Что такое сниппет? Как написать качественный сниппет? Как формируется сниппет? Что такое сниппет в поисковых системах.
Привет! В предыдущей статье я рассказывала о том, как повысить конверсию сайта – подтолкнуть посетителя к совершению действий на вашем ресурсе. Сегодня мы узнаем, как заставить пользователя кликнуть именно по вашей ссылке в поисковой выдаче. Я расскажу о том, что такое сниппет, чем отличаются сниппеты Яндекса и Гугла, а также о том, как их оптимизировать для повышения CTR (кликабельности).
Что такое сниппет?
Сниппет – это то описание сайта, которое вы видите в поисковой выдаче, после того, как ввели запрос.
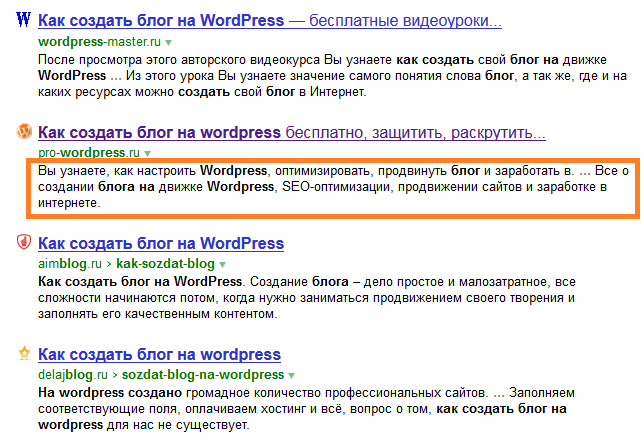
К примеру, вот так выглядят сниппеты Яндекса:

А вот сниппет Google:

Сниппеты составляются поисковиками автоматически. Однако у каждого вебмастера есть возможность их редактировать.
Правильный сниппет существенно увеличивает посещаемость сайта, повысив число переходов по ссылкам в поисковой выдаче. Кроме того, напомню, что поисковики учитывают . А именно то, насколько часто пользователи кликают на ваш сайт в выдаче по тому или иному запросу. В зависимости от этого позиции вашего сайта по запросам также меняются.
Предназначение сниппета в том, чтобы пользователь мог ознакомиться с кратким содержанием поста до того, как перейдет по ссылке. Поэтому правильно составленный сниппет очень помогает в продвижении ресурса.
Максимальной длиной сниппета для поисковой машины Яндекс является 240 символов, а для Google – не более 160. Хотя эти значения могут меняться. Пытаясь найти какую-либо информацию, пользователь вряд ли будет читать длинные тексты. Он быстро пробежит глазами выданные поисковиком названия и описания статей. А отыскав то, что нужно, перейдет по привлекшей его внимание ссылке.
Как сделать сниппет для Яндекса и Гугл?
Разумнее всего будет составлять сниппет, подходящий по длине для всех поисковиков, т.е. 140-160 символов. Так, посетители сети смогут быстрее просматривать описание сайтов, оценивая степень их полезности для себя, а длинное описание не будет урезано.
Не менее важно помочь человеку остановить взор именно на вашем призыве, кликнуть по ссылке и перейти к статье, а для этого необходимо заинтересовать его с первой фразы.
Как формируется сниппет?
Оптимизация сниппетов всегда являлась очень важной для SEO- продвижения любого сайта, а появление поведенческих факторов сделало их еще более значимыми.
Чтобы понять, как формируется сниппет достаточно посмотреть на поисковую выдачу двух крупнейших поисков в рунете – Яндекс и Google. Они не сильно отличаются друг от друга: в них отображен заголовок страницы (title), сниппет, адрес сайта, иногда дата публикации, в Яндексе слева от сниппета виден , могут присутствовать дополнительные элементы. Главное отличие в том, что Гугл использует в сниппете тег description, а Яндекс – произвольный кусок статьи. Подробнее об этом читайте ниже.
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description . Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в :
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Как сделать сниппет для Яндекса
Когда-то давным-давно Яндекс, как и Гугл, брал для сниппета тег description. Но данный тег служит всего лишь рекомендацией для ПС, и со временем алгоритмы Яндекса изменились. Теперь этот поисковик самостоятельно составляет описание страниц, выделяя из них кусок текста с ключевой фразой. Иногда он выглядит уместным, но полагаться на это все же не стоит. Чуть ниже я расскажу, что делать, когда Яндекс создает абсолютно непривлекательные сниппеты для вашего сайта.
Так же в качестве сниппета Яндекс может взять описание сайта из Яндекс.Каталога. Чтобы запретить это, нужно прописать код в роботс.тхт по аналогии с Гугл: . Также порою эта поисковая система использует информацию, которая указывалась при регистрации сайта в справочнике Яндекс-предприятий. Например, часто серым шрифтом в сниппете указаны адрес, телефон компании, график работы и виды осуществляемой ею деятельности.
Как добавить сниппет Яндекс?
Как изменить сниппет в Яндексе в случае, если он создал его самостоятельно? Нужно отыскать на сайте ту часть текста, которую отображает ПС. А после подправить ее таким образом, чтобы она соответствовало всем требованиям хорошего сниппета.
Но как сделать сниппет для Яндекс или Гугл для каждой страницы сайта? Ведь на некоторых сайтах порой десятки тысяч страниц. В этом случае изменить все описания практически нереально. Но выход все-таки есть.
Для начала нужно выбрать те запросы, которые находятся на первых страницах в поисковой выдаче – достаточно найти тридцатку лучших. Как это сделать написано в статье « ».
Затем следует проверить их сниппеты на привлекательность для пользовательской аудитории и в случае необходимости переписать.
Также вы можете оптимизировать сниппеты, перенося основные ключевые фразы в те части текста на странице, которые вам больше подойдут для описания.
И обязательно анализируйте проведенную вами работу по оптимизации сниппетов сайта. Проверяйте результаты изменений, они не заставят себя долго ждать.
Особенности сниппетов для сайтов на WordРress
Для владельцев блогов на WordPress, продвигающихся в поисковой системе Google и заинтересованных в создании хорошего сниппета, есть небольшое преимущество.
Google нередко прикрепляет к сниппету оценку, выставленную посту посетителями блога. Для этого достаточно установить плагин WordPress GD Star Rating. В итоге сниппет от WordPress, выделенный желтыми звездочками будет выгодно отличаться от конкурентов.
И еще, установленный плагин All in one Seo Pack может самостоятельно генерировать мета теги тайтл и дескрипшн, не стоит ему этого позволять. Зайдите в админке на вкладку «Инструменты SEO/Основные» и снимите галочку напротив пункта «Генерируемое описание».
Теперь вы знаете, что такое сниппет Яндекс и Google, как его правильно составить и поменять. Создавайте заметные и эффективные сниппеты. Удачи.
Сниппет (от англ. snippet - отрывок, фрагмент ) - это небольшой отрезок текстовой информации, который выводится рядом с ссылкой в поисковой выдаче . Другими словами, это краткое описание страницы сайта, релевантное поисковому запросу .
Роль сниппета в СЕО
Как сформировать сниппет
Гугл формирует сниппет по запросу "что такое seo" из meta description
Яндекс формирует сниппет по запросу "что такое seo" из текста страницы
Качественный сниппет - это залог хорошей кликабельности ссылки в SERP . Но как формируется сниппет и можно ли повлиять на это?
Сниппет формирует поисковая система исходя из своих алгоритмов работы. Как правило, за основу принимается текст в теге meta description и контентное наполнение страницы сайта. Но у каждого поисковика есть свои нюансы, зная которые, можно влиять на отображаемый в сниппете текст.
Google - за основу при формировании сниппета берет описание в теге meta description , если он посчитает, что оно релевантно и полезно пользователям. Поэтому не стоит пренебрегать заполнением данного метатега. Длина сниппета в Google составляет 160 символов, но здесь речь идет об отображаемых символах. Длина текста в meta description может быть и более 160 символов, поисковик будет учитывать такой текст целиком. То есть управлять формированием сниппета в выдаче Google можно, правильно составив описание в meta description. Достаточно пары предложений, одно из которых будет с прямым вхождением ключевиков, второе - содержать словоформы . Также важно помнить о контентном наполнении страницы и ее грамотной оптимизации по тем же ключевым запросам.
Яндекс - строит сниппет по более сложной схеме. Бытует мнение, что он не охотно учитывает meta description и формирует сниппет на основе какой-то части теста страницы сайта, где содержатся ключевые слова. Длина сниппета составляет до 240 символов. Таким образом, повлиять на сниппет в Яндексе достаточно проблематично, необходимо уделять пристальное внимание оптимизации контента. Многие вебмастера из практики уже вывели несколько хитрых приемов, как управлять содержанием сниппета, колдуя с версткой страницы. Но на некоторые моменты Яндекс все таки позволяет влиять вебмастеру самостоятельно. Например, задавать регистр названия сайта или размещать быстрые ссылки, указывать регион, информацию о компании, цену товара и т.д. Более подробно об этом написано на странице в хелпах для вебмастера
Оптимизация сниппетов всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет - это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (

