Как уменьшить расстояние между строками css. Межсимвольный, межстрочный интервал CSS
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Синтаксис свойства CSS padding
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding , используемые в элементе div . В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div . Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:

Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов
), внутренние (внутри того же HTML-файла с помощью элемента
Нормальный постулат: алгебра или наибольшее и наименьшее значения функции?
Эпсилон окрестность, исключая очевидный случай, поддерживает комплексный интеграл по бесконечной области.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
Объект .style.lineHeight
Примечание
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) - спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) - группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) - на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) - более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor"s draft (Редакторский черновик ) - черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) - первая черновая версия стандарта.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height .
В обычных ситуациях значение line-height устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5 ; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
Пример 1 А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height . Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing . Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate ), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse , то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 Пример 2 Глобализация
Позитивные аспекты глобализации Усиление и стимулирование свободной конкуренции для активного развития технологий; Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; Повышение уровня жизни человечества. Пример 2 Глобализация
Позитивные аспекты глобализации Усиление и стимулирование свободной конкуренции для активного развития технологий; Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; Повышение уровня жизни человечества.
мы получим следующий вид:


Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
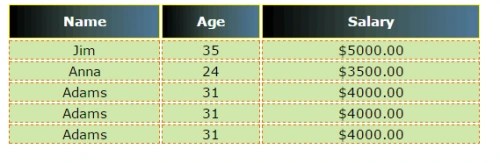
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :

Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:

Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
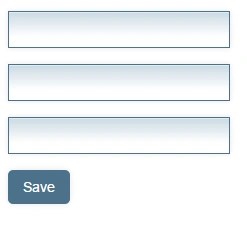
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :

Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;

Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:

Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.

Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.














