Что такое дочерняя тема на WordPress? Плюсы, минусы, и больше. Как создать дочернюю тему в WordPress
Вдохновленный статьей на хабре, решил создать свою версию про создание дочерней темы в WordPress, поскольку на хабре много текста и объяснений. Я, как человек не считающий себя большим профи в програмировании на WordPress, постараюсь рассказать все коротко и по сути.
Если вы второй раз смотрите на WordPress и третий раз наступили на грабли с обновлением темы - читайте дальше.
Итак, для чего нужны дочерние темы? Я уже частично ответил на этот вопрос. С определенной периодичностью в ядре WordPress, плагинах и темах обнаруживаются дыры (в плане безопасноти). Как правило толковые ребята, занимающиеся разработкой тем, плагинов и самой CMS, выпускают обновления. Все Ваши кастомизации пропадают в тот момент, когда вы устанавливаете эти обновления. Особенно плохо становится в ситуации с глубоко-модифицированной темой. Очень плачевно - при отсутствии резервной копии.
Для того что бы не терять все свои модификации - лучше не делать их в файлах главной темы.
Мне удалось найти в закромах WordPress со старой версией темы Twenty Twelve. Ее и буду использовать для примера.
1. Создаем папку дочерней темы:
mkdir wp-content/themes/twentytwelve-child
2. Для работы темы нужно два файла:
- style.css
- functions.php
Создадим их:
touch wp-content/themes/twentytwelve-child/style.css
touch wp-content/themes/twentytwelve-child/fnctions.php
3. Имя темы задается в style.css. Минимальный набор кода для style.css:
/* Theme Name: Twenty Twelve Child Template: twentytwelve Author: the WordPress team Version: 1.0 Text Domain: twentytwelve-child */ @import url("../twentytwelve/style.css")
Последняя строка подгружает стили из материнской темы.
В этот момент тема появляется в списке тем в админке WordPress и выглядит вот так:
Скопируйте screenshot.png из материнской темы для того что бы появилось изображение. По желанию его можно подредактировать:
cp wp-content/themes/twentytwelve/screenshot.png wp-content/themes/twentytwelve-child/
Теперь список тем выглядит вот так:
После этого тему можно активировать и она даже заработает.
Осталось сложить все модифицированые файлы в папку дочерней темы. Дело в том, что WordPress приоритизирует скрипты/файлы из папки дочерней темы над файлами/скриптами материнской темы. Если же какой-то из файлов не найден в папке дочерней темы - он берется из материнской.
Стандартная тема выглядит вот так:
Давайте немного моифицируем ее для наглядности. Я скопировал файл header.php из материнской темы, поменял в нем отображение меню (над заголовком) и убрал отображение описания блога. При этом оригинальный header.php остался нетронутым. Получилось вот так:
Как мы видим сработал header.php из папки дочерней темы.
Засада только со стилями. Если Вы объявите новый стиль отображения, на пример, ширину зоны текста в файле style.css дочерней темы - он не сработает.
Для того, что бы он сработал нужно создать отдельный файл стилей и подключить его:
touch wp-content/themes/twentytwelve-child/custom.css
Внесите в него код из спойлера.site:
Site { margin: 0 auto; max-width: 90%; overflow: hidden; }
К сожалению директива @import url работает только один раз в файле style.css, поэтому второй файл стилей подключить не удасться.
В WordPress стили подключаются функией wp_enqueue_style() в файле functions.php.
Создаем первую кастомную функцию в functions.php дочерней темы, которая будет возвращать папку или uri дочерней темы:
Function get_child_template_directory_uri() { return dirname(get_bloginfo("stylesheet_url")); }
После этого мы можем смело использовать get_child_template_directory_uri() в других кастомных функциях.
Теперь подключаем custom.css:
Function child_styles() { wp_enqueue_style("twentytwelve-child-style", get_child_template_directory_uri() . "/custom.css"); } add_action("wp_enqueue_scripts", "child_styles",12);
При необходимости можно копировать строчку и добавлять другие css файлы. Все будет работать.
Думаю не нужно объяснять, почему файл functions.php должен начинаться с
Кстати цыфра в add_action() определяет приоритет. 12 - самый крутой action, подразумевается, что стили, которые были подключены с помощью его, будут брать верх над стандартными из материнской темой.
По аналогии со стилями можно добавлять и другие функции, без вариантов их потерять при обновлении.
Дальнейшие разглагольствования вести не буду. В папку сложите все файлы, которые были отредактированы, подключите все необходимые css файлы и обновляйтесь сколько угодно.
(Visited 1 223 times, 1 visits today)
WordPress всегда удивляла меня скрытыми возможностями. И удивляла не столько наличием этих возможностей, сколько простотой их реализации. Конечно, скрытые возможности не относятся к великим тайнам системы, просто до поры до времени, ты даже не знаешь, что «такое» можно сделать на WordPress. Доступность для редактирования кодов рабочих тем WordPress, позволяют изменять и дополнять внешний вид сайта от смены оформления до создания дополнительных виджетов и плагинов.
Зачем нужна дочерняя тема
Однако, есть одно небольшое неудобство: любые прямые корректировки кода темы, исчезают, а вернее возвращаются к первоисточнику, после каждого обновления шаблона. Чтобы избежать таких откатов, создается дочерняя тема WordPress, которая позволяет редактировать код темы без угрозы потерять все изменения при плановом обновлении.
Что такое дочерняя тема WordPress
Дочерняя (child theme, тема-потомок) это инструмент, позволяющий вносить любые корректные изменения внешнего вида (редакция файла style.css) и функционала сайта (файлы functions.php и другие файлы шаблона) и не потерять редакции при обновлении шаблона.
Стили и разметка темы родителя подкачиваются в тему потомок, а изменения в child theme наслаиваются на них. Все изменения мы вносим в дочернюю тему, а основная тема остается неизменной.
Создаем дочернюю тему WordPress – практический пример
Напомню, все темы системы «лежат» в каталоге wp-content/themes . Далее по шагам.
- В каталоге wp-content/themes создаем папку с произвольным названием дочерней темы. Для примера создаю папку: first-child-theme. Название произвольно, скоро понадобится.
- В любимом текстовом редакторе (я использую Notepad++) создаем текстовой файл с расширением css и названием style . Название не меняем, а содержание файла должно содержать, пока, только заголовок:
Здесь, важна только, последняя строка, это название папки с родительской темой. Именно из нее, система будет подкачивать стили шаблона.
- Файл сохраняем и заливаем в папку дочерней темы, first-theme.
- В консоли сайта появляется дочерняя тема. Название совпадает с названием указанным в строке: Theme Name. При открытии темы показывается указанное описание темы — строка Description.

Тема еще пустая и нужно ее наполнить и активировать. Можно наоборот: активировать, а потом наполнить.
Как наполнить дочернюю тему
Напоминаю задачу, нам не нужна пустая дочерняя тема, а нужна тема, дублирующая родительскую тему, чтобы в ней менять стили и разметку.
Для дублирования темы выбираем из двух вариантов исполнения:
- Копируем родительский файл style.css и переносим его в аналогичный файл дочерней темы (пока он всего один).
- Или в файле style.css дочерней темы вписываем дополнительную строку:
Где, zeefocus – основная, родительская тема.

Важно! Этой строкой мы подгружаем стили основной темы. Теперь, не нужно копировать файл стиля, можно вносить изменения в пустой файл дочерней темы и он будет записываться поверх стилей основной темы. Редактировать файл style.css можно из админки сайта, с соблюдением , на вкладке Внешний вид→Редактор .
Не забываем, функцию import вынести из заголовка файла style.css .

Другие файлы темы
Опять два варианта,
- создаем пустые файлы с аналогичными названиями пустым содержимым: () и пишем их, как нужно;
- или, проще, переносим файлы основной темы в дочернюю тему и их редактируем, как нужно.
Плагины child theme
О плагинах облегчающий создание дочерней темы сайта в статье.
Дочерняя тема WordPress - это тема, которая расширяет функционал другой темы, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы. Эта статья рассказывает как создать простую дочернюю тему, и объясняет что вы можете с ней сделать. Как пример родительской темы используется Twenty Ten, новая тема по умолчанию в .
Внимание! Если информация ниже вам покажется сложной для понимания, то можно воспользоваться более актуальным и быстрым способом создания дочерней темы с помощью плагина Child Theme Configurator
Создать дочернюю тему очень просто. Создайте папку, положите в нее соответствующим образом написанный файл style.css и дочерняя тема готова! С небольшим понятием о HTML и , вы можете изменить эту очень простую дочернюю тему - меняя внешний вид и верстку родительской темы, но не меняя ее файлов. Таким образом, когда родительская тема обновляется, ваши изменения сохраняются.
Не знаю точно, по каким причинам шаблоны для сайтов WordPress упорно называют темами, но именно это во вступлении к этой статье, рождает тавтологию: тема данной статьи как создать дочернюю тему WordPress. А проще говоря, как сделать так, чтобы изменения, сделанные в шаблоне сайте, не исчезали после каждого обновления шаблона автором.
Зачем это нужно
Зачем нужна дочерняя тема, я пояснил во вступлении. Поясню на практике. Я давно не использую шаблоны в авторском варианте, постоянно что-то меняю в файле, отвечающем за дизайн (style.css), убираю ссылки из футера, меняю местами вступления и анонсы к статьям в архивах. Короче делаю правки в файлах шаблона. Каждый раз, когда автор обновляет шаблон, я бы терял и восстанавливал свои правки, если бы не использовал дочерние темы.
Нужно отметить, что с недавних пор, ситуация потерей правок несколько упростилась. Во всех современных темах, есть пользовательская правка файла стилей (style.css), который не меняется после обновления темы, однако, это не решает общую задачу статьи, создать дочернюю тему WordPress.
Создать дочернюю тему WordPress вручную
- Предположим, у вас тема «father», создаем к ней дочернюю темы;
- Создайте каталог дочерней темы, пусть будет «daughter»;
- В Notepad++ создайте файл.css со следующим содержимым:
Обратите внимание, что директива Template указывает родительскую тему и она обязательна.
Важно! Теперь, когда вы поместите в каталог «дочки» файл, он заменяет аналогичный файл у «родителя». Это правило НЕ работает для файла functions.php.
Но это не всё. Нужно стили «родителя» перенести в стили «дочки». Это делается двумя способами:
Способ 1. Просто перенести содержимое файла стилей (style.css) в аналогичный файл родителя;
Способ 2. Или добавить файл style.css дочки следующую строку:
@import url("../father/style.css");
Обращаем внимание на относительный адрес с указанием родительского шаблона (father).
Тематические плагины для создания дочерней темы
Про плагины для создания дочерней темы, скажу так, если вам нужна дочерняя тема, поставьте плагин, создайте «дочку», удалите плагин и не мучайтесь ручной работой. Работа с любым перечисленным ниже плагином займет 10-15 секунд, если вы не создаете дочернюю тему уже измененного шаблона.
Child Theme Wizard
Позволяет создать новую дочернюю тему без необходимости использования дополнительных инструментов прямо из интерфейса администратора WordPress.
Child Theme Configurator
https://ru.wordpress.org/plugins/child-theme-configurator/

Быстрая и простая в использовании утилита, которая позволяет анализировать любую рабочую тему и создавать дочернюю тему настраивать её. Child Theme Configurator позволяет легко идентифицировать и переопределять точные атрибуты CSS, которые вы хотите настроить. Анализатор сканирует предоставленную тему и автоматически настраивает вашу дочернюю тему.
Childify Me
https://ru.wordpress.org/plugins/childify-me/
Позволит создать дочернюю тему для любой установленной темы, непосредственно с панели Внешний вид>>>Тема.
Создать дочернюю тему измененного шаблона
Представим ситуацию, вы работаете со своим сайтом и вам надоело постоянно править шаблон после обновления. Что делать? Нужно создать дочернюю тему уже измененного шаблона. Как это сделать?
Вариант 1. Поставьте плагин Child Theme Configurator, он сам «просветит» ваш шаблон и перенесет измененные файлы в дочернюю тему;
Вариант 2. Сделайте «дочку» в ручном режиме и далее: Перенесите измененные файлы из родительской темы в дочернюю тему.
Всё! Теперь вы работаете на дочерней, измененной ранее теме.
Выводы
Теперь вы знаете, как создать дочернюю тему WordPress. Использование данного функционала упрощает работу с шаблонами и убирает задачу по контролю за постоянно изменяющимися темами. С дочерней темой можно править шаблон без боязни потереть исправления после обновления. Вопросы в комментариях.
Хотите создать дочернюю тему WordPress? После знакомства с основами WordPress возникает вполне обоснованное и понятное желание изменить под свои вкусы и нужды шаблонный дизайн сайта. Создание дочерней темы это то, с чего стоит начинать создавать сайты. В этой статья я расскажу, как создать дочернюю тему в WordPress.
Зачем надо создавать дочернюю тему?
Создание дочерней темы – это лучший способ настроить под себя выбранный шаблон WordPress. Дочерняя тема обладает всеми теми характеристиками и внешним видом, что есть у родительской темы. Вы можете сделать все необходимые настройки и при этом никак не повлиять на основной шаблон. Также вы сможете легко обновлять родительскую тему, нисколько не беспокоясь о потере настроек.
Требования
Для того, чтобы вносить какие-либо изменения в шаблон, необходимы базовые знания CSS/HTML, также неплохо было бы знать PHP. Очень понадобятся навыки копирования и вставки кусков кода с других источников.
Для начала я бы посоветовал попрактиковаться на localhost’е. Вы также можете переместить действующий сайт на локальный сервер и потренироваться на нем или использовать фиктивный контент.
Начало работы
Любая хорошая тема WordPress может стать родительской темой. Однако существует огромный выбор тем и некоторые из них достаточно сложны для первых экспериментов в создании дочерних тем, поэтому в качестве примера я решил взять стандартную тему Twenty Thirteen , которая является одной из тем по умолчанию в WordPress.
Создание первой дочерней темы
Для начала в папке установки откройте / wp - content / themes / и создайте новую папку для дочерней темы. Назовите ее так, как хотите. Я, например, назову ее wpbdemo.

Откройте текстовый документ наподобие Блокнота и вставьте туда вот этот код:
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Author: WPBeginner Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css");
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 |
Сохраните данный документ в только что созданной папке дочерней темы и назовите его как style.css.
Строки кода здесь само собой разумеющиеся. На что действительно следует обратить внимание, так это на строку Template : twentythirteen .
Она сообщает WordPress, что наша тема является дочерней темой, а папка с родительской темой названа twentythirteen. Обратите внимание, что название родительской папки чувствительно к регистру, т.е. если вы введете «Template: TwentyThirteen» — ничего работать не будет.
Последняя строка кода импортирует в дочернюю тему таблицу стилей родительской темы.
Это минимальные требования для создания дочерней темы. Теперь можно перейти в меню Внешний вид » Темы , где в качестве дочерней темы вы увидите WPB. Щелкните по кнопке Активировать для того, чтобы начать ее использовать на своем сайте.

Так как вы еще ничего не изменили в дочерней теме, то на сайте будет использоваться весь функционал и внешний вид родительской темы.
Настройка дочерней темы
В директории каждой темы содержится файл со стилями – style.css. чаще всего он является главным файлом со стилями, где есть CSS. Однако у некоторых тем в этом файле содержится лишь информация о теме. В этом случае, как правило, CSS файлы находятся в отдельном каталоге.
Здесь вам потребуются кое-какие знания и навыки работы с .
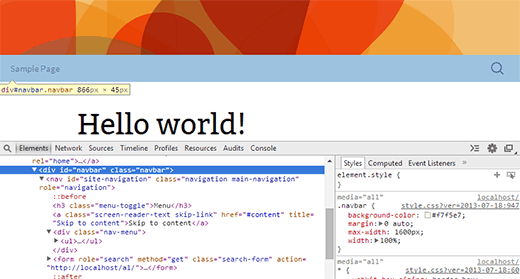
Google Chrome и Firefox идут со встроенным инструментом инспектирования, который позволяет просмотреть и CSS многих элементов веб-страницы.
Если вы хотите увидеть CSS навигационного меню, то просто подведите курсор мышки к меню, щелкните ПКМ и выберите «Просмотреть код».

Как только вы это сделаете, окно браузера будет разделено на две части. В нижней части экрана вы увидите HTML и CSS для страницы.

При наведении курсора мышки к различным строкам HTML, инструмент инспектирования в верхней части экрана будет выделять соответствующий элемент. Как видно из скриншота, я выбрал навигационное меню.
Инструмент хрома также в правой части отобразит CSS правила, относящиеся к выбранному элементу.
Вы можете попробовать отредактировать CSS прямо тут, чтобы сразу увидеть, как все будет выглядеть. Давайте поменяем цвет фона . navbar на #e8e5ce .

Фоновый цвет панели навигации изменился. Если он вам нравится, то можете скопировать это CSS правило и вставить дочерний файл темы style.css.
Navbar { background-color: #e8e5ce; }
Navbar { |
Сохраните изменения в файле style.css и просмотрите сайт.
Повторите процесс для всего того, что вы хотите изменить в таблице стилей темы.
Вот полный список стилей, что я создал для дочерней темы. Не бойтесь экспериментировать – меняйте его на свое усмотрение.
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); .site-title { padding: 30px 0 30px; } .site-header .home-link { min-height: 0px; } .navbar { background-color: #e8e5ce; } .widget { background-color: #e8e5ce; } .site-footer { background-color: #d8cdc1; } .site-footer .sidebar-container { background-color:#533F2A }
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 @ import url ("../twentythirteen/style.css" ) ; Site - title { padding : 30px 0 30px ; Site - header . home - link { min - height : 0px ; Navbar { background - color : #e8e5ce; Widget { background - color : #e8e5ce; Site - footer { background - color : #d8cdc1; Site - footer . sidebar - container { background - color : #533F2A |

У каждой темы WordPress свой макет. Давайте взглянем на строение темы Twenty Thirteen. Здесь есть: хедер, навигационное меню, контентная часть, зона нижнего виджета, вторая (боковая) зона виджетов, футер.
Каждая из этих секций обрабатывается различными файлами в папке twentythirteen. Называются эти файлы templates.
Как правило, эти файлы имеют имя той секции, к которой относятся. Например, футер обслуживается файлом footer.php, хедер и навигационное меню – файлом header.php. Некоторые секции, как например, контентная зона обслуживается несколькими файлами – «content templates».
Итак, начать работу надо с выбора файла темы, который вы хотите изменить; скопируйте его в дочернюю тему.
Например, вы хотите удалить с зоны футера надпись «работает на WordPress» и вставить туда информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его в простом текстовом редакторе, как например, Блокнот. Найдите строку, которую вы хотите удалить и замените ее на то, что хотите. Это может выглядеть так:

