Как сделать красивое меню в группе вк. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;

- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:

Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.

Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:

Работа с картинками
[] .
Где options заменяется на:
- noborder - снятие рамки вокруг изображения;
- nopadding - снятие пробелов между изображением;
- plain - вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink - снятие ссылки на картинку;
- box - открытие изображения в окне;
- NNNxYYYpx или NNNpx - задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

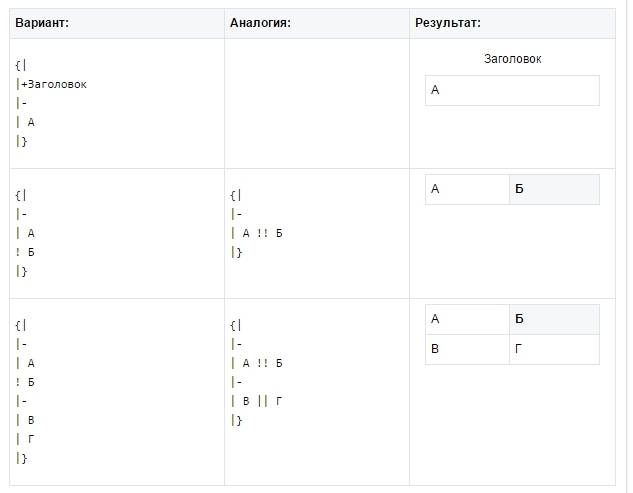
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:

Очень многие интересуются, как сделать меню в группе «В Контакте». Уже есть большое количество красиво оформленных сообществ, с которых хочется взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
Как «В Контакте» в группе сделать меню? В "Фотошопе" необходимо создать две картинки, которые ранее были одним целым. Первая для аватарки, вторая - само меню, это изображение необходимо нерезать на несколько частей. «В Контакте» на страничке, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если необходим открытый тип, понадобится третья картинка, которая закрепляется в верхней части сообщества.
Для создания красивого меню понадобятся навыки "Фотошопа". Тем, кто плохо рисует, рекомендуется подобрать хорошие картинки. Для знатоков этой программы инструкция указана ниже. Процесс делится на несколько этапов.
Первый этап
Как сделать меню в группе «В Контакте»? Сначала нужно создать новый документ с размерами 700 на 800 пикселей. Проследить, чтобы фон был белым цветом. На верхнем слое необходимо вырезать два окошка 200 на 710 - для аватара и 382 на 442 - меню. Сделать это можно с помощью выделения прямоугольником или командой, которая вызывается клавишей «Del».

Высоту в зависимости от фантазии можно корректировать по своему вкусу, а вот ширину лучше оставить прежней. Под нижний слой необходимо подложить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения при помощи элементов "Фотошопа" необходимо разместить надписи и кнопки.
Прямоугольник, который получился справа (размером 200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы. А вот левая часть картинки нуждается в дополнительной нарезке.
Количество элементов в меню допускается от двух частей. Но может быть и три, и четыре. Мы рассмотрим пример для двух.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Понадобится инструмент «Раскройка». Он находится на панели программы в виде ножа.
Правой кнопкой мыши необходимо щелкнуть на картинку и выбрать из выпавшего списка пункт «Разделить фрагмент».

Откроется окошко, в котором нужно задать параметры раскройки. Рекомендуется поставить галочку возле надписи «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на участки.
Разрезанные файлы будут в пронумерованном виде.
Второй этап
Это урок о том, как сделать меню группы «В Контакте». Все нарезанные картинки необходимо загрузить в альбом группы.
Понадобится страница «Свежие новости». В ближайшее время работа будет проходить с ней.

Желательно выбрать в редакторе справа режим wiki-разметки и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строчку, которая построена по принципу схемы выше. Рекомендуется создать эти записи заранее в блокноте и лишь после этого выгрузить их в нужное поле «В Контакте». Так будет намного проще и система не заставит переделывать.
В результате получится нечто похожее на:
Как получить номер изображения?
Для этого необходимо кликнуть правой кнопкой мыши на картинку. После того как она откроется в новом окне, в адресной строке браузера появится ее код. Его нужно скопировать вместе со словом «photo».

Когда все изменения сохранены, можно проверить работу меню. В группе по соответствующей ссылке раскрывается долгожданная картинка.
Чтобы совместить с ней аватар, необходимо немного поэкспериментировать с описанием. Приблизительно, по указанным размерам должно быть 12 строчек.
Это один из вариантов, как сделать меню в группе «В Контакте». Всего их два. Еще один способ - открытый. Их можно совместить.
Как сделать открытое меню?
В новом окне необходимо кликнуть правой кнопкой мыши на созданное меню и нажать на ссылку «Редактирование». Во вкладке «Вернуться к странице» в строке браузера можно получить ссылку на меню. Ее необходимо скопировать.
После в группе нужно сделать обычный пост. Понадобится еще одна тематическая картинка с надписью «Меню». Для этого необходимо загрузить фотографию. Пост будет играть роль открытого меню вверху страницы. К сообщению в нем нужно вставить полученную ссылку, которую нужно сразу удалить после того, как ниже появилась страница с меню. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «В Контакте»? Теперь необходимо кликнуть правой кнопкой мыши на дату новости. Она должна открыться в новом окне. Там можно увидеть новую надпись «Закрепить». Как раз она и нужна.
После в группе можно любоваться красивым меню. Для того чтобы совместить картинки, необходимо потренироваться с их размерами.
Вот и все. Создавать меню в контакте не так уж сложно. Если действовать по инструкции, которая описана выше, справиться может каждый.
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:




Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
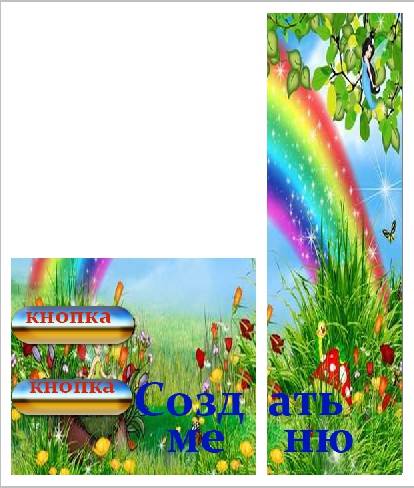
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.

Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.


Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать .
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.

Заходим в раздел «Изображение» и выбираем операцию «Тримминг».

На выходе получаем:


При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:

Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».

Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.

«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.

На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке - [], где:
id – идентификатор (номер) картинки, которую вы загрузили;
X и Y – размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)


Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: []
Вот что получается в итоге.


Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!


Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Хотите узнать о том, как оформить группу в Контакте в 2018? И не просто оформить, а сделать это самому правильно и красиво! Если Ваш ответ «Да», то эта статья специально для Вас!
Социальная сеть «ВКонтакте» одна из самых популярных. Соответственно здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все об интересующем событии, товаре, услуге и т.п.
На странице управления нажать «Загрузить» и выбрать картинку. Выглядит так: наименование группы, затем миниатюра аватара, статус.

К сожалению, мобильный еще не поддерживает данную функцию. Но так как это нововведение произошло не так давно, то это будет так же актуально для продвижения, как и все .
Для более легкого доступа к предлагаемым материалам можно сделать меню. А о том, как его сделать самостоятельно, мы расскажем в следующий раз.
Закреплённый пост
Секреты оформления группы ВК
В качестве бонуса, мы делимся секретами оформления группы ВК и своим личным опытом, которые позволят выполнить оформление сразу же на продвинутом уровне самостоятельно. Например, можно настроить вот такой красивый блок из различных приложений, который повышают вовлечённость в несколько раз!

Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы редактировать настройки.

Здесь на выбор можно добавить приложение, которое станет отличным дополнением к функциональности группы. Например, как в нашей группе, которая бесплатно создаёт полезный контент, есть кнопочка «Поддержать сообщество», нажав которую можно пожертвовать на благо сообщества любую сумму от 100 рублей. Так же это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и прочее.
Другие полезные виджеты и приложения:
- анкеты;
- тесты;
- запись на услуги;
- рассылки сообщений;
- магазин товаров;
- и так далее.

Обсуждения. Сделайте сразу несколько тем, посвящённых основным вопросам, которые будет интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто-задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждений должны быть посвящены темам, которые затрагивает группа.
Заключение
Если хотите успешно , то обязательно уделите время её правильному и красивому оформлению. Чем более основательнее вы подойдёте к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группу, тем выше будет конверсию в подписку, а в дальнейшем в покупку.
Группы Вконтакте - это дополнительная возможность не только зарабатывать в интернете, но и раскручивать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься её продвижением, а также насколько грамотно она будет оформлена.
При оформлении группы Вконтакте, необходимо сделать следующее:
- Составить описание группы.
- Подобрать оптимальную аватарку.
- Добавить интересный контент.
- Придумать эффективное название.
- Создать меню для группы.
Если практически все из этих пунктов понятны сразу после их прочтения, то создание меню для группы Вконтакте, часто сопровождается массой вопросов. Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы без труда сможете создать интересное и красивое меню.
Инструкция по создания меню для группы Вконтакте
Настройка.
Для начала вам потребуется перейти в настройки группы и включить материалы:

Лучше ставить ограниченные, т.к. при открытых материалах каждый пользователь сможет создавать их в вашем сообществе.
2. Новое поле в группе.
После настройки, в вашей группе должно появиться новое поле «Свежие новости»:

Чтобы изменить содержание этой формы, вам потребуется нажать кнопку «Редактировать», после чего появляется новая форма, в которую можно встраивать различные файлы, в том числе и меню для группы:

Теперь необходимо создать или скачать меню для своей группы.
3. Создание меню для группы Вконтакте.
Для представления примера, мы воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора, создаем новый файл и устанавливаем приблизительные размеры 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:

4. Разделение картинки на части.
Для того чтобы отдельные элементы картинки были копками, нам потребуется инструмент «Раскройка»:

Этим инструментом выделите область вокруг каждой кнопки:

Теперь в меню выбираем специальное сохранение созданного меню:

В примере мы разделили картинку на 5 частей, поэтому теперь мы имеем 5 отдельных изображений, которые потребуется собрать в одну картинку.
5. Вставляем картинки.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:

После того как вы выберите файлы меню, у вас должен появиться следующий код:

6. Настройка кода.
Простой вставки изображений недостаточно, чтобы меню начало работать, вам потребуется задать некоторые параметры. Для начала добавляем тег «nopadding», чтобы убрать разделение между отдельными частями нашего меню:

А теперь самое главное, указываем ссылку на страницу, после горизонтального слеша в каждой строчке, вот пример:

Как видите, в примере мы указали различные ссылки для перехода из меню. Остается изменить название ссылки, при которой открывается меню и можно проверять, что у нас получилось:

Как видите, ничего сложного в создании меню для группы Вконтакте, нет. Если у вас нет Photoshop или вы не умеете рисовать (как я), тогда скачивайте готовые меню в интернете, выбор довольно широкий.
Дизайн меню группы, полезные советы.
Качественное оформление любой странички в интернете повышает к ней интерес. После изменения дизайна сообщества, вы сразу же заметите улучшение в статистике. Сделать меню в группе Вконтакте не тяжело, а если вы решите этим воспользоваться, учитывайте полезные рекомендации:
- После создания Wiki разметки (код меню), сохраните его в текстовом файле. Вдруг что-то пойдет не так, у вас будет возможность восстановить меню.
- В интернете можно легко найти шаблон меню группы Вконтакте. Это пригодится всем, кто не умеет работать с Фотошопом и другими графическими редакторами.
- Также для облегчения работы, кнопки меню для группы Вконтакте можно скачать в интернете и просто установить их на любой фон.
- Не берите слишком мелкие картинки для меню, лучше наоборот использовать огромный формат, иначе теряется качество.
- Ширину меню лучше не делать больше 610 пикселей, иначе она может не корректно отображаться на страничке.
- Для работы с Wiki разметкой есть специальные редакторы, но в них придется разбираться отдельно, они создаются для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, попробуйте разные цветовые гаммы, шрифты, фоны и так далее.
- Меню в группе ВК выглядит лучше, если его объединить с аватаркой. Для этого нужно подгонять размер картинки.
Новое меню в группе Вконтакте, профессионалы создают за несколько минут. Новичкам же не всегда удается сделать всё качественно. Что попало добавлять не стоит, это может наоборот отпугнуть подписчиков. Поэтому, лучше обратиться к профессионалам или специальным сервисам, это не так дорого стоит.
![]()
Красивое меню группы за 100 рублей
Создано много разных конструкторов, чтобы сделать меню группы Вконтакте онлайн. Расценки везде отличаются, так же как и доступные функции. Сравнивая сервисы, можно с уверенностью сказать, что Menumake - это лучший вариант. Даже у новичка уйдет не больше 5 минут на создание меню, а система автоматически его добавит в нужную группу. Как это всё происходит?
- Заходим на сайт, авторизуемся через Вконтакте. Откроется полный список групп, в которых вы являетесь администратором. Выбираем нужное сообщество и нажимаем «Создать меню»:
- Открывается редактор, в центре находится кнопка «Выбрать шаблон». Жмём на неё и выбираем готовый шаблон меню Вконтакте, выбор большой:
![]()
- После этого добавляются пункты меню. Тут всё просто, указываешь текст меню и напротив добавляешь ссылку, куда будет направляться пользователь при нажатии:
![]()
- Под настройкой пунктов находятся дополнительные параметры. Можно выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
![]()
- Справа находится предпросмотр создаваемого меню. Настраивайте параметры, пока не получите желаемый результат, а потом жмите на кнопку «Загрузить меню в группу»:
![]()
- Перед началом загрузки откроется окно, в котором клиентам напоминают, что нужно заплатить 100 рублей за эту услугу. В неё входит добавление альбома, размещение графического меню в группе Вконтакте и его кода:
![]()
Оплату на этом сайте можно провести с помощью банковской карты или через PayPal . Также администрация готова принять другие электронные деньги, через систему Яндекс.Касса. Всего за 100 рублей у вас появится меню группы Вконтакте, а новый дизайн обязательно поможет в развитии площадки.
Где заказать меню для группы Вконтакте?
Представленный выше сервис работает по специальному алгоритму. Что, если у пользователя есть определенные требования и хочется добавить что-нибудь оригинальное? В таком случае, лучше обратиться к дизайнерам и профессионалам. Найти их не сложно, для этого тоже созданы специальные сайты:
Wiki разметки и фотографии для загрузки в отдельный альбом.
Ошибки при создании меню группы Вконтакте
Неопытные пользователи часто пытаются сэкономить и сделать всё своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается что попало. Некоторые меню в группах ВК вызывают смех, а всё потому, что допускаются эти ошибки:
Ошибка 1.
Чаще всего встречаются не качественные меню, когда его разработчик пытался внести от себя что-то необычное и креативное. Графические редакторы позволяют добавлять кучу разных узоров, располагать кнопки нестандартным образом и так далее. Всё это дополнительная нагрузка, меню должно быть, в первую очередь удобным, поэтому лучше делать его простым и стильным.
Ошибка 2.
Иногда акцент делается на фоновое изображение, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяя основную картинку на несколько частей. Дело в том, что почти 50% социального трафика заходят в сеть с мобильных устройств. Кликать мышкой по мелким пунктам легко, а вот на маленьком экране это просто невозможно.
Ошибка 3.
С целью заинтересовать посетителя и заставить его перейти хотя бы по одному пункту меню Вконтакте, некоторые добавляют по 10 и больше кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в замешательство. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, а это раздражает пользователей. Они не хотят уходить из Вконтакте, поэтому лучше, чтобы пункты направляли их на внутренние страницы социальной сети. Если требуется презентовать каталог или что-то ещё, лучше создайте обсуждение и в нём поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и реально пригождаться пользователям. Например, в группе интернет-магазина есть смысл добавить пункты Доставка, Каталог, Контакты. В информационных группах - Правила, Прайс на рекламу, Ссылки на обсуждения. Помните, каждый пункт должен приближать посетителя к целевому действию (заказу, обращению и т.д.).
Новички постоянно допускают однотипные ошибки, это мешает оформить меню группы Вконтакте и снижает его эффективность. Если меню бесполезное, то какой от него вообще смысл? Оно должно быть полезным, как для администратора (который направляет людей на нужные страницы), так и для посетителя, который ищет необходимую информацию).
Разработать меню группы бесплатно своими руками вполне реально, тем более теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Оформление сообществ сказывается на их развитии, а сейчас ВК обновился и добавились изображения в верхней части, что также нужно использовать для красивого внешнего вида.













