Браузер который поддерживает webgl. Видео в помощь
API WebGL расшифровывается как Web-based Graphics Library. Это дополнительная библиотека для языка JavaScript. При помощи неё создаются интерактивные 3D-элементы в веб-браузерах. Благодаря тому, что WebGL использует низкоуровневые аппаратные средства, часть его кода реализуется при помощи видеокарт, подключенных к конфигурации компьютеров.
С точки зрения веб-технологии WebGL - это спецификация, выполняющая отрисовку трёхмерной графики через элемент Canvas гипертекстовой разметки HTML. Через оболочку OpenGL ES 2.0 он обращается к ресурсам видеокарты, а также поддерживает опцию аппаратного ускорения браузера.
Как подключить?Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).
Примечание. Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу - https://get.webgl.org/.
2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.

Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
Что делать, если не работает WebGL?1.Обновите систему:
- нажмите кнопку «Пуск»;
- откройте щелчком мыши «Панель управления»;
- установите тип отображения «Категория»;
- клацните заголовок раздела «Система и безопасность»;

- в подразделе «Центр обновления… » активируйте кликом «Проверка обновлений»;
- дождитесь завершения проверки;
- загрузите и установите все доступные обновления для Windows.

2. Выполните диагностику DirectX:
- нажмите Win+R;
- в панели «Выполнить» задайте директиву - dxdiag;

- нажмите «OK»;
- разрешите утилите доступ в Сеть: в сообщении с запросом нажмите «Да»;

в открывшемся окне перейдите на вкладку «Экран»;

ознакомьтесь с данными видеоадаптера и драйвера; если он работает правильно, в поле «Примечание» будет отображена надпись «Неполадок не найдено»;
3. Переустановите или обновите DirectX:
Данный вариант является альтернативой обновлению ОС. Если вы сделали апдейт, но DirectX выдаёт ошибки, отключен, некорректно работает, установите/обновите DirectX вручную:
перейдите на офсайт, страничку для скачивания - http://www.microsoft.com/ru-ru/download/details.aspx?id=35;

нажмите кнопку «Скачать»;

запустите онлайн-инсталлятор и внимательно следуйте его инструкциям;
по завершении процедуры перезагрузите компьютер.
4. Обновите драйвера видеокарты:
Это можно сделать двумя способами:
Способ №1.
Нажмите вместе клавиши «Win» + «Break». В открывшемся окне пройдите по ссылке «Диспетчер устройств». В списке оборудования щелчком мышки откройте раздел «Видеоадаптеры». Кликните правой кнопкой по названию видеокарты. В контекстном меню нажмите «Обновить драйверы…». Далее следуйте подсказкам системы.

Способ №2. Откройте в браузере официальный сайт производителя видеокарты и перейдите в раздел «Загрузка драйверов» (например, Nvidia). Через строку внутреннего поиска или специальную форму задайте наименования и серию видеокарты, которая установлена на ваш ПК. Скачайте и установите драйвер в Windows.

1. Просмотрите список видеокарт, которые не поддерживают ускорение в браузере, на странице - https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers#NVIDIA_cards.
Возможно, среди них есть и девайс конфигурации вашего ПК. В таком случае стоит задуматься о покупке нового «железа», а может быть и нового компьютера, чтобы воспользоваться WebGL в Firefox.

2. Проверьте, включена ли опция ускорения:
в меню клацните раздел «Инструменты»;

нажмите последний пункт в выпавшем подменю - «Настройки»;
перейдите на вкладку «Дополнительные»;
в блоке «Просмотр сайтов» из группы «Общие» убедитесь в том, что установлена «галочка» возле опции «По возможности использовать аппаратное ускорение».

3. Если перед вами стоит задача, как включить WebGL принудительно посредством изменения внутренних настроек браузера, сделайте так:
в адресной строке FF наберите команду - about:config;

под текстом сообщения «Будьте осторожны… » нажмите «Я принимаю на себя риск»;

в строке «Поиск» задайте название настройки - webgl.force-enabled.

в панели «имя/настройки» двойным щелчком измените её значение с false на true (то есть выполните включение).

Таким же образом включите опции:
- webgl.msaa-force
- layers.acceleration.force
1. Первым делом в Яндекс.Браузере проверьте подключение ускорения. Откройте:
Меню → Настройки → Дополнительные настройки

2. В блоке система проверьте статус опции «Использовать аппаратное ускорение… ». Она должна быть включена.

3. Чтобы выполнить диагностику настроек по обработке графики, наберите в адресной строке browser://gpu/

В последней графе первого блока отображается статус подключения WebGL.
4. Дополнительно вы можете активировать программный рендеринг графики. Для этого перейдите на вкладку - browser://flags/
Клацните опцию «Включить» в блоке «Переопределение списка программного рендеринга».

В Opera по умолчанию отключена поддержка WebGL. Чтобы активировать модуль, обеспечивающий работу этой технологии, выполните эти действия:
в строке для ввода доменов наберите - flags;
нажмите «Enter»;

в поисковой строке панели «Экспериментальные функции» введите - webgl;
снова нажмите «Enter»;
в появившихся блоках щёлкните кнопку «Включить».

1. Проверить опции по обработке графики можно набрав в строке веб-обозревателя - chrome://gpu.

2. Чтобы активировать рендеринг, перейдите на вкладку - chrome://flags. А затем в поле «Переопределение списка… » щёлкните «Включить».

Вот и всё! Успешной вам настройки WebGL в браузерах!
И просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через пару тегов .
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D при загрузке изображений - вы не сможете запросто использовать изображения по всему интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала нужно скачать сам сайт по этой ссылке .
Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-серверВот один из очень простых серверов с интерфейсом под названием Servez .
Если вы используете браузер Chrome, есть ещё более простое решение. Вот небольшое расширение для chrome, которое выполняет роль веб-сервера

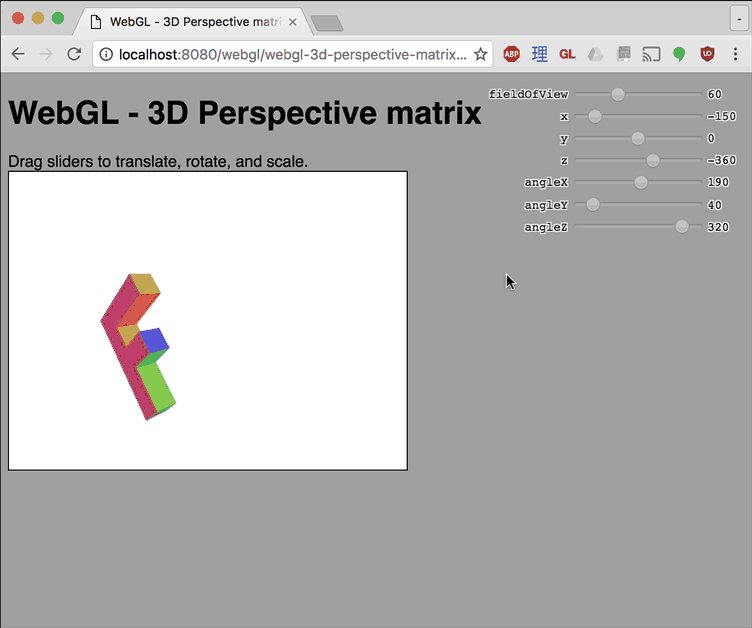
Просто укажите ему директорию с распакованными файлами, кликните на "Start", затем откройте в браузере страницу http://localhost:8080/webgl/ и найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js . Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит "Командную строку Node", которую и нужно использовать.
Без указания пути http-server будет использовать текущую папку.
Использование инструментов разработки браузераБольшинство браузеров имеют встроенные инструменты разработки.

Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.

Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome .
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов, они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут, если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр. Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих переменных, и нахожу ошибку.
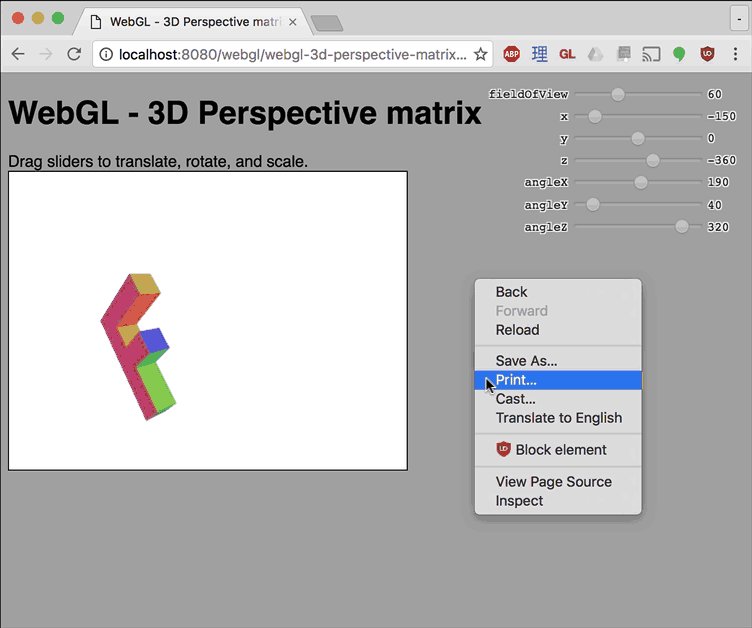
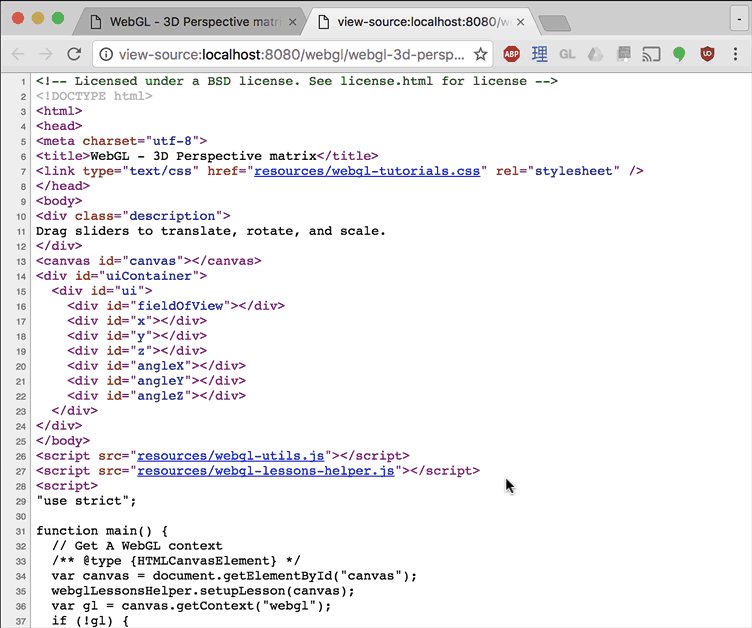
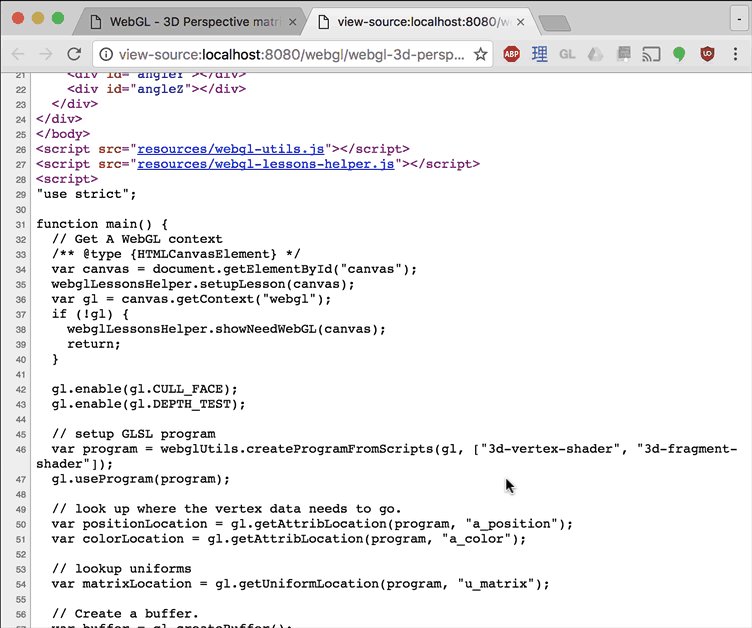
Инспектор кодаТакже помните про инспектор кода. Мы можете запросто просмотреть исходный код.

Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится в отдельном файле, можно всегда просмотреть код через инструменты разработчика.

В ежедневной работе браузера задействовано огромное число технологий и обозреватель яндекса не является исключением. Среди подобных элементов, можно отметить многочисленные плагины, связанные с воспроизведением разного рода контента, будь то аудио, видео или полноценная 3D графика. Webgl относится к последней категории и предназначен для эксплуатации совместно с игровыми и прочими приложениями, активно использующими 3D графику.
Прежде, чем выяснить, как включить webgl в яндекс браузере, необходимо разобраться с особенностями данной технологии, её достоинствами и недостатками. По своей сути, данное расширение активно взаимодействует с видеокартой, в результате чего, посредством HTML5 удается создавать трехмерную графику. В связи с этим, данный плагин, по большей части, используется разработчиками, а не рядовыми пользователями, однако в ряде случаев, данное приложение может потребоваться для корректной работы игр.
Среди характерных особенностей технологии, является её использование без необходимости подключения дополнительных плагинов, в чем кроется основное отличие webgl от известного . Это положительно сказывается на безопасности, а также на производительности.
ВАЖНО! Большинство современных браузеров поддерживают возможность использования данной технологии. Однако, в случае использования устаревшей версии, её работоспособность не гарантируется.
Основные функцииДанное расширение представляется одним из наиболее полезных и функциональных, так как позволяет эффективно воспроизводить сложные виды контента. Браузер яндекс, будучи относительно свежим, способен обеспечить нормальные условия для работы данной технологии.
Изучая особенности wbgl, надлежит отметить:
- Возможность создание интерактивных 3D сцен, которые вполне допустимо сравнивать с игровыми компьютерными приложениями;
- Отсутствие необходимости использования стороннего ПО, плагинов и прочих явно лишних элементов;
- Работа расширения невозможна без включенного аппаратного ускорения;
- На используемое устройство должны быть установлены соответствующие драйвера с поддержкой данной технологии.

Принимая во внимание подобные нюансы, имеет смысл подготовиться к . Для этого, имеет смысл обновить драйвера, особенно на видеокарту, а также удостовериться в свежести версии самого браузера.
Включение webglПоскольку работа данного элемента значительно отличается от обычных плагинов, требуется выполнить ряд нестандартных манипуляций, чтобы включить его.
По умолчанию, в браузере может быть отключена функция аппаратного ускорения, что делает использование данного расширения невозможным. Чтобы исправить это, потребуется в адресной строке написать browser://gpu/ , что откроет соответствующее меню. В нем необходимо изучить пункт Graphics Feature Status, в котором все значения должны быть зеленого цвета. Если подобного не наблюдается, потребуется потратить немного времени на настройку параметров.

СОВЕТ! В большинстве случаев, при необходимости изменить специфичные параметры браузера, целесообразно создавать резервные копии файлов настроек. В противном случае, если работа браузера будет нарушена, восстановить её будет гораздо сложнее.
Для включения функции, потребуется найти с помощью встроенного поиска параметр #ignore-gpu-blacklist, которому необходимо присвоить значение Включено. Также стоит включить другой параметр, #enable-gpu-rasterization, что позволит полноценно использовать данную технологию в большинстве случаев.
Видео в помощьБраузерные игры являются разновидностью времяпровождения, для которой не требуется что-то устанавливаться на компьютер. Они работают посредством браузера. Игры отличаются простотой и примитивностью управления. Они не требуют ресурсов ПК. Однако в большинстве случаев поглощают все свободное время игрока.
Почему перестали поддерживаться браузерные игры?Однако в последнее время множество игроков перестали получать доступ к любимым продуктам. Особенно много недоступных игр для браузеров, в основе которых движок Chromium.
Дело в том, что разработка браузерных игр основана на применении технологии Unty. Данная технология взаимодействует с большим количеством приложений. На стороне браузера за этот плагин отвечает Unity Web Player с интерфейсом NPAPI. Однако разработчики Chromium почему то решили заблокировать использование интерфейса NPAPI. Разработчики проектов на новую платформу пока не перешли, решается проблема включением WebGL.
Скачивать данный плагин не нужно, он уже имеется в browser, просто находится в выключенном состоянии. Рассмотрим подробные инструкции использования данного интерфейса в двух популярных браузерах. К слову, браузер Opera не оснащен данной характеристикой вовсе, поэтому и включить ее в этом браузере не получится.
Webgl интерфейс. Что это такое и для чего нужен?Webgl интерфейс бесплатный, отвечает за полноценную графику в 3D формат. Обычно улучшает процесс эксплуатации игровых и прочих подобных приложений. Для активной работы интерфейса нужно настроить правильное взаимодействие с видеокартой.
Функциональность и полезность данного расширения состоит в эффективности воспроизведения сложных видов контента. В сравнении е Flash player использование интерфейса не требует подключения дополнительных плагинов. Однако работа расширения невозможна без включенного аппаратного ускорения.
Перед использованием wdgl стоит убедиться в обновлении драйверов, особенно на видеокарту, а также нужно удостовериться в наличии свежей версии browser.
Функция аппаратного ускорения в браузерах обычно отключена. Чтобы исправить эту ситуацию в браузере Яндекс нужно в адресной строке прописать значение browser://gpu/. В результате действий откроется функциональное меню. Далее найдите пункт Graphics Feature Status.
 Как включить интерфейс Webgl d yandex?
Как включить интерфейс Webgl d yandex?
Если особенность управления интерфейсом отключена, то есть имеет значение «Disablet», то причиной явления может быть неподходящая видеокарта. Например, она не поддерживает DX11. В этой ситуации вы не сможете перейти к следующему шагу настроек. То есть не найдете строки интерфейса, которые нужно включить.
Далее с помощью поиска строки меню найдите параметр ignore-gpu-blacklist, присвойте ему значение включено. Также стоит включить параметр enable-gpu-rasterization. Описываемая технология в большинстве случаев окажется работоспособной. Поля обоих строк настроек должны быть в положении «enable».
 WebGL в Mozilla Firefox может быть работоспособным. Чтобы проверить работает ли WebGL в вашем Firefox, нужно перейти на https://get.webgl.org/. Если перед вашими глазами предстает сообщение как на скриншоте, значит интерфейс включен.
WebGL в Mozilla Firefox может быть работоспособным. Чтобы проверить работает ли WebGL в вашем Firefox, нужно перейти на https://get.webgl.org/. Если перед вашими глазами предстает сообщение как на скриншоте, значит интерфейс включен.
 Если анимированный куб отсутствует или есть сообщение об ошибке, значит WebGL для вашего browser нужно настроить.
Если анимированный куб отсутствует или есть сообщение об ошибке, значит WebGL для вашего browser нужно настроить.
Неактивный WebGL активируется следующим образом:
Наберите в адресной строке
Продолжая тему WebGL, стоит добавить способы отключения данной спецификации в браузерах Firefox и Chrome.
Если вы пользуетесь браузерами Firefox или Google Chrome и озаботились , то вам мы предлагаем способы его отключения.
Отключение WebGL в браузере FirefoxДля отключения поддержки данной спецификации в Firefox нам необходимо открыть страницу с настройками браузера. Для этого переходим по специальному адресу about:config . Появится окно, в котором нужно подтвердить, что вы понимаете, что попали на страницу с продвинутыми настройками и всю ответственность за свои действия принимаете на себя.
Нам нужен параметр webgl.disabled . Сейчас он имеет значение false , но нам необходимо перевести его в значение true . Для этого просто кликаем два раза по данной строчке.
Значение будет изменено, и WebGL в Firefox будет отключен .
Отключение WebGL в браузере Google ChromeВ Google Chrome также есть специальная страница с настройками, доступная по адресу about:flags
. Но в данное время там отсутствует возможность активации\дезактивации WebGL. Поэтому пойдем другим путем.
Находим ярлык нашего браузера Chrome
, щелкаем по нему правой кнопкой мыши и выбираем пункт «Свойства»
.
Здесь нас интересует строка «Объект»
. В ней расположен путь к файлу, запускающему браузер. Заканчиваться он должен на chrome.exe
.
После этого самого.exe ставим пробел и вставляем запись -disable-webgl

Нажимаем ОК. Теперь Google Chrome будет запускаться с параметром -disable-webgl, который как раз и отключает поддержку работы WebGL. проверить можно на любой странице, за действующей спецификацию. Вы должны получить такое вот сообщение:














