только этих языков программирования не принципиально.
Ведь зачастую сайт пишется сначала на HTML и CSS, а уже потом , заменяя некоторые части HTML кода на PHP, тем самым увеличивая свою производительность.
В свою очередь, локальный сервер необходим, чтобы освоиться в системе, перед её непосредственным переносом на хостинг. Однако, что же всё-таки включает в себя установка wordpress на denwer ?
Как установить wordpress на компьютере
Первое что нужно сделать – это скачать свежую версию wordpress. Она доступна по адресу https://ru.wordpress.org . После перехода по ней вы увидите следующую страницу:
Справа нажимаем на кнопку «», после чего начнётся загрузка архива. На момент написания статьи актуальная версия 4.7. Если же вы увидите новую версию, то, естественно, скачиваете её, но процесс установки от этого, не изменится.
После того как вы скачали последнюю версию и распаковали архив появиться папка с таким содержимым:
Для этого заходим на диск, где установлен Denwer (обычно это Z), переходим в директорию home и здесь создаём папку для будущего сайта. Назвать её можно любым именем (в последующем при желании можно его изменить).
Затем в этой папке создаём ещё одну и называем её www (не иначе! ), потому как именно это название и воспринимает WordPress. После этого переносим все содержимое папки WordPress в папку WWW , и запускаем .
Если вы немного подзабыли или хотите расширить свои знания о том, как установить wordpress на денвер, то советую прочитать вот эту , кстати, в ней есть видео. А также советую подписаться на обновления rss-ленты блога. Подписавшись, вы сможете первым получить самую свежую и актуальную информацию, опубликованную, у меня на блоге.
Ну а сейчас нам для дальнейшей работы необходимо . Так как в WordPress для хранения всего контента использует базу данных MySQL и управлять работой этой базой данных мы можем с помощью специальной веб-приложения phpMyAdmin. Оно создано непосредственно для администрирования баз данных.
Для того чтобы получить к ней доступ, введите в адресной строке localhost и нажмите Enter . Вас перебросит на такую страницу:
Внизу слева вы увидите небольшой блок ссылок, нам необходима //localhost/Tools/phpMyAdmin , нажимаем на неё и переходим прямо в админ панель.
Здесь мы можем непосредственно администрировать работу базы данных MySQL. Но нам для работы сайта нужно создать собственную базу данных. Поэтому заходим во вкладку база данных, называем и создаём свою первую базу данных. Назовём её, допустим, wordpress3 , но вы при желании можете использовать любое другое имя.
Теперь мы сделали все начальные шаги и теперь давайте приступим к установке нашего сайта. Для этого в адресной строке вводим название вашего сайта, то есть той самой папки, которую мы создавали в папке home, и нажимаем Enter. По факту, после этого вас должно перебросить на WordPress, но этого, может, и не произойти.
Дело в том, что при первом запуске WordPress может возникнуть ошибка, которая будет звучать как: «отсутствует файл wp-config.php». Прежде всего, это говорит о том, что необходимо настроить параметры WordPress. Поэтому нужно будет кликнуть по кнопке: «Создать файл настроек», она будет отображена немного ниже сведений об ошибке.
Нажав кнопку «Вперёд » в появившемся окне должна отобразиться следующая страница:
Теперь заполняем все поля. Имя базы данных – это то, что мы создавали в phpMyAdmin, то есть wordpress3. Имя пользователя пишем – root, а пароль оставляем пустым, потому как в новой базе данных мы ещё не прописывали не имя, ни пароль и поэтому по умолчанью всегда пишется имя – root, без пароля (но в дальнейшем, его все же нужно создать, зайдя в настройки своей базы данных).
Сервер базы данных оставляем без изменений, потому что это естественный адрес локального сервера. Префикс пишем любой при желании можно оставить существующий.
Название сайта и имя пользователя пишем любое, а пароль, в свою очередь, лучше придумать надёжный, то есть с использованием букв и цифр. И, естественно, вводим рабочий email.
Пункт «приватность » сейчас не особо важен, потому что у нас сайт на локальном хостинге. Если же мы выкладывали бы его в интернет, то убирать галочку, естественно, не стоит, дабы поисковые системы смогли проиндексировать веб-сайт. Либо её можно убрать, если вы ещё не готовы пускать сайт в массы, так как все ещё работаете над его улучшением.
После этого жмём установить WordPress, и на новой странице нажимаем на кнопку «Войти». Далее, вводим ранее указанный логин и пароль и заходим в админ панель Wordpress.
Она должна выглядеть следующим образом:
Именно так, выглядит пока наш сайт при желании можно выбрать другую тему из списка предложенных WordPress. Они есть как платные, так и бесплатные. Либо приобрести или заказать её на сторонних сайтах. Ну а более продвинутые пользователи могут и вовсе создать WP-тему сами. Так что теперь вопрос о том, как установить wordpress на локальный компьютер , можно считать, безусловно, решённым!
А также необходимо принять во внимание, что если вы выйдите из своей админ панели WordPress, то чтобы зайти обратно будет недостаточно просто перейти на адрес сайта (потому как, все данные были сброшены). Но это проблема легко решаема, вам нужно будет вбить в адресную строку имя сайта и после него добавить wp-admin. Должно выглядеть это примерно так: test.ru/wp-admin . После этого снова будет доступна админ панель Wordpress.
Установка сайта на wordpress
После того как мы разобрали с тем как установить wordpress на denwer, перед нами встаёт следующая задача, а именно установка сайта на wordpress. Ведь не каждый захочет на основе тем wordpress, потому как в первую очередь они используются для блогов, а как же быть тем, кто решает сделать полноценный сайт?
На самом деле, проблема хоть и существует, но она не столь глобальна, как кажется, на первый взгляд. Потому как, даже многостраничный сайт можно без труда перенести на WordPress.
Допустим, у нас есть несколько связанных между собой HTML страниц и их необходимо перенести на CMS, чтобы посмотреть, как они будут работать на локальном сервере.
Для этого, первое, что нужно сделать – это разделить весь код на три части: header, footer и side bar . Каждый из них отвечает за определённые строчки кода. Например:
header содержит в себе то же, что и тег head и плюс остальные верхние теги, которые идут до
.
Именно такую структуру и имеют сайты на wordpress, потому что новички, которые используют данную платформу, должны без труда уметь управлять всем содержимым своего веб-сайта. Именно поэтому каждый блок отвечает за определённые функции сайта.
Поэтому перенос самописного HTML/CSS/JS ресурса, возможен только при условии оптимизации своего исходного кода, путём разделения его на блоки с помощью языка PHP. Конечно, эта задача потребует определённых знаний в области веб-разработки, но освоить их до уровня установки сайта на wordpress, способен каждый.
Не говоря уже о том, что поставив сайт на CMS, можно значительно облегчить себе жизнь, освободив львиную долю времени. Ведь, как известно, веб-мастер тратит не столько усилий на сам контент, сколько на оптимизацию и улучшение функционала своего сайта. А установка на WordPress, способна решить обе эти задачи с минимальными усилиями.
Так что, если вы хотите иметь простой в управлении веб-сайт, то, безусловно, WordPress подходит для этих целей. Если же вам нужен сайт, реализующий все современные функции, и работающий с различными фреймоворками, то в этом плане WordPress немного ограничен, но кто знает, что будет в будущем.
На сегодня у меня всё, надеюсь, вы не забыли подписаться на rss ленту. Понравилась статья? Поделись своим мнением в комментариях. Вы также можете посмотреть и другие мой wordpress уроки , в которых я раскрываю свои знания, про этот движок, дорогим мне читателям.
Здравствуйте, друзья! В этой статье я расскажу Вам о том, как установить WordPress на хостинге Макхост. Поверьте, что установка WordPress не такая уж и сложная процедура и вы легко сможете сделать это сами. Движок WordPress я беру лишь для примера, вы же по данной инструкции можете автоматически установить любую CMS, которая имеется в списке в панели управления вашего хостинга.
Как установить WordPress и с чего начать?
Перед непосредственно самой установкой WordPress, конечно же, необходимо:
- Выбрать и зарегистрировать доменное имя для своего будущего сайта. О том, как выбрать домен правильно и как зарегистрировать домен я писала в . Также есть вариант зарегистрировать домен бесплатно. О том, где и как это можно сделать читайте .
- Оплатить один из выбранных вами тарифных планов хостинга. Про это я тоже уже подробно рассказывала – вот .
Итак, домен есть, хостинг оплачен и теперь переходим к ответу на вопрос «Как установить WordPress ?».
Установка WordPress – пример на хостинге Макхост
Перейдите в панель управления хостингом. Далее, необходимо создать базу данных. Для этого внизу в левой колонке нажмите на пункт «Базы данных».

В открывшемся окне выберите «Создать базу»


После того, как база данных будет создана (нужно подождать пару минут), можно непосредственно приступать к установке CMS WordPress. Для этого внизу в левой колонке нажмите на пункт «Установка приложений» (находится в раскрывающемся меню «Управление услугами»).

На открывшейся странице выбираем CMS WordPress и нажимаем кнопку «Установить»

Здесь выбираете сайт (домен), на который хотите установить Вордпресс (если у вас несколько доменов, в раскрывающемся списке выберите нужный), выбираете созданную базу данных и путь установки – то есть папку, куда будет установлен Вордпресс.
Последний пункт оставляйте без изменений, если хотите, чтобы блог на WordPress открывался по вашему основному адресу, например — moisait.ru. Если же вы устанавливаете, например, форум или блог на уже существующий сайт, то его можно установить в директорию /forum (/blog) и тогда при переходе посетителя по ссылке moisait.ru/forum (moisait.ru/blog) он будет попадать на форум или блог вашего сайта.
С этим, надеюсь, понятно, поехали дальше.
Обратите внимание: данные администратора сайта (логин и пароль) создаются автоматически и имеют вид admin и что-то типа «7bb61fb8». Рекомендую их cразу же, после того, как установка WordPress будет закончена, поменять!
Возвращаемся к установке WordPress. Нажимаете «Установить приложение»

Теперь нужно подождать 2-5 минут и всё, завершена!
Как изменить администратора сайта WordPress
Первым делом, как выше я уже говорила, смените автоматически созданные имя администратора сайта и пароль. Для этого перейдите по ссылке moisait.ru/admin (замените moisait.ru на доменное имя вашего сайта) и в открывшемся окне введите Имя пользователя «admin» и временный пароль.

Перед вами откроется консоль управления сайтом. Слева в колонке нажимаете на пункт «Пользователи»

Далее, казалось бы, всё элементарно – выбираете пользователя, меняете логин и пароль. Ан нет, дело в том, что изменить имя пользователя (он же логин) «admin» у вас не получится. Но, для этого есть очень простое решение, нужно проделать всего лишь несколько шагов – создать нового пользователя с правами администратора, а пользователя с логином «admin» удалить. Для этого нажимаем ссылку «Добавить нового»

На открывшейся странице прописываем Имя пользователя (оно же будет являться логином, поэтому советую устанавливать его посложнее, используя вперемешку буквы, цифры и спецсимволы), электронную почту, Имя и Фамилию, Адрес сайта и Пароль. И самое главное – устанавливаем роль пользователя «Администратор». Нажимаем «Добавить нового пользователя»

Перейдя на вкладку пользователи, вы увидите, что теперь на сайте 2 пользователя, имеющие статус администратора.

Теперь выходите с сайта и снова заходите на него, только уже под учётной записью вновь созданного пользователя. Перейдя на вкладку «Пользователи», отмечаем галочкой администратора сайта, которого хотим удалить, выбираем в выпадающем меню «Удалить» и нажимаем кнопку «Применить»

Если желаете попробовать хостинг от Макхост, то и я вышлю вам подарочный сертификат на 1 месяц бесплатного хостинга по тарифу «
В сегодняшнем посте мы рассмотрим, как быстро и легко можно установить WordPress на свой локальный компьютер с помощью инструмента XAMPP и зачем это вообще нужно.

Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как узнать «как» это сделать, давайте разберемся «зачем» это нужно и чем оно поможет в работе с сайтом на WordPress.
Быстрая передача файлов
Вам наверняка приходится загружать немалое количество файлов, включая темы, плагины, прочее. А это может значительно снизить скорость загрузки, особенно в сравнении с тем, как легко удается скопировать и вставить ту или иную информацию, или извлечь zip-файл с одной части компьютера в другую.
Если же вы установите версию WordPress для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.
Вы узнаете о WordPress больше
Если вы только начинаете работу с WordPress и изучаете его, то автономная локальная установка поможет вам в этом. Вы сможете экспериментировать, при этом никто не увидит, что именно вы делаете и какие изменения вносите на сайт.
Разработка в автономном режиме перед загрузкой изменений
Скорее всего, у каждого разработчика есть хотя бы один локальный сайт на WordPress. Тем не менее, если вы только начинаете работу с дизайном или разработкой, тогда вас может заинтересовать тот факт, что вы можете быстро загрузить полностью весь сайт на свой компьютер и редактировать его в автономном режиме.
Создание личного автономного блога
Еще одной причиной для создания сайта в автономном режиме может быть возможность вести свой приватный блог. Вам будут доступны все возможности WordPress, включая все плагины, которые используются для этой платформы. И при этом никто никогда не увидит ваш блог в онлайн режиме.
Как видите, причин для установки WordPress на локальный компьютер множество. А теперь давайте разберемся, как это можно сделать, причем совершенно бесплатно.
Локальная установка WordPress с помощью XAMPP
Для использования WordPress на своем компьютере, сначала нужно скачать бесплатное программное обеспечение XAMPP . Это среда PHP разработки, хоть и есть много других возможностей для использования WordPress локально, но это является лучшим.
Шаг 1. Загружаем XAMPP
Это программное обеспечение можно скачать здесь , только выберите подходящий вариант, в зависимости от операционной системы на вашем компьютере и скачайте файл.
Шаг 2. Устанавливаем XAMPP
После загрузки соответствующего файла начните установку двойным щелчком мыши.

В процессе установки оставьте стандартные настройки и нажмите «Далее».

Когда дойдет до выбора папки для сохранения XAMPP, можно выбрать папку по умолчанию либо создать новую. Если вы не знаете, как лучше сделать, выберите первый вариант.

Ждем, пока XAMPP установится, чтоб перейти к следующему шагу.

Шаг 3. Запускаем XAMPP
Когда XAMPP установлен на ваш компьютер, выберите «Начать загрузку панели управления сейчас» и нажмите «Готово».

После этого нажмите «Start» для Apache и MySql:

На этом этапе обычно приходит оповещение о системе безопасности от Windows, но вы можете ни о чем не беспокоиться. Убедитесь, что вы нажали на «Разблокировать», и ваш локальный сервер XAMPP будет готов к использованию.
Чтоб проверить, все ли сделано правильно, откройте браузер и перейдите по этому адресу:
http://localhost
Если XAMPP настроен правильно, то вы должны увидеть следующее:

Шаг 4. Создаем базу данных для WordPress
Так как WordPress использует базу данных, то нам нужно ее создать перед установкой WordPress. Это делается очень просто и всего в несколько шагов.
Для начала переключитесь на панель управления, нажмите на кнопку «Админ», а затем на «Старт» для MySql:

После этого в вашем браузере должна открыться админ-панель phpMyAdmin:
Здесь нажмите на «Databases», введите название вашей БД (любой набор латинских символов) и нажмите на кнопку «Создать». Так как вы можете создать несколько БД и произвести несколько установок WordPress на свой компьютер. Главное, дайте такое имя для БД, чтобы потом не перепутать, к какому сайту оно относится.

Когда вы увидите сообщение, подтверждающее создание базы данных, можете переходить к следующему шагу.
Шаг 5. Загружаем WordPress
Перейдите на wordpress.org и скачайте последнюю версию WordPress . После загрузки zip-файла, перенесите его туда, где вы установили XAMPP и сохраните в папке «htdocs ».
Затем разархивируйте этот файл, кликнув на него правой кнопкой мыши и выбрав «Извлечь в текущую папку»:

Можете дать папке уникальное название, чтоб можно было отличить ее от других, которые вы будете создавать в дальнейшем.
Шаг 6. Настраиваем WordPress
Мы практически все сделали. Осталось только отредактировать и переименовать один файл. В каталоге WordPress, который вы только что создали, найдите файл wp-config-sample.php и откройте его с помощью текстового редактора, например Notepad++ :

Отредактируйте данные в выделенной области в соответствии с названием базы данных, которую вы создали в шаге 4.

Сохраните файл и переименуйте его на wp-config.php , удалив –sample из его названия.
Шаг 7. Устанавливаем WordPress
Чтобы установить WordPress, введите в браузере адрес: http://localhost/wordpress/ , где «wordpress» является названием папки, которую вы создали в шаге 5. После загрузки страницы отобразится следующее:

Затем введите необходимые данные, нажмите на «Установить WordPress», после чего на вашем компьютере появится установленный WordPress в автономном режиме.

Если вы хотите установить темы или плагины, вы можете cделать это через админку WordPress, как бы вы это делали в онлайн режиме, или же можно скопировать файл в соответствующие папки на вашем компьютере:
- Темы: c:\xampp\htdocs\wordpress\wp-content\themes
- Плагины: c:\xampp\htdocs\wordpress\wp-content\plugins
Если вы не можете получить доступ к WordPress автономно по этим ссылкам, убедитесь, что XAMPP активен и запущены Apache и MySql.
Если вы хотите загрузить сайт онлайн для использования в режиме оффлайн, или наоборот, то в этом вам поможет бесплатный плагин Duplicator .
2. После чего необходимо создать папку на хостинге для будущего сайта. Для этого переходим в панель управления хостингом, выбираем пункт меню «Сайты».
3. Далее, добавляем новый сайт(папку для сайта), введя название в поле «Имя сайта» и нажатием кнопки «Создать». Имя сайта(папки расположения) вводить только английскими буквами. Название выбирайте любое, оно нигде не используется. Назовем, к примеру, «info» после чего нажмем кнопку «Создать». На данном этапе создание папки закончено. Следующим шагом необходимо прикрепить домен, об этом в статье .
4. После того, как создали папку, прикрепили к ней доменное имя, необходимо создать базу данных для будущего сайта wordpress, подробнее о том, как это сделать, читаем в статье .
5. Теперь нам необходимо закачать папку с wordpress на хостинг. Сделать можно 2-мя способами: через панель управления хостингом, либо, используя ftp. Рассмотрим вариант с использование файл-менеджера хостинга. Для этого переходим в панель управления хостингом и нажимаем «файловый менеджер».

6. После того, как откроется встроенный файл-менеджер хостинга, находим папку сайта, которую мы создали в пункте 3, переходим в нее.
 Далеезаходим в папку public_html.
Далеезаходим в папку public_html.

В данной папке находится файл index.php и папка cgi-bin, на которые не обращаем внимание.

7. На данном этапе необходимо «закачать» папку с wordpress в папку нашего сайта. Для этого, в файловом менеджере находим кнопку «Загрузить файлы» и нажимаем на нее.

8. В открывшемся окошке нажимаем кнопку «Browse…» и выбираем, скаченную ранее, папку с wordpress.




10. Теперь нам необходимо распаковать архив с wordpress движком в нашу папку, для этого кликаем правой кнопкой мыши по архиву и нажимаем «Распаковать архив».

11. В открывшемся окне проверяем путь, куда будет распаковаться wordpress и нажимаем «ОК». Путь должен быть следующим: /Ваша папка сайта/public_html

12. После того, как папка с движком распаковалась, архив можно удалить, дабы не расходовать память хостинга.

13. После того, как закачали файлы wordpress, необходимо произвести настройку/привязку базы данных к будущему сайту. Для этого, в списке файлов находим файл «wp-config-sample.php «, нажимаем правой кнопкой мышки, далее выбираем «Правка».

14. В открывшемся файле находим строки: define(‘DB_NAME’, ‘database_name_here’); define(‘DB_USER’, ‘username_here’); define(‘DB_PASSWORD’, ‘password_here’);
Находятся примерно на 19 строке.

Нам необходимо заменить данные подключения к базе данных на наши.
В строке «DB_NAME», заменяем ‘database_name_here’ на название базы данных, которую создали в 4 пункте урока.
В строке ‘DB_USER’ заменяем ‘username_here’ на пользователя. На хостинге beget название базы данных совпадает с пользователем.
В итоге должно получится следующее:

Ни в коем случае не удаляйте кавычки до и после названия/пользователя/пароля. Все данные подключения должны быть взяты в одинарные кавычки.
После изменения файла wp-config-sample.php нажимаем «Файл — Сохранить «.

После сохранения необходимо закрыть окно редактирования файла, нажав на «крестик» в правом верхнем углу.

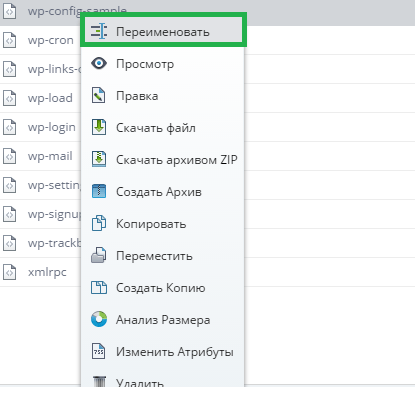
15. После того, как все настройки подключения заполнены, необходимо переименовать файл «wp-config-sample.php » в «wp-config.php » . Для этого нажимаем правой кнопкой мыши по файлу — «Переименовать».

В открывшемся окне переименовываем файл и нажимаем «ОК».

16. Итак, необходимые настройки выполнены, далее переходим к установке wordpress на хостинг. Для этого, в адресной строке браузера вводим «Ваш домен/wp-admin/install.php» и нажимаем «Перейти»/ кнопка Enter. Если вы все сделали правильно в предыдущих пунктах, то перед вами появится окно выбора языка. Выбираем язык сайта и нажимаем «Продолжить». Название кнопки зависит от, выбранного вами, языка.

17. На следующем этапе вам предложат ввести название вашего будущего сайта, логин администратора, пароль администратора, которые будут использоваться при , а так же ваш e-mail, который необходим в случае утери данных доступа. Так же, если у вас еще не готовы материалы для наполнения сайта, я рекомендую снять галочку с «Разрешить поисковым системам индексировать сайт». После заполнения данных, необходимо нажать «Установить WordPress».

Если все поля заполнены верно, то в течении 20-30 секунд wordpress будет успешно установлен и появится окно с поздравлениями.

Я вас поздравляю, на этом установка wordpress на хостинг завершена. Теперь можете перейти в административную панель, нажав кнопку «Войти», и начать настройку wordpress сайта .

На этом все, жду вас в следующих уроках.













