Лучшие утилиты для верстки. Лучшие программы для вёрстки
Конечно, рассуждать о лучшей программе для вёрстки – это всё равно что пытаться доказать дальтонику, что дерево зеленое… Ну или что-то похожее на это:) Конечно, для каждого свои лучшие программы для вёрстки. Кто-то предпочитает использовать Adove Dream… (даже боюсь произносить это слово), а кто-то пишет в терминале через vim. Это всё субъективно. И вот небольшая порция моего субъектива:
Лучшие программы для вёрстки
Кандидат 4. Brackets
 Кроссплатформенный
Кроссплатформенный
Бесплатный.
Удобно, есть автокомплит, и встроеный сервер, который позволяет видеть изменения прямо на лету (даже обновлять страницу браузера не нужно). Довольно туговато работает, зато есть автокомплит (или даже не знаю как это назвать, стилей) находясь на конкретном элементе, можно писать его стили в инлайн, а они попадут в CSS файл. То есть писать удобнее, а сохраняет правильнее. 5 место потому, что туговато работает.
Кандидат 3. Coda

![]() Платформа: Mac
Платформа: Mac
Платный.
Удобно, всё включено. Есть и FTP и поиск по файлам, и многое многое другое. Но он больше подходит для новичков. Слишком больше количество наворотом заставляет редактор вылетать если в нём открыто сразу 20+ файлов. Но они же мне все сейчас нужны! Почему ты это делаешь? Тем не менее, когда нужно быстро исправить что-то по FTP, беру и использую его, потому, что здесь одно из самых удобных на Mac представлений файлов на FTP.
Кандидат 2. Atom
 Кроссплатформенный.
Кроссплатформенный.
Бесплатный
Вроде всё хорошо. И работает, и есть FTP, и многострочное выделение и дополнения есть. Но по личному ощущению, что-то сейчас сломается и перестенет работать. FTP время от вермени падает (может сервер, может редактор). В общем ощущения противоречивые.
Победитель: Sublime Text
Кроссплатформенный
Условно-бесплатный
 Очень гибкий редактор. Есть мульстистрочное выделение и редактирование (позволяет выбрать сколько угодно строк в разных частях документа и все одновременно изменить). Есть автозавршщение html тэгов – пишешь div.black + Tab, получаешь
Очень гибкий редактор. Есть мульстистрочное выделение и редактирование (позволяет выбрать сколько угодно строк в разных частях документа и все одновременно изменить). Есть автозавршщение html тэгов – пишешь div.black + Tab, получаешь
И журналов. Но профессионалы отдают предпочтение известным продуктам, которые являются на рынке самыми мощными. Какие это программы? Adobe InDesign и Quark Xpress. О них и пойдет речь далее.
Программа для верстки газеты и журнала Quark Xpress
Эта разработка является совершенным инструментом, необходимым для подготовки публикаций любых медиа-проектов. Ей пользуются миллионы людей во всем мире. Это и дизайнеры маленьких компаний, и верстальщики, которые работают в крупнейших издательствах. Все они хвалебно отзываются о множестве функций и возможностей программы.
Последняя версия получила отличное нововведение - возможность работы с планшетами и другими популярными мобильными устройствами от самых разных производителей. Такая функция превратила программу в единственный в издательской отрасли инструмент для мультиплатформенной верстки.
Основные возможности
У новой версии этой программы для верстки есть такие особенности:
- Поддержка условных стилей. Это такие стили, при помощи которых оформляются определенные куски текста на основе правил, заданных верстальщиком. И все это происходит в автоматическом режиме. Таким образом, можно получить готовый макет за пару минут.
- Установка автоматически меняющейся нумерации при добавлении либо удалении пунктов. Макеты можно импортировать в Word без потери маркеров и нумерации.
- Использование выносок. Эта функция дает возможность привязки любого элемента или группы к странице или определенному месту в тексте. Если раньше нужно было вручную производить любые изменения с примечаниями и цитатами, то сейчас это осуществимо при помощи автоматических настроек.
- Возможность выбора шрифта и размера, установка межстрочного разрыва в дополнительном окне. Все произведенные изменения будут сохранены в оригинальном макете.

Программа Adobe InDesign
Известность этой программы для верстки простирается по всему миру. Ведь разработчик на рынке является просто гигантом. Это самая лучшая программа в своем роде. В ней имеется встроенная поддержка русского языка, в отличие от Quark. Это универсальное приложение. Оно обеспечивает самый точный контроль над типографикой и дизайном. С его помощью можно создавать выразительные макеты для самых разных экранов. При адаптации к разным форматам высокое качество изображения сохраняется.

Список возможностей программы
Их очень много:
- Функция под названием «Жидкий макет» позволяет легко проектировать и создавать версии макета для разных устройств, а также печатных материалов. Причем, все это делается в одном файле.
- Контент можно связывать, даже если он содержится в нескольких документах. Это дает возможность применять изменения текста-родителя либо объекта ко всем дочерним элементам, связанным с ним.
- Текст можно извлекать из имеющегося макета с помощью специальных инструментов для сбора содержимого.
- Возможность добавления интерактивного HTML-контента в макеты - очень интересная функция программы для верстки журналов InDesign.
- Проекты можно компоновать, сохраняя такие функции, как наложения.
- Поддержка интеграции с другими продуктами компании. Можно с легкостью реализовывать самые разнообразные продукты.
- Улучшенные функции для экспорта PDF-документов.
Как видно из обзора, несмотря на возможность выбора, программы для верстки находятся в разных весовых категориях. Большая часть выбирает продукт от Adobe. Но Quark со счетов сбрасывать не нужно, так как программа с каждым обновлением становится все удобнее. Другие аналоги хоть и стремятся занять свое место на рынке, но до гигантов им еще пока трудно дотянуться.
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
 notepad-plus-plus.org
notepad-plus-plus.org
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
2. Brackets (бесплатен для Mac, Windows и Linux)

Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)

Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
4. NoteTab (две версии, платная и бесплатная)

NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте .
5. Eclipse (бесплатный HTML-редактор)

Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь –
6. HTML-Online

Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)

BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная - по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте –
8. Emacs с плагинами
 www.gnu.org
www.gnu.org
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
 atom.io
atom.io
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
10. Visual Studio Community

Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Каждый веб-разработчик нуждается в удобном инструменте для создания и редактирования кода, но, далеко не все готовы выкладывать приличную сумму за покупку того же Adobe Dreamweaver . Тем более, что у большинства нет необходимости в использовании такого спектра функционала, который предлагает этот программный комбайн.
Поэтому, мы собрали для вас список из лучших HTML-редакторов, которые распространяются под бесплатной лицензией.
Notepad++

Отличный текстовый редактор, который можно использовать как более функциональную замену Блокноту Windows, так и в качестве редактора с языками верстки и веб-программирования : HTML, CSS, Java Script, PHP.
Работа в режиме вкладок, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов - эти и другие возможности делают Notepad++ действительно полезным инструментом для веб-разработчика.
Стоит отметить легкость дистрибутива и скорость работы программы.
Komodo Edit

Редактор общего назначения с поддержкой HTML и CSS, который представляет собой полноценную платформу, возможности которой можно увеличивать путем установки различных дополнений. Особенно рекомендуется HTML Toolkit , после добавления которого вы получите такие возможности как предварительный просмотр CSS, автозакрытие тегов, поддержка HTML 5, контекстное автозаполнение и многое другое.
Среди других интересных возможностей можно отметить светлые и темные цветовые схемы, гибкая настройка подсветки кода, выделение блоков, соединение с сайтом по FTP и т. д.
Качественная справочная система и продвинутый функционал делают Komodo Edit одним из лучших редакторов, и отличной альтернативой платным решениям.
Aptana

Основным предназначением программы является работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки - отличный бонус для бесплатного редактора.
Aptana частично поддерживает CSS3, и полностью - HTML5. Дистрибутив программы довольно объемный, но это объясняется обширным функционалом. Новичка такое большое количество различных функций и настроек может отпугнуть, но использовать программу в качестве простого редактора, в принципе, никто не мешает.
Alaborn iStyle

Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса - проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
KompoZer

Если все перечисленные выше редакторы HTML были текстовыми, то этот - единственный, позволяющий работать и в режиме WYSIWYG . Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы специально не распределяли места в рейтинге, так как у каждой из перечисленных программ есть свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно незначительными для другого. Поэтому, мы рекомендуем установить и попробовать каждую из программ на практике, чтобы сделать для себя выводы. Тем более, что это совершенно бесплатно.
Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.

Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
SublimeText
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.

Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
Brackets
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции «Live Preview» , при помощи которой можно в реальном времени через браузер просматривать все внесенные в документ изменения, а также интеграция в контекстное меню «Проводника» . Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.

Огорчает только наличие некоторых нерусифицированных разделов в программе, а также возможность использования функции «Live Preview» исключительно в браузере .
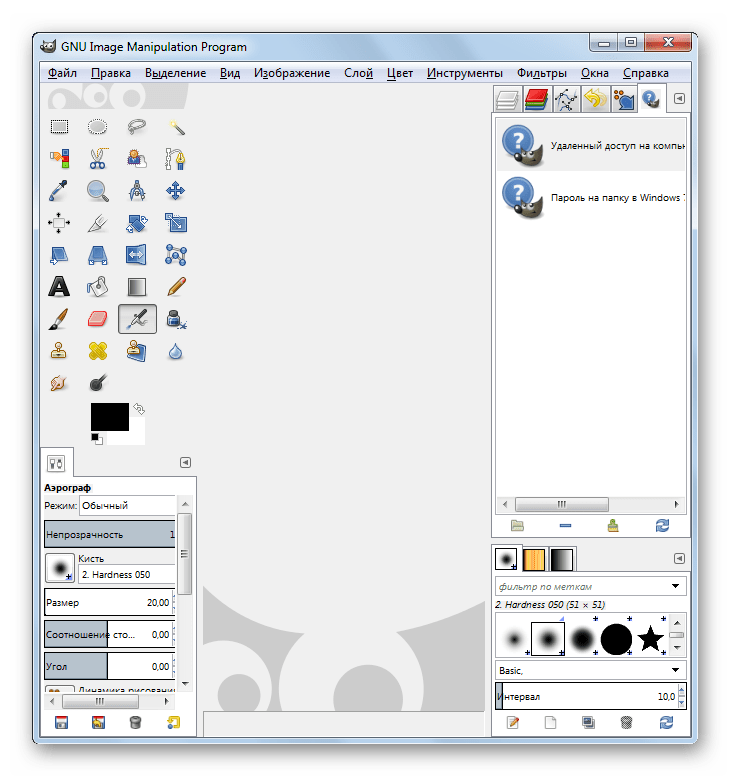
GIMP
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.

Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
Adobe Photoshop
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.

Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Aptana Studio
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.

Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
WebStorm
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция «Live Edit» предоставляет возможность просмотра через браузер всех внесенных изменений. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.

Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
Front Page
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре . При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.

При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере .
KompoZer
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.

Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Adobe Dreamweaver
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.













