Как уменьшить расстояние между строками средствами css. Изменив расстояние между строчками css кода, вы сможете оформить ваш текст красиво и читабельно
При написании документов для делопроизводства, а также научных публикаций и работа даются строгие критерии по оформлению, в том числе и касательно межстрочного интервала.
Понимание термина «межстрочный интервал» дает представление о том, как максимально уменьшить расстояние между строчками в без ущерба для читабельности текста.
В случаях, когда эта величина не задана в критериях по оформлению, на него не обращают внимания, хотя эта величина помогает сэкономить место при печати.
Что такое межстрочный интервал
Значение интервала зависит от используемого шрифта, так как стандартная ширина строки по этому кеглю берется за 1. Соответственно, расстояние между строками будет примерно равно величине большинства букв.
Сам интервал считается от середины строки по вертикали, что необходимо учитывать при изменении интервала в меньшую сторону. Если взять слишком маленькое значение, то строчки будут наезжать друг на друга: верхняя часть большинства буков будет «съедаться» верхней строкой.
Также в понятие межстрочный интервал входит отступ между абзацами. Для того, чтобы выделить очередной абзац, межстрочный интервал между ними можно увеличить по сравнению с остальной массой текста. Сделать это можно для всех абзацев по умолчанию или только для отдельных абзацев в настройках.
Зачем уменьшать расстояние между строками
Уменьшить значение интервала может быть полезным в случае, когда печатаются тексты для личного пользования. Уменьшение этого значение позволяет сэкономить место на бумаге при печати, а также можно использовать эту хитрость для выделения определенных цитат или вставок, чтобы сделать их более компактными, по сравнению с остальным текстом, тем самым выделив этот фрагмент.
По умолчанию в Microsoft Word стоит значение 1 или 1,5, поэтому данное знание этого, поможет придерживаться критериев оформления, которые не всегда совпадают со стандартными настройками на вашем компьютере.
Изменять расстояние между строками можно в любой момент написания текста. Если интервал меняется для уже написанного фрагмента, его необходимо выделить, поскольку сам текстовый редактор по умолчанию меняет настройки только для текущего абзаца, а также для последующего текста.
Соответственно, можно заранее установить настройки интервала, а потом приступить к работе. Изменение расстояния между строками в таком случае будет оставаться неизменным даже после закрытия документа и при открытии нового файла для работы.
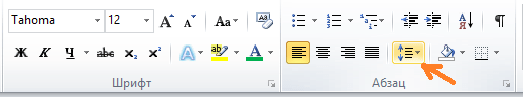
Для изменения расстояния между строками для версий Ворда 2007 и моложе, необходимо на главной закладке выбрать значок «Интервалов», который находит в подразделе «Абзац» и выглядит как две стрелки, направленный вверх и вниз.

Сделать интервал меньше 1 можно только в разделе «Другие варианты интервалов». При выборе этого поля выпадает следующее окно, где необходимо менять значения множителя.

В окне «Образец» можно будет сразу увидеть, как будет выглядеть текст после изменения. Значения множителя указываются любые. Их можно как прописывать вручную, так и выбирать с помощью стрелочек «вверх-вниз» возле клетки «Значение».
Но во втором случае нет возможности выбрать значения меньше 1. Обратите внимание, что выбрать необходимо именно «Множитель ». Данная категория подразумевает, что изначальная ширина расстояния между строк (к примеру, 11 пт) будет умножаться на указанное значение.
При умножении на значение меньше 1, общий параметр уменьшается, сокращая расстояние. Минимальное значение, которое можно внести в графу – 0,01. Стоит отметить, что уже при интервале в 0,2-0,3 текст невозможно разобрать.
Кроме строки «Множитель» можно использовать «Минимум». Хитрость этой графы в том, что вместо стандартного кегля, измеряемого в пт (пунктах), можно задать значение для интервала в сантиметрах и миллиметрах.
В таком случае расстояние между строками будет одинаковым даже при смене шрифта. Для того, чтобы изменить пункт на сантиметры или миллиметры, необходимо в строке значение удалить «пт» и через пробел после цифры написать сокращение см или мм.
Строки «Одинарный», «Двойной» и «Полуторный» зададут соответственно интервал 1, 2 и 1,5. Строка «Точно» укажет величину шрифта, которая и будет равна значению 1 для межстрочного интервала.
В этой строке также можно изменить эту величину, но только в пунктах. Можно вручную рассчитать это расстояние. 1 пункт приблизительно равен 0,35-0,37мм в зависимости от страны. В США использует не унифицированную система метрических измерений, поэтому пункты приравниваются к 1/72 дюйма.
Аналогичное меню можно открыть не только из командной строки, расположенной в шапке открытого текстового редкатора. Есть также более быстрый способ при использовании контекстного меню.
Для этого достаточно один раз нажать на правую кнопку мыши и выбрать из выпавшего окна раздел «Абзац», подтвердив свой выбор нажатием левой кнопки мыши, как и во всех остальных случаях с выбором определенного пункта выпавшего списка.

Как изменить интервал в более старых версиях Ворда
В версии Ворда 2003 интерфейс программы немного отличается, что может затруднить поиск необходимого раздела. Однако соответствующие значения все также находятся в подразделе «Абзац». Найти этот подраздел можно:
- Через контекстное меню, которое остается в примерно неизменном виде для всех версий, поэтому достаточно щелкнуть правой кнопкой мыши и выбрать «Абзац».
- Через шапку открытого текстового редактора, при выборе вкладки «Формат». Из нее автоматически выпадет список, среди наименований которого также будет «Абзац», необходимый для изменения расстояния между строками.
Полученный недавно по электронной почте деловой документ, а точнее текст этого документа (техническая сторона) и послужил своеобразным толчком к разговору о междустрочном интервале.
В качестве примера, будем использовать заголовок темы сегодняшнего разговора и часть текста, который мы сейчас и читаем.
Чтобы добраться до настроек междустрочного интервала, прилагать дополнительные усилия в виде открывания окошка за окошком и выбором опции за опцией, чтобы, в конечном счёте, оказаться в окне настроек междустрочного интервала, нам вовсе не нужно.
Обратимся к верхнему меню и если вкладка «Главная» не открыта, то откроем её и направим своё внимание на раздел «Абзац»:
Даже глядя только на один этот раздел с множеством значков различных и нужных опций, входящих в его состав, сразу и не сообразишь, какая опция нам нужна в данный момент. Наше чутьё поможет. Наведём курсор на значок с маленькими горизонтальными полосочками и синими стрелочками вверх / вниз:

Если мы не сразу же после наведения курсора щёлкнем мышкой по стрелочке значка, а выдержим небольшую паузу, то сможем увидеть высветившуюся подсказку, которая подтвердит правильность нашего выбора:

Замечательно! Мы на верном пути. Щёлкнем мышкой по стрелочке у значка опции:

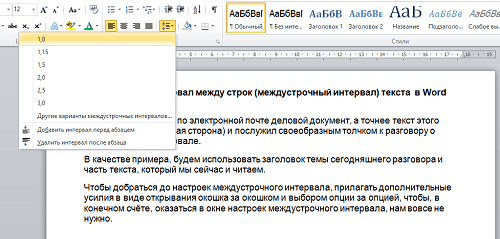
Для нас открылось окошко с уже, предлагаемыми на выбор, значениями междустрочных интервалов, и тремя дополнительными опциями. В зависимости от того, что нам нужно (хотим) сделать с текстом в целом или его частями, мы и будем делать выбор.
Чаще всего, при настройке междустрочных интервалов в текстах делового характера, используются значения от 1,0 до 2,0.
Такие деловые тексты мы пишем на работе и, учась в каком-нибудь учебном заведении. Так что, выбрав в окошке одно из настроенных программой значений интервалов, мы можем быстро отредактировать текст большинства создаваемых или дополняемых документов.
Давайте потренируемся.
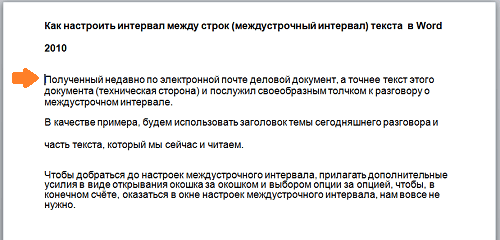
У нас есть текст в таком вот виде:

«Хромает» интервал у заголовка. Цифры 2010 как будто не относятся к заголовку. Сам текст состоит из трёх абзацев и у каждого абзаца свой индивидуальный междустрочный интервал, что видно не вооружённым глазом. Если поочерёдно устанавливать курсор вначале каждого абзаца, а затем отрывать уже знакомое окошко значений интервалов, то выделенным будет то значение, которое применено к данному абзацу.
Посмотрим так ли это, на примере двух абзацев - первого и последнего. Установим курсор вначале первой строки первого абзаца (отсчёт сверху вниз):

Затем щёлкнем по стрелочке значка в разделе «Абзац» вкладки «Главная» верхнего меню:

Итак, мы выяснили, что интервал между строками первого абзаца имеет значение 1,0. Теперь же, проведём эксперимент с последним абзацем, повторив знакомые действия:

В окошке мы не видим не одного выделенного значения. Интервал между строками последнего абзаца меньше значения 1,0. То, что в окошке выбора значений отсутствуют значения менее 1,0 очень даже хорошо. Текст с таким интервалом, как в последнем абзаце не только трудно читаем, а более того - вреден для зрения.
Допустим, основываясь на проведённом экспресс-анализе интервалов строк имеющихся абзацев, включая заголовок, мы решили, что лучшим, для всего текста в целом, будет значение 1,15. Тогда приступим.
Щелчком левой кнопки мыши установим курсор вначале заголовка. Затем нажмём клавишу Ctrl и, удерживая её, ещё раз сделаем щелчок мышкой, - заголовок выделился:

Такую технику выделения мы можем использовать для выделения предложений.
Теперь откроем окошко значений интервалов и выберем щелчком мыши то, которое сочли подходящим для этого текста, то есть 1,15:

Цифры 2010 стали ближе, то есть поднялись вверх, но нам, предположим, не понравился интервал со значением 1,15. И мы решаем, что 1,0 лучшее значение для междустрочного интервала заголовка. Применим его.
И вот, что у нас получится:

Изменили мы своё первоначальное решение и по междустрочному интервалу текста. Пусть интервал между строками будет тот же, что и у заголовка, то есть со значением 1,0.
Мы помним и знаем (провели анализ интервалов каждого абзаца), что интервалы строк первого абзаца имеют значение 1,0, так что, редактировать этот абзац не будем.
Перейдём ко второму абзацу (отсчёт сверху вниз).
Поставим курсор вначале абзаца:

Теперь вместо мышки используем клавиатуру компьютера. Нажмём клавишу Shift и, удерживая её нажатой, ударим один раз по клавише перемещения «стрелка вниз» - первая строка абзаца выделилась:

Продолжая удерживать клавишу Shift, ещё один раз нажмём клавишу-стрелку. Выделилась и вторая строка:

Если использовать комбинацию Ctrl+Shift+кнопка-стрелка, то выделяться будут абзацы.
Очень хорошо! Второй абзац выделен, и чтобы установить значение интервала 1,0 рука потянулась в сторону уже порядком соскучившийся по нашей тёплой ладони мышки…. Но мы, всё же, решили продолжить выделение строк без перерыва:

И таким образом действуем до конца последней строки третьего (нижнего) абзаца. И вот два последних абзаца текста выделены, и мы можем установить значение междустрочного интервала равное 1,0. Даже в тот момент, когда мы только лишь навели курсор на значение, текст уже заметно изменился:

И нам остаётся сделать один обычный щелчок мышкой, подтвердив выбор, а затем ещё раз взглянуть на обновлённый текст:

Сделаем нейтральный щелчок левой кнопкой мыши в любом месте для сброса выделения:

Почему же мы сразу не выделили весь текст и не установили значение интервала, а занимались выделением абзацев и даже строк? С ответа на этот вопрос и начнём в следующий раз.
Продолжение следует…
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height .
В обычных ситуациях значение line-height устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5 ; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height . Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing . Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate ), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse , то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
| Позитивные аспекты глобализации | Усиление и стимулирование свободной конкуренции для активного развития технологий; |
| Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; | |
| Повышение уровня жизни человечества. |
В программе Microsoft Word, как и в большинстве текстовых редакторов, задан определенный отступ (интервал) между абзацами. Это расстояние превышает расстояние между строками в тексте непосредственно внутри каждого абзаца, а необходимо оно для лучшей читабельности документа и удобства навигации. Кроме того, определенное расстояние между абзацами является необходимым требованием при оформлении документов, рефератов, дипломных работ и прочих не менее важных бумаг.
Для работы, как и в случаях, когда документ создается не только для личного пользования, эти отступы, конечно, нужны. Однако, в некоторых ситуациях может возникнуть необходимость уменьшить, а то и вовсе убрать установленное расстояние между абзацами в Ворде. О том, как это сделать, мы расскажем ниже.
1. Выделите текст, интервал между абзацами в котором вам нужно изменить. Если это фрагмент текста из документа, используйте мышку. Если же это все текстовое содержимое документа, используйте клавиши “Ctrl+A” .

2. В группе “Абзац” , которая расположена во вкладке “Главная” , найдите кнопку “Интервал” и нажмите на небольшой треугольничек, расположенный справа от нее, чтобы развернуть меню данного инструмента.

3. В появившемся окошке выполните необходимо действие, выбрав одних из двух нижних пунктов или оба (это зависит от ранее установленных параметров и того, что вам необходимо в результате):
- Удалить интервал перед абзацем;
- Удалить интервал после абзаца.

4. Интервал между абзацами будет удален.

Изменяем и выполняем точную настройку интервалов между абзацами
Метод, который мы рассмотрели выше, позволяет быстро переключаться между стандартными значениями интервалов между абзацами и их отсутствием (опять же, стандартным значением, установленным в Ворд по умолчанию). Если же вам нужно выполнить точную настройку этого расстояния, задать какое-то свое значение, чтобы оно, к примеру, было минимальным, но все же заметным, проделайте следующие действия:
1. С помощью мышки или кнопок на клавиатуре выделите текст или фрагмент, расстояние между абзацами в котором необходимо изменить.

2. Вызовите диалоговое окно группы “Абзац” , нажав на маленькую стрелочку, которая расположена в правом нижнем углу этой группы.

3. В диалоговом окне “Абзац” , которое откроется перед вами, в разделе “Интервал” задайте необходимые значения “Перед” и “После” .

- Совет:
Если это необходимо, не покидая диалогового окна “Абзац”
, вы можете отключить добавление интервалов между абзацами, написанными в одном стиле. Для этого установите галочку напротив соответствующего пункта.
- Совет 2:
Если вам не нужны интервалы между абзацами вообще, для интервалов “Перед”
и “После”
задайте значения “0 пт”
. Если интервалы нужны, хоть и минимальные, задайте значение больше 0
.

4. Интервалы между абзацами изменятся или исчезнут, в зависимости от заданных вами значений.

- Совет:
Если это необходимо, вы всегда можете установить заданные вручную значения интервалов в качестве параметров по умолчанию. Для этого достаточно в диалоговом окне “Абзац” нажать на соответствующую кнопку, которая расположена в его нижней части.

Аналогичные действия (вызов диалогового окна “Абзац” ) можно проделать и через контекстное меню.
1. Выделите текст, параметры интервалов между абзацами в котором требуется изменить.

2. Кликните правой кнопкой мышки по тексту и выберите пункт “Абзац” .

3. Задайте необходимые значения, чтобы изменить расстояние между абзацами.

На этом мы можем закончить, ведь теперь вы знаете, как в Ворде изменить, уменьшить или удалить интервалы между абзацами. Желаем вам успехов в дальнейшем освоение возможностей многофункционального текстового редактора от компании Microsoft.
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- ;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В "Фотошопе" существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size - это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height - это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке - наглядный пример, где используются символы, вытянутые вверх и вниз.

Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin="5px", то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

Посмотрите внимательно на рисунок сверху. Margin - отступ за пределами объекта, а padding - внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему - картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?

Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.

Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение - font-size, так как он только для текста).













