Плагин для сжатия изображений wordpress без потерь. Плагины WordPress для сжатия изображений
(Последнее обновление: 21.10.2017)
И снова здравствуйте, дорогие друзья! Продолжаю важную тему: оптимизация изображений WordPress автоматически или скажем иначе, сжатие изображений WordPress для ускорения загрузки сайта . Во, как звучит. Дамы и господа, если вы по каким то причинам не хотите использовать программы и сервисы для сжатия изображений , с которыми я познакомил своих читателей на этой , то можно прибегнуть к нашим помощникам - плагинам.
И так, встречайте и выбирайте плагины WordPress для оптимизации, сжатия изображений без потери качества , "на любой вкус и цвет", то, что именно вам подойдёт. Все представленные модули постоянно обновляются, авторы заботятся о своих детищах.
OptiPic - автоматическое сжатие изображений без потери качества
 Сервис OptiPic для сжатия изображений
Сервис OptiPic для сжатия изображений
Автоматизировать в WordPress уменьшение/сжатие изображений можно с помощью плагина от сервиса OpticPic:
Простое подключение OptiPic к сайту - занимает буквально 2 минуты;
- Сервис работает на полном автопилоте - постоянно мониторится появление новых (еще не сжатых) изображений;
- Работа с OptiPic безопасна - перед оптимизацией каждого изображения автоматически создается исходная копия;
- Есть функция уменьшения размера изображений (resize);
- Есть партнерская программа, по которой можно зарабатывать до 40% от привлеченных клиентов;
- Сервис поддерживает не только сайты на WordPress, но и любые сайты на php (любая CMS, фреймворк или даже самописный сайт).
Подключить плагин WordPress для автоматического сжатия изображений можно на сайте OptiPic.io . После установки плагина WordPress, уменьшение картинок будет проходить в автоматическом режиме. Модуль найдет доступные картинки и оптимизирует их размер без потери качества. Плагин для сжатия картинок работает с большинством популярных форматов изображений. Видеоинструкция по установке и настройке модуля - https://www.youtube.com/watch?v=Qz6pJDfsKX8 .
 Оптимизация JPEG и PNG изображений автоматически с TinyPNG
Оптимизация JPEG и PNG изображений автоматически с TinyPNG
Узнаёте картинку? Да, вы правы, данный модуль от известного и популярного онлайн сервиса TinyPNG. Теперь и для пользователей ВордПресс - оптимизация изображений на сайте автоматически с TinyPNG. Этот плагин автоматически оптимизирует ваши изображения путем интеграции с сервисом сжатия изображений TinyJPG и TinyPNG. В среднем изображения JPEG сжимаются на 40-60%, а изображения в формате PNG на 50-80% без видимой потери качества. Ваш сайт будет загружаться быстрее для ваших посетителей и вы сэкономите дисковое пространство и пропускную способность вашего хостинга! 😉
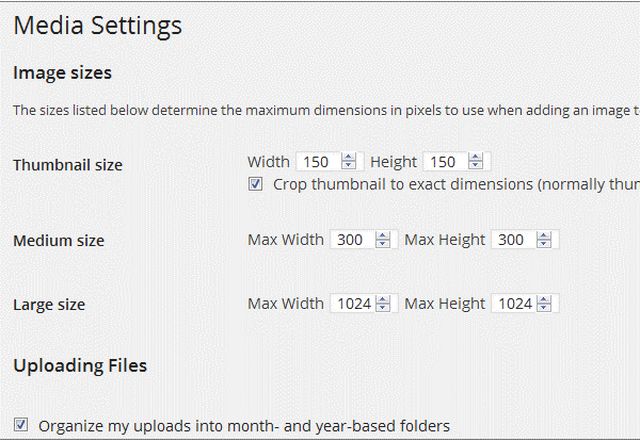
Для того, чтобы начать работать с Compress JPEG & PNG images, первым делом установите и активируйте плагин, стандартным способом, через поиск по плагинам в админпанели. Затем, вам нужно получить бесплатный ключ API. Зайдите в раздел Настройки - Медиафайлы:
 Настройки медиафайлов - PNG and JPEG compression
Настройки медиафайлов - PNG and JPEG compression
Кликнете на ссылку сервиса, вы перейдёте на сайт, где вам нужно будет ввести свое имя и адрес электронной почты, чтобы получить ваш ключ. Далее, введёте в поле свой "золотой ключик", выберите какие размеры изображений сжимать и "Сохраните изменения". После этого, вы можете сжать массово все загруженные картинки (раннее) на сайте или сжать их по отдельности. 😛
 Сжатие изображений на сайте WP
Сжатие изображений на сайте WP
Всё, потом всё будет происходить автоматом. Загружаете картинку и можете больше не беспокоиться, плагин будет работать за вас.
 Prizm Image - плагин для сжатия изображений
Prizm Image - плагин для сжатия изображений
Плагин Prizm Image позволяет уменьшить размер файла ваших изображений, до 70% при сохранении разрешения и качества изображения. Не только Google и многие другие веб-эксперты рекомендуют обязательно оптимизировать веб - изображения, чтобы повысить производительность сайта. Google нравится быстрая загрузка страниц сайта и поэтому не стоит этим пренебрегать. Данный инструмент сжимает картинки в формате JPEG, PNG и GIF. Для начала работы с данным инструментом, вам после установки и активации, также нужно будет получить бесплатный ключ API, кликнув по ссылке сервиса:
 Настройка плагина Prizm Image
Настройка плагина Prizm Image
После ввода ключика, можно выбрать качество изображений высокое - среднее (по умолчанию сбалансированный) или низкое. И так далее.
Как работать с Prizm Image. Есть три способа оптимизации изображения с помощью пользовательских настроек. Автоматическая оптимизация изображения которое вы добавляете на сайт (если не отключена функция в настройках - Не обрабатывать при загрузке); Индивидуально в WordPress библиотеке мультимедиа, оптимизировать любое выбранное изображение; Массово оптимизировать все изображения в библиотеке мультимедиа.
 Optimus - сжатие изображений автоматически
Optimus - сжатие изображений автоматически
Эффективное сжатие изображений в процессе загрузки. Автоматически и без потери качества. Очень простой плагин, в базовой бесплатной версии, настроек почти нету. Optimus сокращает размер файла загружаемого на сайт. В зависимости от изображения и размера, может уменьшить до 70 процентов. Установили, активировали и забыли. Оптимизация изображений (в том числе эскизы) происходит в фоновом режиме и визуально почти незаметно для пользователей.
 Оптимизация изображений происходит в фоновом режиме
Оптимизация изображений происходит в фоновом режиме
ShortPixel Image Optimiser является инструментом сжатия изображения без потери качества
Плагин ShortPixel умньшает размер изображения и делает загрузку сайта быстрее. Качество изображения сохраняется с использованием передовых технологий сжатия. Инструмент оптимизирует изображения автоматически, используя сжатие без потерь качества. В результате картинки не отличаются по качеству от оригинала. Здесь, для работы с плагином надо также получить бесплатный ключ API. Уникальный API ключ, который вы получаете для активации плагина может быть использован для нескольких ваших веб-сайтов:
 Настройки ShortPixel Оптимизатор изображения
Настройки ShortPixel Оптимизатор изображения
Как сжимать изображения с потерями или нет. Сохранять в отдельной папке оригиналы. А также на этой странице будет вся статистика по работе с плагина с изображениями. И последний актуальный плагин на сегодня.
Оптимизации файлов изображений с Smush.it для WordPress
 Плагин WP Smush.it для оптимизации изображений
Плагин WP Smush.it для оптимизации изображений
Судя по количеству пользователей, на данный момент 1 178 159, установившие модуль WP Smush.it, этот инструмент сжатия картинок является самым популярным и востребованным. Выходит, он самый лучший в своём роде. WP Smush.it тщательно сканирует каждое изображение, которое вы загружаете - или уже добавлены на ваш сайт и уменьшает размер (вес) файла без потери качества. Формат картинок для сжатия JPEG, GIF и PNG. Существует версия бесплатная и PRO, но и базовой будет достаточно. После установки и активации plugin настроить его можно в разделе Медиафайлы - подраздел WP Smush.it:
 WP Smush.it настройка плагина
WP Smush.it настройка плагина
Здесь, сложного ни чего нет. Нужно указать автоматически сжимать файлы изображений при загрузке на сайт или нет. Можно нажав кнопку массово оптимизировать все ваши фото которые есть на вашем сайте. Вот в принципе и всё. Теперь понятно, почему он так популярен, минимум настроек и прост в управление, без всяких ключей и регистраций. Попробовал применить к одному изображению на своём сайте и вот какой результат выдал: снижение на 1.0% (251 B) и качество, по моему, такое же осталось. 😯 А представляете если и оптимизировать 100 фотографий, это же сколько места можно освободить на хостинге и плюс скорость загрузки сайта возрастёт. Во, как! Google и Яндексу обязательно понравится такой сайт или блог.
На этом, бесценные мои друзья и читатели, я с вами прощаюсь, не надолго. Всего вам хорошего и до новых встреч. Очень надеюсь, для вас сегодняшний пост был полезен. Пока, пока.
Одной из основных причин популярности WordPress является поистине огромный набор плагинов на все случаи жизни. На сегодняшний день существуют плагины, позволяющие сделать практически все, что угодно: вставить кнопки социальных сетей, управлять списками рассылки, создавать статические HTML файлы и т.д. Есть отдельная категория плагинов, предназначенных для оптимизации работы вашего блога, конкретно для увеличения скорости загрузки и производительности.
Особенно это актуально для страниц с большим количеством изображений — их просто необходимо оптимизировать. Чтобы сайт не загружался слишком долго.
- Hammy
. Hammy оптимизирует графическое содержимое вашей страницы. Плагин генерирует изображения различных размеров на основе заданных Вами параметров. Когда пользователь обращается к вашему сайту, Hammy автоматически отображает картинки, исходя из заданных настроек размера изображения (иногда минимально допустимого).
Это способствует тому, чтобы ваш сайт загружался быстрее. Особенно актуально для пользователей, заходящих с мобильных устройств. Hammy прост в настройке — он может работать в одном из трех доступных режимов.

- Lazy Load
. С помощью плагина Lazy Load (Ленивая загрузка) процесс загрузки страницы осуществляется следующим образом: изображения подгружаются только тогда, когда пользователь их видит (из видимой на экране части страницы).
Lazy Load – это один из самых простых в настройке плагинов. Просто установите его и активируйте.Он ускоряет загрузку сайта, при этом, не создавая лишнюю нагрузку на сервер.
- Imsanity
. Imsanity изменяет размер загружаемых изображений, если они больше, чем задано в настройках плагина. Единственный параметр, который нужно установить при настройке плагина – это размер и разрешение загружаемых изображений. Imsanity оптимизирует изображения непосредственно в процессе загрузки на сервер. Также возможна обработка картинок, загруженных до этого.

- . HTTP 1.0 позволяет устанавливать до двух соединений с одного домена. WP-PLS создает дополнительные поддомены, что позволяет скачивать из них файлы параллельно. Браузеры получают больше хостов для загрузки контента. Это позволяет скачивать одновременно больше файлов, и ваш сайт работает быстрее!
- CW Image Optimizer
. Хотите уменьшить размеры изображения без потери качества? Эта работа для плагина Image Optimizer. Хотя он не так прост в установке и настройке. Также CW Image Optimizer позволяет массовую обработку, если у вас на сайте есть много изображений, которые нужно оптимизировать.

- EWWW Image Optimizer
. Этот плагин также уменьшает размер изображения без потери качества. Он прост в использовании, — на странице плагина приведена подробная и понятная пошаговая инструкция по его установке. EWWW Image Optimizer также включает функцию групповой обработки изображений.

- PB Responsive Images
. PB Responsive Images интерактивно настраивает изображения в соответствии с разрешением монитора пользователя. Дополнительно никакие коды прописывать не нужно. Вы можете настроить размер картинок, и плагин автоматически будет редактировать синтаксис кода изображения. Это поможет оптимизировать страницу для пользователей, которые заходят на ваш сайт с мобильных устройств.

- WP Smush.it
. Плагин, который использует сервисы Smush.it Yahoo, чтобы оптимизировать ваши изображения и уменьшать их размер. Smush.it – довольно популярный плагин, он не нуждается в дополнительной настройке.
Просто установите и активируйте его. После чего Smush.it будет оптимизировать каждую загружаемую картинку автоматически. Также существует возможность обработки сразу нескольких изображений.

- Parallelize
. В соответствии с названием плагин позволяет осуществлять параллельную загрузку с одного ресурса. Это предоставляет браузеру сразу несколько доменов для скачивания файла. Таким образом, увеличивается скорость загрузки страницы.Parallelize довольно прост в настройке, однако, если вы не уверенны в каких-либо функциях, лучше внимательно ознакомиться с инструкцией.

Перевод статьи «9 WordPress Plugins to Improve Images Performance » был подготовлен дружной командой проекта .
Хорошо Плохо
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
Price: Free

reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
Price: Free

EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения пачками.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Price: Free

Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
Price: Free
![]()
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush
Price: Free

WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Мы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .

Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush.it | 76 KB | 30,59% | Без потерь |
| 112 КБ | 5% | Без потерь | |
| 114,7 КБ | 2,8% | с потерями | |
| 69,2 КБ | 41,94% | с потерями | |
| WP Smush | 112 КБ | 5% | Без потерь |
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.

Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| 97,5 КБ | 1,9% | Без потерь | |
| 34,3 | 64% | с потерями | |
| 37 KB | 63,5% | с потерями | |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel , который отлично поработал в наших тестах.
— отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
Здравствуйте!
Сегодня мы подробно изучим, как оптимизировать картинки разных форматов при загрузке на блог. Ранее на моем блоге была статья о том, . В продолжение данной темы, мы поглубже вникнем в вопросы, связанные с оптимизацией изображений, рассмотрим различные плагины и программы и выберем наиболее подходящий вариант для вашего ресурса.
Что такое оптимизация изображений и для чего она нужна?
Кроме того, большое количество тяжелых картинок занимают лишнее место на , впоследствии увеличивая ваши ежемесячные расходы.
Конечно, при сжатии картинок стоит обратить внимание на их финальное качество отображения. О том, как это сделать мы поговорим в следующем разделе.
Кроме сжатия изображений, стоит также уделить внимание . Для этого необходимо указывать alt картинок (title можно оставлять пустым, либо дублировать alt). Общие правила использования:
- Alt состоит из 3-5 слов, но не более 250 символов;
- Использование ключевых запросов для продвижения;
- Не вставлять в один alt более одной ключевой фразы (не спамить);
- Текстовое описание картинки должно соответствовать изображению.
Если с сео-оптимизацией картинок непосредственно при загрузке на сайт все более-менее понятно, то вопрос сжатия изображений для WordPress-блога требует дополнительного рассмотрения. Так же, как и редактирование неоптимизированных картинок, ранее загруженных на сайт.
Программы для работы с изображениями
В идеале, чтобы по минимуму нагружать свой сайт, необходимо обрабатывать картинки до загрузки на сайт: редактировать размер, сжимать объем.
В среднем оптимизированная картинка для статьи блога весит не больше 50 Кб. Размер изображения по ширине составляет 400-800 px, но не больше контентной области сайта.
Стоит отметить, что WordPress во время добавления изображений автоматически создает 3 дополнительных размера вашей картинки. В итоге мы получаем Original, Large, Medium и Thumbnail size.
Различные размеры изображений используются для миниатюр к статьям, анонсов и т.д. Однако, если вы хотите, чтобы загружался только один вариант картинки, проставьте в полях Width/Height в данных настройках нули (Настройки – Медиафайлы).
Перейдем к рассмотрению способов сжатия изображений без потери качества для web.
Программа пакетной обработки картинок XnView
Такая программа, как Photoshop слишком массивна для наших целей и требует определенных профессиональных навыков для работы.
Есть множество других вариантов обрезки и сжатия картинок для загрузки на сайт, но у некоторых из них есть значительный недостаток. Они не позволяют обрабатывать большое число изображений сразу.
А вот программа XnView для этих целей как нельзя кстати. Она используется для работы с изображениями различных форматов от самых распространенных png, gif, img, tif, bmp, pdf, jpeg, до более специальных. В ней есть функции добавления текста и водяных знаков на изображение, изменения цвета, отражения, поворота, обрезки, добавления даты на снимок и многое другое. Среди прочих и изменение размера изображения, как одного, так и целого пакета.
Рассмотрим пакетную обработку картинок в XnView. Загружаем, устанавливаем и запускаем программу. Выбираем в правой панели папку с картинками, которые нужно обработать.
Выделяем все файлы, которые будем подгонять под нужный размер и объем. Нажимаем правую кнопку мыши и выбираем «Пакетная обработка».
Теперь в появившемся окне нам нужно обратить внимание на пункт «Папка» и «Формат».
В строке «Папка» выбираем куда сохраним обработанные картинки. Лучше сохранять в отдельно созданную для этого папку, чтобы можно было при неудовлетворительном результате сразу удалить все лишнее.
Далее в строке «Формат» выбираем для нашего случая jpg и нажимаем «Опции», где можно установить качество полученной картинки по шкале от 0 до 100. Это отобразится и на итоговом весе изображений. Оставляем пока 80.
Переходим на вкладку «Преобразования». Находим в списке «Изменить размер» и нажимаем «Добавить». Ниже появится поле для установки размера, выбираем из раскрывающегося списка справа вариант 640×480. Оставляем галочку «Сохранять пропорции» и убираем «Поменять высоту с шириной». И жмем «Выполнить».
Ждем, пока пройдет преобразование. После заходим в папку, куда мы сохраняли новые картинки и смотрим, что у нас получилось.
Какие мы видим изменения:
- все png файлы превратились в jpg;
- вес каждой картинки в пределах 55 Кб;
- размер картинок изменился: 640 по ширине (там, где картинки были больше) и пропорциональная высота).
Теперь посмотрим на качество измененных картинок. Вот так выглядит картинка без приближения (кликните на нее, чтоб посмотреть):
Качество достаточное для просмотра с экрана монитора. Если приблизить изображение, то будут видны изъяны.
Т.е. для моей статьи вполне достаточно такого качества картинки, но если на ней будут мелкие элементы, которые нужно рассмотреть, то следует выбирать качество изображения выше.
Таким образом мы получили папку из 29 файлов весом 1,2 Мб против изначальных 7 Мб. Но, как правило, разрыв в весе гораздо больше.
Среди бесплатных программ по сжатию картинок для сайта, также можно использовать:
- FILEminimizer Pictures – работает с JPG, BMP, GIF, TIFF, PNG, EMF;
- FileOptimizer – работает с огромным количеством форматов, сжимает без потери качества;
- Caesium – сжимает png, jpg, bmp.
Плагины WordPress для сжатия изображений
Плагины для оптимизации изображений для сайта на WordPress полезны тем, что с их помощью можно обработать ранее загруженные файлы. Кроме того, они, как правило, автоматически обрабатывают картинки, которые вы добавляете на сайт.
Таких плагинов существует очень много, но мы рассмотрим те, которые обновляются и имеют высокие рейтинги.
Первый их них, это EWWW Image Optimizer. Это плагин для автоматического сжатия изображений при загрузке на WordPress-блог файлов формата jpg, png, gif, pdf без потери качества (lossless). Функционирует плагин с помощью утилит jpegtran, optipng, pngout, и gifsicle для работы с различными типами файлов соответственно. Интерфейс данного плагина интуитивно понятный, но могут возникнуть сложности в настройке. Для того, чтобы разобраться чего не хватает для правильной работы откройте вкладку «Статус плагина» после установки.
Здесь видно, каких утилиты или библиотеки нужно добавить. Плагин достаточно эффективный при оптимизации большого количества изображений на сайте.
Следующий плагин — WP Smush.it. О нем упоминалось в статье про ускорение работы сайта. Добавлю, что этот плагин считается одним из лучших для автоматического сжатия, обрезки и оптимизации картинок для сайта на WordPress. Об это свидетельствует большое количество установок. Вот короткое видео от создателей:
Еще один плагин для работы с изображения – Imsanity. Он использует встроенные функции WordPress для масштабирования изображений. С его помощью возможна конвертация из bmp в jpg формат. При заливке чересчур больших картинок (лимиты вы указываете в настройках), например, сразу с фотоаппарата, плагин автоматически его заменяет на сервере ужатой копией. Т.е. 4 Мб будут преобразованы в 300-400 Кб. Хороший вариант для тех, кто часто оперирует подобным контентом.
На этом все на сегодня. Надеюсь, это статья была для вас полезной. Не забывайте оставлять комментарии к статье, делитесь своими способами работы с изображениями на блоге.
Средний размер веб-страницы - 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице - 1,5 Mb .
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
- Самостоятельные инструменты : На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress : Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla : Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру - 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру - 500 KB, по количеству файлов - 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.4. Compress Now
Уменьшите размер изображений с помощью Compressnow . Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla . Если вы загружаете несколько файлов, то скачать их все можно одним архивом.7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini . Возможна обработка исключительно файлов JPG.8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify , так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.1. EWWW Image Optimizer
EWWW Image Optimizer - один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру - 100 kB.- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG . Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.2. Image Recycle
Image Recycle - популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов..













