Обновление 1 раз в неделю last modified. Что такое Last-Modified
Заголовки Last-Modified и If-Modified-Since для WordPress
Мало кто обращает внимание на HTTP заголовки Last-Modified и If-Modified-Since при оптимизации своего сайта, а зря! Важно, чтобы страница, контент которой не менялся с последнего визита поискового робота отдавала 304 код, который собственно и говорит о том, что данная конкретная страница ничем не дополнялась – Вы не редактировали и не дополняли текст, к этой записи не добавлялись комментарии и т.п.
Если данный http-заголовок отсутствует, то в Яндексе, при сортировке результатов по дате, сайт не будет виден большинству юзеров.
Именно поэтому важно, чтобы Вы не только его правильно настроили, но и каждый раз, когда редактируете запись, обновляли дату на текущую. Это нужно будет делать вручную.

С комментариями попроще: когда посетитель добавляет комментарий, то в переменную $last_modified_time время добавления комментария заносится автоматически - это и будет датой последнего изменения страницы.
Зачем нужны заголовки Last-Modified и If-Modified-Since?
1. Когда сервер отдаёт такой код, то выполнение всех PHP сценариев на странице даже не запускается. Страница загружается из кэша поиска, а это, как Вы понимаете, весьма существенно снижает нагрузку на сервер к вящей радости Вашего хостера и ускоряет загрузку страницы у посетителя, что тоже не может не радовать.
Как это происходит?
Сканируя интернет, пауки Google и Яндекса сохраняют в своей базе копию каждого сайта. Эта копия служит неким образцом для сравнения: все ли по-прежнему или произошли изменения. И если не настроены заголовки Last-Modified и If-Modified-Since или настроены неправильно, новые страницы сайта проходят индексацию, а главная в кэше поисковиков долго не обновляется, как не обновляется и лента комментариев.
Но для часто обновляемых страниц (новостных лент, обновляемых по многу раз в сутки, активно комментируемых блогов и т.п.) у него есть один недостаток: информация в кэше слишком быстро устаревает и человек, даже перезагружая страницу, не видит свежих новостей, не видит новых комментариев. Но это еще полбеды. Беда в том, что робот этого тоже не видит, если только не включен правильный заголовок Last-Modified.
header("Last-Modified: ".gmdate("D, d M Y H:i:s ")."GMT");
Если Ваш сайт обновляется часто (например, Ваши записи часто комментируют) можно отключить кеширование следующим набором заголовков:
header("Expires: ".gmdate("D, d M Y H:i:s", time() + 7200)." GMT");
Это означает, что действительность сохранённой копии должна перепроверяться при каждом запросе.
Как работает кэширование в браузерах?
Если оно не запрещено вызовом функции no_cache , то в Firefox и в IE страница сохраняется в кэше, при всех последующих запросах выдается именно она.
Чтобы обновить страницу и получить ее свежую версию, нужно нажать комбинацию клавиш Ctrl + F5 , обычная кнопка «Обновить» (F5) не срабатывает. И надо сказать, документы в кэше IE могут храниться очень-очень долго.
В Опере страница кэш очищается по нажатию кнопки «Обновить» или клавиши F5. Сочетание CRTL+F5 в Опере - перезагрузка всех открытых вкладок, Как Вы понимаете, если Вы их много наоткрывали – в процессе ожидания у Вас может отрасти борода.
Если запретить кэширование страницы функцией no_cache , то Опера и Firefox при обращении к такой странице используют механизм с заголовком If-Modified-Since . Таким образом, кэширование происходит, но браузер спрашивает у сервера, изменилась ли страница на самом деле, или нет – это правильная постановка вопроса.
Следовательно, нужно подключить обработку и этого параметра. Я не буду расписывать, что и какая функция означает, просто приведу код, который корректно отдает заголовки и не вызывает конфликтов на большинстве хостингов, с которыми мне приходилось работать. Эта конструкция работает на sweb.ru, eomy.net, timeweb.ru, fastvps.ru, startlogic.com
header("Expires: ".gmdate("D, d M Y H:i:s", time() + 7200)." GMT");
header("Cache-Control: no-cache, must-revalidate");
$mt = filemtime($file_name);
$mt_str = gmdate("D, d M Y H:i:s ")."GMT";
if (isset($_SERVER["HTTP_IF_MODIFIED_SINCE"]) &&
strtotime($_SERVER["HTTP_IF_MODIFIED_SINCE"]) >= $mt)
{header("HTTP/1.1 304 Not Modified");
die;
}
header("Last-Modified: ".$mt_str);
echo $text;
header("Vary: Accept-Encoding");
header("Accept-Encoding:gzip,deflate,sdch");
?>
Таким образом, все, что Вам нужно сделать, это скопировать данный код и добавить его в файл header.php Вашей темы оформления НАД . Т.е. этот код – находится в самом верху файла ДО всего остального кода

Внимание! Прежде чем что-то добавлять – сохраните этот файл у себя на компьютере, чтобы можно было восстановить первоначальный вариант, если Ваш не позволяет такую конфигурацию заголовков.
Проверяем результат на сервисе проверки заголовков Last-Modified и If-Modified-Since http://last-modified.com/ru/if-modified-since.html

- Если результат положительный – утираем пот со лба и идем пить чай.
- Если результат отрицательный, ту же конструкцию можно добавить в файл index.php в корне Вашего WordPress (с этим я столкнулась на хостинге timeweb.ru). Точно так же, выше всего остального в нем. Только не забудьте про это, когда будете обновлять – индексный файл перезапишется в стандартном его виде.
Вуаля! Правильно настроив заголовки Last-Modified и If-Modified-Since, мы получили кучу бонусов:
- Увеличили скорость загрузки страниц, что важно для робота Google и приятно для людей.
- Снизили нагрузку на сервер, чем порадовали хостера.
- В поисковой выдаче Яндекса будет отображаться дата последнего обновления страницы, что в отдельных случаях очень актуально для людей, а потому косвенно это положительно отразится на поведенческих факторах.
- Страницы нашего сайта будут участвовать в сортировке поисковых систем по дате – да-да, этим пользуются продвинутые пользователи.
- И, как следствие всего вышесказанного, весьма ускорится индексирование нашего сайта поисковиками.
Один из этапов оптимизации интернет-сайта для его правильной работы и успешного продвижения — оптимизация на стороне сервера. Среди прочих моментов — настройка правильного ответа сервера на запрос «Last-Modified». Правильная настройка этого параметра может повлиять на увеличение скорости загрузки сайта и положительно скажется на его индексации поисковыми роботами.
Что такое Last-Modified и зачем он нужен?
Как видно из названия, заголовок Last-Modified говорит клиенту (посетителю сайта) о времени последнего изменения той или иной страницы сайта. Если в качестве посетителя сайта выступает поисковый робот и на сайте (на сервере) не настроен (или настроен неправильно) ответ Last-Modified на запрашиваемый документ или страницу, поисковому роботу ничего не остается, как производить индексацию всех страниц интернет-ресурса снова и снова при каждом посещении, таким образом создавая определенную нагрузку на сервер, расположенный на хостинг-площадке. А если количество страниц сотни или даже тысячи? В зависимости от характеристик и возможностей и сервера, существует вероятность «нарваться» на какую-нибудь ошибку со стороны хостинга. В дополнение к этому следует отметить, что поисковый робот имеет лимит на количество индексируемых «за раз» страниц, поэтому в случае отсутствия правильной настройки заголовка Last-Modified, мы рискуем тем, что неизмененные страницы проиндексируются роботом, а нужные нам новые страницы — нет.
Исходя из спецификации RFC 2616, описывающей протокол передачи гипертекста HTML, клиент может «спросить» у сервера, не изменилась ли страница с определенной даты, послав серверу заголовок «If-Modified-Since». Если запрашиваемая страница не изменилась, сервер возвратит заголовок «304 Not Modified» и браузер не будет загружать страницу, а web-сервер не будет отдавать много данных. В противном случае (если страница сайта изменялась со времени предыдущего запроса), сервер возвратит ответ «200 OK» и непосредственно код самой страницы.
В дополнение к вышесказанному упомянем рекомендации Яндекса: «Робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже» .
ИТОГО: важным назначением заголовка «Last-Modified» служит информирование посетителя сайта и поискового робота о дате последней модификации какого-либо документа.
Для чего нужна правильная настройка Last-Modified?
При помощи правильной настройки ответа сервера Last-Modified мы сможем достичь сразу несколько положительных результатов для нашего сайта:
- Увеличивается скорость загрузки страницы сайта для людей: в случае, если страница уже была посещена пользователем и на момент следующего посещения страница не менялась, браузер посетителя не будет заново загружать страницу, а отобразит ее сохраненную в кеше копию;
- Снижается нагрузка на хостинг-площадку (сервер): при таком алгоритме работы сервер будет загружаться гораздо меньше за счет необходимости передачи посетителю сайта объема только измененных страниц;
- Отображается дата последнего документа в поисковой выдаче: этот факт может привлекать посетителей к вашему сайту, если будет отображаться «свежая» дата;
- Сортировка по дате: страницы сайта примут участие в сортировке по дате в поисковой выдаче;
- Существенно ускоряется индексация сайта поисковыми роботами: за счет быстрого ответа вашего сайта о дате сканируемых страниц, старые (уже проиндексированные) страницы будут «отбрасываться в сторону», уступая место «свежим» документам. Этот пункт является наиболее значимым при продвижении сайта , т.к. высокая скорость индексации повышает уровень доверия к сайту у поисковых роботов.
Как проверить, корректно ли настроен Last-Modified?
Один из сервисов, на котором можно проверить правильность (да и вообще существование) настроенного ответа сервера Last-Modified - одноименный last-modified.com
В поле ввода необходимо написать адрес вашего сайта или конкретной страницы и нажать на кнопку «Проверить». Результатом работы сервиса будет демонстрация ответа вашего сайта на запрос заголовков «Last-Modified» и «304 Not Modified». Пример такой проверки:
Настраиваем Last-Modified
Рассмотрим реализацию ответа HTTP-заголовка Last-Modified на PHP.
В интернете очень часто встречаются такие рекомендации по настройке Last-Modified:
Так и хочется воскликнуть: «Такой хоккей нам не нужен!» И давайте разберемся почему. В ответ на запрос пользователя функция gmdate вернет нам текущую дату по Гринвичу (GMT). И так будет происходить каждый раз при каждом запросе пользователя или поискового робота — сервер будет возвращать нам именно свою текущую дату . Получается, что при каждом посещении вашего сайта поисковиками, они будут видеть, что запрашиваемая страница только что обновлена. Это может быть «полезным» лишь несколько раз... Через некоторое время поисковик поймет, что его «дурят» и утратит какое-либо доверие к вашему сайту. Соответственно, такая реализация нам не подходит.
Обратимся за помощью к вышеупомянутому ресурсу last-modified.com . На нем также представлен вариант реализации HTTP-заголовка Last-Modified на PHP. Выглядит он следующим образом:
$LastModified_unix = 1294844676;
$IfModifiedSince = false;
if ($IfModifiedSince && $IfModifiedSince >= $LastModified_unix) {
exit;
}
Давайте разберем работу этого кода. Переменная $LastModified_unix задается вручную в формате Unix Time Stamp (число секунд, прошедших с начала эпохи Юникс - с 1 января 1970 года).
Функция gmdate возвращает текущее время по Гринвичу в формате Day, DD Mon YEAR HH:MM:SS GMT .
Далее: получаем время последнего изменения страницы, проверяем наличие If-Modified-Since , если есть - отдаем 304 Not Modified и останавливаем работу скрипта. В противном случае генерируем заголовок Last-Modified и отдаем страницу целиком.
В указанном выше варианте предлагается задавать время $LastModified_unix вручную. А что делать, если на сайте очень много страниц? Для этого немного «модернизируем» скрипт, заменив в нем всего лишь одну первую строчку:
$LastModified_unix = strtotime(date("D, d M Y H:i:s", filectime($_SERVER["SCRIPT_FILENAME"])));
$LastModified = gmdate("D, d M Y H:i:s \G\M\T", $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV["HTTP_IF_MODIFIED_SINCE"]))
$IfModifiedSince = strtotime(substr ($_ENV["HTTP_IF_MODIFIED_SINCE"], 5));
if (isset($_SERVER["HTTP_IF_MODIFIED_SINCE"]))
$IfModifiedSince = strtotime(substr ($_SERVER["HTTP_IF_MODIFIED_SINCE"], 5));
if ($IfModifiedSince && $IfModifiedSince >= $LastModified_unix) {
header($_SERVER["SERVER_PROTOCOL"] . " 304 Not Modified");
exit;
}
header("Last-Modified: ". $LastModified);
В обновленном варианте первая строчка кода преобразует текстовое представление даты на английском языке в метку в формате Unix Time Stamp , таким образом используя автоматически вычисленное время изменения текущей страницы сайта.
Всё, готово! Теперь нам остается вставить получившийся код в раздел ... каждой страницы сайта и наслаждаться высокой скоростью загрузки страниц и их индексации поисковыми роботами.
Поможем с настройкой Last-Modified!
Начните с простого звонка в «Т-Дизайн»! Наш телефон — 8 499 340-17-82 — работает в режиме нон-стоп , чтобы вы могли оперативно получать интересующую вас информацию по решению задач развития и поддержки вашего сайта. Мы проконсультируем по всем вопросам и подберем оптимальный тариф для вашей компании.
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Здравствуйте уважаемые читатели блога Мы продолжаем тему , одного из важнейших факторов SEO. Эта статья затронет то, что можно назвать тонкостями внутренней оптимизации, так как речь пойдёт о коде ответа, который получат поисковые системы и посетители в ответ на их обращение к странице.
Правильный ответ сервера
Несмотря на то, что это довольно мелкая деталь при построении и оптимизации сайта в целом, однако она очень важна! А именно важно, чтобы страница, на которой не было изменений с последнего визита робота или человека отдавала 304 код, который означает, что страница осталась без изменений. Когда сервер отдаёт клиенту этот код, то выполнение всех PHP сценариев на странице даже не начинается, вместо этого страница загружается из кэша, что значительно снижает нагрузку на сервер и ускоряет загрузку страницы у пользователя.
Таким образом, настроив правильные ответы нашего сервера, мы убиваем сразу как минимум пять зайцев:
- Ускоряем загрузку страницы для посетителей (людей).
- Снижаем нагрузку на сервер.
- В поисковой выдаче будет (для Яндекса точно) показываться дата последнего обновления страницы, что может привлечь внимание пользователя, особенно, если дата недавняя.
- Страницы сайта будут участвовать в сортировке поисковых систем по дате.
- Значительно ускоряем индексирование сайта поисковыми системами!
Почему-то для меня последний пункт кажется самым сладким (так как влияет на SEO и повышает доверие к вашему сайту у поисковых систем), хотя без сомнения остальные пункты тоже чрезвычайно важны.
Как настроить 304 и 200 ответы сервера?
Мы уже сказали о том, что в ответ на запрос к неизменившимся страницам сервер должен отдавать 304 Not Modified , а какой код сервер должен отдавать, если клиент обращается к странице первый раз или обращается к изменившейся странице? В таких случаях сервер должен отдавать статус 200 OK . Специально данный код посылать не нужно, если со страницей всё в порядке, то она всегда выдаёт 200.
Поэтому нам нужно позаботиться только о 304 коде, так как его, сервер без нашего вмешательства не пошлёт. Для этого нам поможет , а также заголовок Last-Modified и запрос .
Заголовки Last-Modified
Last-Modified – это заголовок, который мы посылаем с помощью PHP, данный заголовок содержит точное время последнего изменения страницы (в секундах). Для этого используется общепринятая мера измерения времени: Unix Time Stamp.
Unix time stamp – это число секунд, прошедших с начала эпохи Юникс: 1 января 1970 года. На момент написания этого предложения Unix time stamp равняется 1370597447 секунд – это 07.06.2013 09:30:47 GMT (+00:00).
То есть все, что нам нужно делать, это всего лишь посылать PHP заголовок с инструкцией Last-Modified и нужной датой:
Header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT");
Где header – это конструкция для отправки HTTP заголовка, Last-Modified – то, что мы отправляем и сразу после двоеточия идёт его значение:
Gmdate("D, d M Y H:i:s", $last_modified_time)." GMT".
В роли значения Ласт-модифайд выступает функция gmdate() , которая содержит придуманную мной переменную $last_modified_time (вы можете назвать как угодно). В переменной $last_modified_time и содержится время последнего изменения в формате Unix Time Stamp , а функция gmdate() служит нам для того, чтобы привести дату в надлежащий вид (время по Гринвичу).
Для наглядности вот вам пример: если мы в функцию gmdate() положим значение 1365003142 , то на выходе получим: Wed, 03 Apr 2013 15:32:22 .
Теперь, когда мы узнали, как происходит весь процесс, может возникнуть вопрос: «Это что, для каждой странице нам вручную нужно указывать время последнего изменения?». Ответ: «Да!». Лично я делаю именно так – вручную, самый надёжный вариант. Однако конкретно для данного блога я всё предусмотрел, к примеру, если появляется новый комментарий на странице, то в переменную $last_modified_time заносится время добавления этого комментария, это сделано для того, чтобы поисковые системы смогли проиндексировать новые комментарии и знали, что сайт «живой». Каждый сайт индивидуален и вам придётся придумать свой собственный алгоритм по указанию даты последнего изменения страницы, или всегда указывать её вручную.
Ещё раз подчеркну, у меня алгоритм таков:
1) я указываю дату создания материала вручную, если я меняю что-то в статье (опечатки или дописываю), то затем я опять-таки вручную вписываю новое время последнего обновления.
2) Если посетитель добавляет комментарий, то в переменную $last_modified_time автоматически, без моего ведома заносится время добавления комментария, так как фактически это и будет датой последнего изменения страницы.
Чего я не учёл: в правой колонке сайта у меня находятся свежие статьи , рекомендуемые и топ-10 . Они меняются постоянно и при этом одновременно для всех страниц. Если бы я при каждом изменении правой колонки сайта менял (автоматически или вручную – не важно) дату последнего изменения страницы, то потерялся бы весь смысл этого действия. Я решил, что эти изменения отслеживать и учитывать при указании $last_modified_time не стоит, так как они не несут в себе пользы для SEO.
Как я уже писал, я не могу указать вам, как именно автоматизировать дату последнего изменения страницы, но я скажу вам, как этого делать НЕ нужно!
Ошибки при указании даты последнего изменения
Первое что может прийти в голову большинству людей, это в заголовке посылать дату последнего изменения файла с содержимым страницы. Лично у меня тексты статей лежат в файлах, а не в базе данных, так что для меня такой способ мог бы показаться отличным выходом, чтобы не вводить каждый раз Unix Time Stamp вручную. Но нет! Большинство хостингов, а может даже все, за дату последнего изменения файла берут дату его создания, они не учитывают последующие его изменения.
Я думаю, последствия в таком случаи вам понятны. Один популярный украинский хостинг провайдер (и думаю не он один) в своём FAQ пишет что-то вроде: «Вместо даты последнего изменения файла используйте функцию time() , которая возвращает текущее время в формате Unix time stamp». Вот так абсурд! Это же просто на месте застрелится! И этот хостинг-провайдер считается «одним из лучших», после того как я это прочитал, я сразу же перехотел становиться их клиентом.
Это просто анти-SEO, сами подумайте, заходит к вам на страницу поисковичёк и смотрит: «Ух ты ж-ка! Последнее время изменения страницы было только что, вот это я угадал когда прийти, класс!». Заходит он через пару дней на эту же самую страницу: «Гляди-ка, опять только что изменилась, вот это совпадение… Погодите, а почему я не вижу никаких изменений? Ладно, приду в другой раз». Приходит снова: «Ну нет мужики, это уже не смешно, доверять вам точно нельзя». Вот такая вот сказочка:)
А потом люди удивляются, почему результаты в поисковой выдачи не такие как хотелось бы, да потому что к вашему сайту теряется банальное доверие (trust). Прям как в притче "Про пастуха и волков".
Итак, с основными ошибками разобрались: нельзя указывать текущее время и не советую указывать время изменения файла. Теперь продолжим разбирать как это всё работает.
Настроить отсылку заголовков Last-Modified это ровно 1/3 дела, нам ещё предстоит: сделать ответ на запрос и включить кэширование страницы . Оба эти действия не займут много времени и строк кода.
– это запрос клиента к вашему серверу, в нём клиент спрашивает: «не изменилась ли страница с моего последнего визита?». Если страница не изменилась, то мы должны остановить выполнение дальнейшей загрузки страницы командой:
При этом тело страницы не должно начать отрисовываться, это всё происходит ДО первого вывода чего-либо на страницу! Вместе с этим необходимо вернуть клиенту ответ сервера 304 Not Modified , тем самым сказав, что страницу нужно взять из кэша. Давайте сразу к делу:
If (isset($_SERVER["HTTP_IF_MODIFIED_SINCE"]) && strtotime($_SERVER["HTTP_IF_MODIFIED_SINCE"]) >= $last_modified_time){ header("HTTP/1.1 304 Not Modified"); die; } header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT");
Итак, в первой строке мы с помощью проверяем, пришёл ли к нашему серверу запрос HTTP_IF_MODIFIED_SINCE, а также сразу проверяем число секунд в пришедшем HTTP_IF_MODIFIED_SINCE больше, чем в $last_modified_time или нет? Если больше, значит дата последнего визита клиента позже, чем дата последнего изменения страницы, отсюда делаем чисто логический вывод, что страница не изменилась, а значит второй строчкой отправляем ответ сервера 304 Not Modified и 3 строчкой убиваем (прекращаем) выполнение всех сценариев на странице. Другими словами прекращаем её загрузку.
Если же клиент не послал нам запрос HTTP_IF_MODIFIED_SINCE или его последний визит оказался раньше, чем дата последнего изменения страницы, то мы (по умолчанию) отдаём код 200 ОК и пятой строкой посылаем ему АКТУАЛЬНУЮ дату изменения страницы, вместо той, что была у него.
Про IF_MODIFIED_SINCE и как устроен код рассказал вам всё что нужно, кроме того, что делает функция strtotime():
Strtotime($_SERVER["HTTP_IF_MODIFIED_SINCE"])
Внимательный и смекалистый читатель уже мог догадаться, что эта функция конвертирует обычную дату в Unix time stamp, так как переменную $last_modified_time мы задаём именно в нём, а потому для сравнения нам необходимо привести всё к общему знаменателю общей системе измерения.
И последнее, нам остаётся только включить кэширование, это делается с помощью следующих строк:
Header("Cache-Control: public"); header("Expires: " . date("r", time()+10800));
Где число 10800 это время (в секундах) на которое мы хотим закэшировать страницу, то есть в данном примере на 3 часа.
И как всегда для тех, кто ничего не понял выкладываю всё полностью, как это устроенно у меня на блоге:
= $last_modified_time){ header("HTTP/1.1 304 Not Modified"); die; /* убили всё, что ниже */ } header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT"); ?> И пошла поехала вся остальная часть страницыДумаю, вы могли заметить, что вся эта история с Ласт-модифайд является аналогом тега в – . Так вот lastmod носит ознакомительно-рекомендательный характер, а с ответами вашего сервера никто не поспорит. Естественно, не редкость, когда lastmod в карте сайта отличается от заголовка Ласт-Модифайд, однако с этого момента они должны быть у вас одинаковы! Мы ведь теперь с вами какую науку изучили, не для того чтобы уподобляться горе-вебмастерам, которые дальше sitemap.xml не продвинулись.
Лично я в данный момент вообще не пользуюсь тегом lastmod в своих картах сайтах, возможно, позже я пересмотрю свои действия, но пока что не вижу смысла быть настолько скурпулёзным, имея правильные заголовки Last-Modified :)
И напоследок, проверить корректность Last-Modified и вы можете с помощью этого сервиса: клик .
Спасибо за ваше внимание, особая благодарность постоянно растущему числу подписчиков, для меня это наибольший стимул писать в блог чаще. Так что кто ещё не подписался на выход новых статей, добро пожаловать!
Смысл if modified since заключается в том, что поисковик (в интернетах пишут что и браузеры сегодня такое умеют, не проверял) заходя на страницу считывают заголовок last modified (время последнего изменения документа) . При следующем обращении поисковик посылает запомненную дату, задача сайта проверить не обновилась ли страница с предыдущего раза и в случае совпадения дат ответить заголовком 304 Not Modified и остановить выполнения скрипта. Данные заголовки увеличат скорость переиндексации сайта.
Как добавить заголовок if modified since
Если у вашего сайта ещё нет заголовка if modified since
, внесите правку в файл:
/inc/_func.php
найдите (~220+ строка)
} if(!getvars()){ ... } Добавьте ниже чтоб получилось так: } if(!getvars()){ ... }else{ $a=array(); if(isset($a[$g->item(0).$g->item(1).$g->item(2)])) $t=time();//TIME;//в более поздних else{ $t=filemtime($g->file); if(isset($_SERVER["HTTP_IF_MODIFIED_SINCE"]) && strtotime($_SERVER["HTTP_IF_MODIFIED_SINCE"])>=$t){ header("HTTP/1.1 304 Not Modified"); die(); } } header("Last-Modified: ".gmdate("D, d M Y H:i:s \G\M\T",$t)); }
Если на сайте есть динамические разделы: отзывы, каталог товаров итп. добавьте их названия в массив $a, взять можно из адресной строки браузера или в разделе панели управления править меню --> ссылка.
$a=array("reviews"=>1); $a=array("reviews"=>1,"catalog"=>1);
Как проверить 304 not modified и if modified since
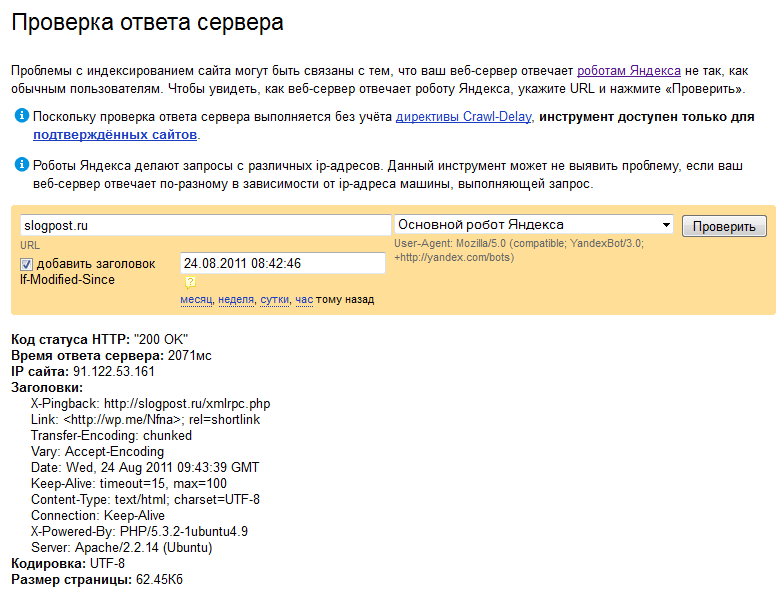
1) Проверить заголовки 304 not modified и if modified since можно при помощи сервиса проверка ответа сервера в яндекс вебмастере https://webmaster.yandex.ru/server-response.xml . Поставьте галочку "добавить заголовок If-Modified-Since" и поставьте там дату час тому назад должен выдать Код статуса https: "304 Not Modified". Далее установите дату на сутки назад - получим статус Код статуса https: "200 OK". Ура всё работает.
Само собой страница тестирования должна быть изменена перед проверкой.
2) Способ попроще https://last-modified.com/ru/if-modified-since.html . Вставляем адрес и вуаля, там всё по русски напишет чего найдено чего не найдено.
304 not modified не найден
Заголовок http if modified since
будет найден в любом случае, а вот статус второго может оказаться таким: 304 not modified не найден
, по 2-му способу проверки, по 1-му в яндексе он просто 200-й покажет.
Скорее всего проблема в том что через проксирующий сервер nginx 304 last modified не передаются заголовки или Apache не передаёт.
Я не наблюдаю такой проблемы сейчас, с Apache 2.2.27, но на всякий случай для связки Apache + php решается это двумя способами, если php установлен не как cgi:
Htaccess в самом низу приводим к виду: 1) Только в php RewriteRule (.*) index.php?q=$1 2) На все фалы RewriteRule (.*) index.php?q=$1 RewriteRule .* - #RewriteRule .* -
304 not modified nginx
Здесь немного сложнее, чтобы передавался заголовок back-end-у необходимо ему от этом сообщить. Если nginx работает как проксирующий сервер я бы сперва попробовал переключить на HTTP 1.1 - proxy_http_version 1.1; Nginx с Apache по умолчанию взаимодействуют по 1.0. Но к примеру на одном из моих серверов я так и не смог этого добиться за разумное время, в качестве проксирующего для отдачи статики стоял модуль к сипанели Nginx Admin (v4.8 Stable). Решил просто удалением модуля с front-end-ом.
Location / { chunked_transfer_encoding off; proxy_http_version 1.1; proxy_pass https://localhost:9001; proxy_buffering off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host:9001; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Upgrade websocket; #? }
Если же речь идёт об отдельном сервере под сайт, то конфигурации могут быть разными:
Location ~ \.php$ { if_modified_since off; #На сайте nginx кто-то там писал что # для скриптов это и так отключено, данный флаг отключает внутреннюю проверку, пробуйте.. fastcgi_pass fcgi; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME /путь/web$fastcgi_script_name; fastcgi_pass_header Last-Modified; include fastcgi_params; }
В данный момент мне негде поэкспериментировать, так что отправляю дальше в гугл ищите:
Proxy_set_header If-Modified-Since $http_if_modified_since; proxy_pass_header If-Modified-Since; fastcgi_param If-Modified-Since; underscores_in_headers on; ignore_invalid_headers off;
Если у кого есть работающие конфигурации пишите на почту выложу.
«В частности важно содержание ответа, который отдаёт сервер на запрос «if-modified-since». Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа.»
Проверим как с Last-Modified обстоит дело в различных CMS.
# telnet www.example.com 80и вводим следующее:
GET /index.html HTTP/1.0 User-Agent: Mozilla/5.0 From: something.somewhere.net Accept: text/html,text/plain,application/* Host: www.example.com If-Modified-Since: Wed, 19 Oct 2005 10:50:00 GMT
если сервер вернет 304 (Not modified), значит он If-Modified-Since поддерживает, но страница не была изменена. Код 200 (Ok) означает, что страница изменена.
Проверка If-Modified-Since на С#
Проверить как работает If-Modified-Since можно с помощью следующего C# кода:
Private HttpWebResponse GetPage() { string url = @"http://....."; // Place the web request to the server by specifying the URL HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url); // No need for a persistant connection request.KeepAlive = false; // The link that referred us to the URL request.Referer = url; // The user agent of the browser request.UserAgent = "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50215)"; //Instead of HTTP 1.1 I will use HTTP 1.0. When a request tells the server it uses 1.0, //the server won"t respond with chunked data but will send the response all at once. request.ProtocolVersion = new Version(1, 1); request.IfModifiedSince = DateTime.Now.AddDays(-5); // Get the response from the server return (HttpWebResponse)request.GetResponse(); } private void TestLastModified(VirtueMartContext db, jos_vm_product product) { using (HttpWebResponse response = GetPage()) { Debug.Print("Status Code: {0}, Description: {1}\n", response.StatusCode, response.StatusDescription); string text = WebResponceReader.GetResponceText(response); Debug.Print(text.Substring(0, 100)); } }
с помощью этого метода можно убедиться в том, что Joomla всегда возвращает StatusCode=200 (OK), независимо от значения request.IfModifiedSince.
Проверка If-Modified-Since через сервис Яндекса
Если в Яндекс Веб-мастере нажать на кнопку «Проверка ответа сервера «, то мы попадаем сюда:

тут опять же видно, что сайт сайт и соответственно WordPress без плагина WP Super Cache не добавляет заголовок Last-Modified.
Ну с CMS разобрались, а как работает сам Яндекс?
Здесь можно привести такой пример: сегодня 7.7.2011, контент в Joomla был обновлен 20.6.2011, а у Яндекс в кэше версия от 11.06.2011, хотя после этой даты робот приходил уже неоднократно. В данном случае обновления Яндекс загружает с очень существенной задержкой. Вопрос — почему?
Вот, что по этому поводу говорит Платон Щукин:
По мере обхода сайта робот также переобойдет указанную страницу, после чего с обновлением поисковых баз она обновится в выдаче. Мы работаем над тем, чтобы это происходило как можно быстрее.
Со своей стороны Вы также можете помочь роботу быстрее индексировать сайт, воспользовавшись следующими рекомендациями со













